一开始用的antd改装的,,感觉太大了,还是自己手敲好了
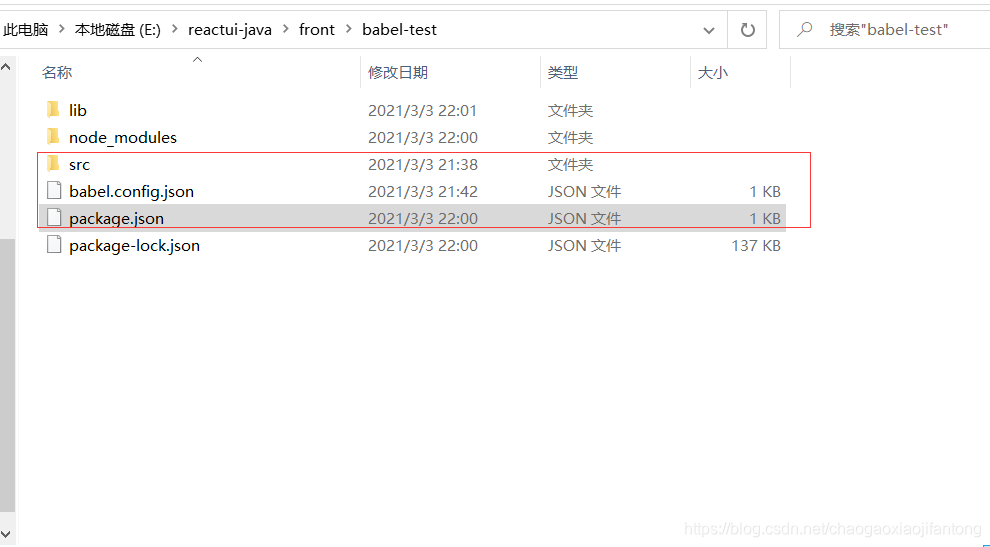
首先创建3个文件夹

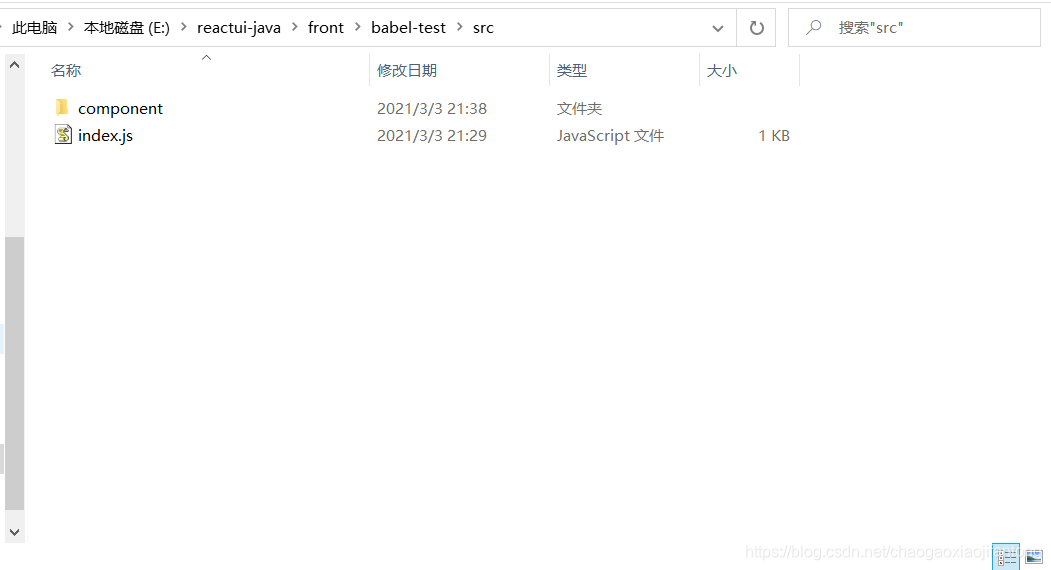
然后src里的内容


再粘一下代码
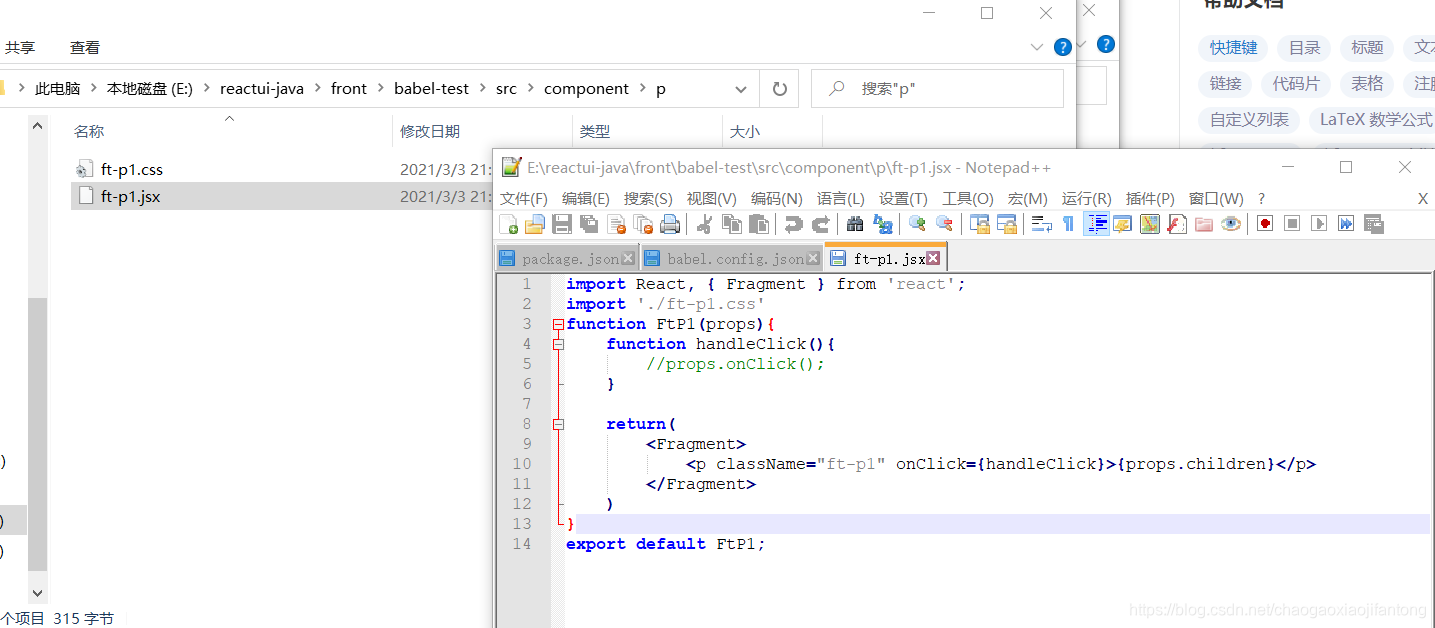
ft-p1.jsx
import React, { Fragment } from 'react';
import './ft-p1.css'
function FtP1(props){
function handleClick(){
//props.onClick();
}
return(
<Fragment>
<p className="ft-p1" onClick={handleClick}>{props.children}</p>
</Fragment>
)
}
export default FtP1;
index.js的
import FtP1 from './component/p/ft-p1'
export {FtP1}
babel.config.json
{
"presets": ["@babel/preset-react"]
}
package.json
{
"name": "my-app",
"version": "0.1.0",
"private": true,
"dependencies": {
"@babel/polyfill": "^7.12.1"
},
"scripts": {},
"devDependencies": {
"@babel/cli": "^7.13.0",
"@babel/core": "^7.13.8",
"@babel/preset-env": "^7.13.9",
"@babel/preset-react": "^7.12.13"
}
}
最后在项目根目录打开powershell输入
npx babel --presets @babel/preset-react src --out-dir lib
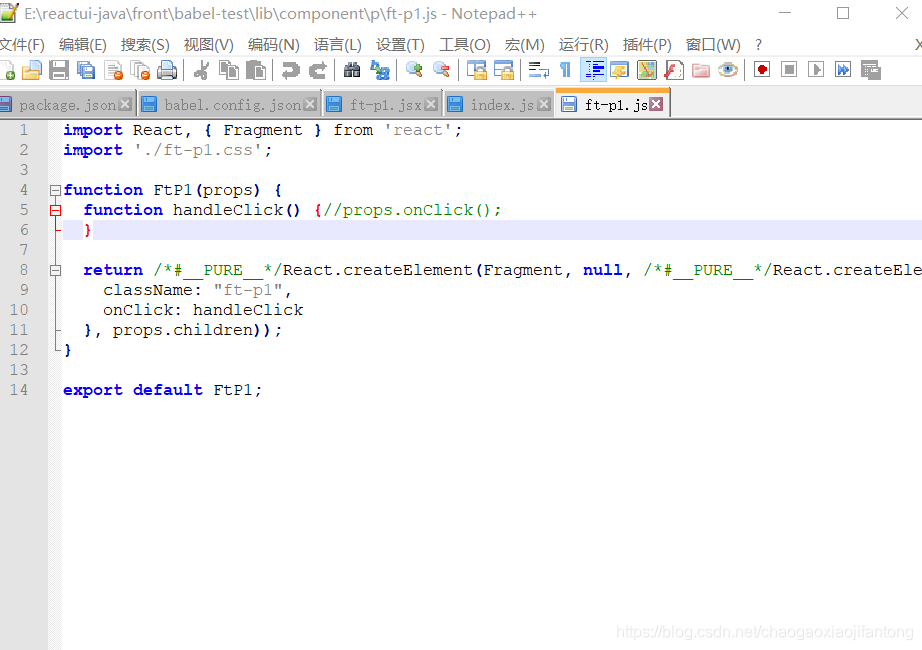
就生成了lib文件夹


把lib包发到npm上就可以啦,不会发的可以参考https://blog.csdn.net/chaogaoxiaojifantong/article/details/103416826