目录
一、开场白
开讲之前我们先预设一种自定义ViewGroup的场景:我们知道LinearLayout、FrameLayout、RelativeLayout...都是系统定义实现的布局,我们想要自定义一个FlowLayout流式布局实现我们自己要的效果(自定义不就是按照自己想要的效果实现的一种布局),流式布局目前Google官方还没帮我们提供,但网上有很多自定义的流式布局,也都是开发者们自己继承ViewGroup实现的,今天以自定义ViewGroup实现流式布局FlowLayout为大前提讲解View的绘制过程。

二、View的绘制流程
牢记我们开场白的大前提:FlowLayout,就是个自定义ViewGroup,带着这个思路去看下面的过程。

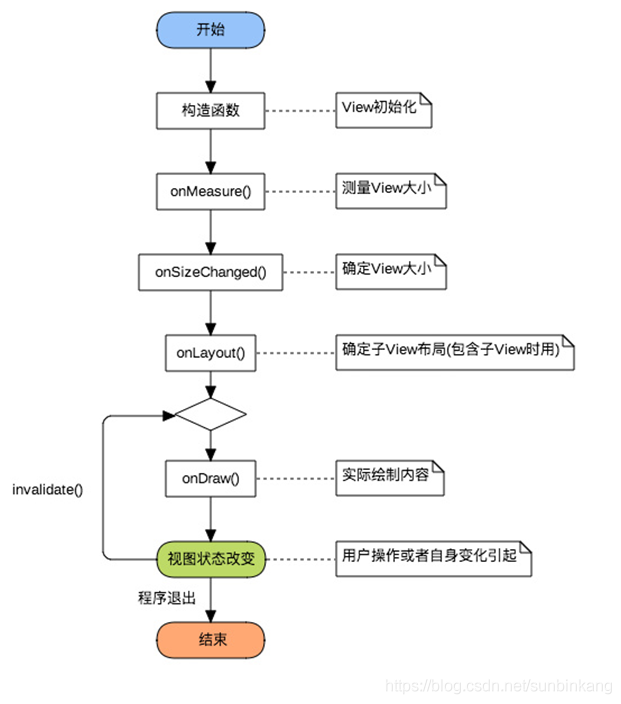
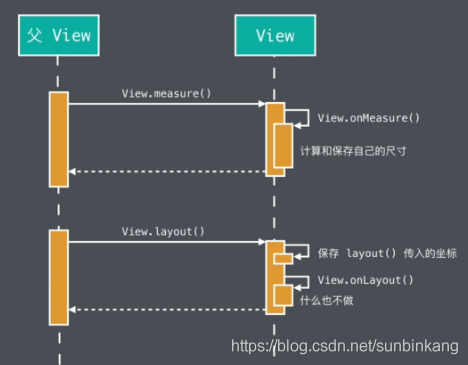
View的生命周期图:

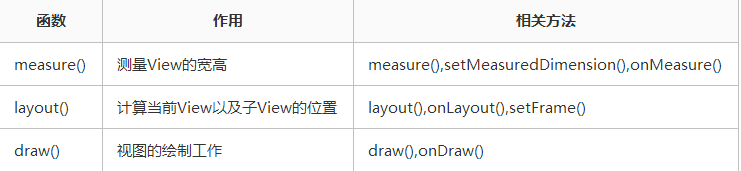
View的绘制流程:规规矩矩的测量measure()---->整整齐齐的布局layout()---->漂漂亮亮的装修draw();
类比一个生活中的场景:别人送你一块地皮(ViewGroup)做房子,我也不知道这块地多大,并且你手上有几件装修好了的房间(子View)。施工师傅先用尺子测量你要用这块地要隔开几个房间都给你先量好你手上每个房间的大小,记住这个时候还没有测量这整块地的大小,我也不需要去测,因为我只要把每个房间的大小测量好了,拼接起来(各个房间拼在一起形成行行列列,这个时候脑海中就要有流式布局的模型了:取各行中最长的那一行作为房子的宽,取所有行加起来的高度作为房子的长),这样就测量出了这块地的长宽了,这就是measure()的过程。接下来就是布局了,你刚刚只是把每个单独的房间宽高测出来了,但是你怎么把每个房间摆放在这块地皮的哪个位置就是layout()的工作了,循环调用每个子View的layout()方法,把坐标参数穿进去就把子View都布局好了。装修draw其实这里可以不需要,因为你手上的每个房间里里外外都装修好了,经过布局有规则的拼接之后就是一栋漂亮的房子了,完工。
上面的地皮就是FlowLayout,每个房间就类比TextView(每个TextView系统都帮我们实现装修好了,内部实现了onDraw()方法,就是可以直接使用的),我们要做的就是自定义FlowLayout的时候测量出自己的大小和layout布局好每个子View就行。
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:layout_marginTop="10dp"
android:background="@drawable/shape_textview"
android:text="搜索歷史"
android:textColor="@color/colorPrimary" />
<com.example.flowlayoutdamo.FlowLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:paddingLeft="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/shape_textview"
android:text="帥哥美女"
android:textColor="@color/colorAccent" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/shape_textview"
android:text="帥哥111美女"
android:textColor="@color/colorAccent" />
......
</com.example.flowlayoutdamo.FlowLayout>
</LinearLayout>2.1测量的过程
measure测量的过程就是确定View的大小的过程。
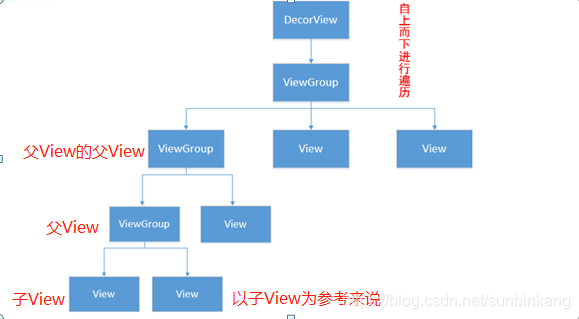
首先捋顺几个概念:onMeasure()、measure()、setMeasuredDimension(),先看张View层级结构图:

1、measure()为final方法,不可重写;onMeasure()可重写。
View.java源码:
public final void measure(int widthMeasureSpec, int heightMeasureSpec) {
...
}
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
...
}2、父类重写的onMeasure方法中调用子View的measure(),子View的measure()调用子View的onMeasure(),如此依次递归调用。
//FrameLayout
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
...
count = mMatchParentChildren.size();
if (count > 1) {
for (int i = 0; i < count; i++) {
final View child = mMatchParentChildren.get(i);
...
child.measure(childWidthMeasureSpec, childHeightMeasureSpec);
}
}
}
//View
public final void measure(int widthMeasureSpec, int heightMeasureSpec) {
...
if (forceLayout || needsLayout) {
...
if (cacheIndex < 0 || sIgnoreMeasureCache) {
// measure ourselves, this should set the measured dimension flag back
onMeasure(widthMeasureSpec, heightMeasureSpec);
...
} else {
...
}
...
}下面用一个实例来讲一下这个测量的递归调用的过程:xml布局就用上面FlowLayout所在的布局(在上面那段有“帅哥美女”的代码中)
------> 布局的根布局是LinearLayout,LinearLayout重写了onMeasure()方法,在这个方法中会去遍历根布局LinearLayout所有的子View,并调用每一个子View(这里有两个子View:TextView和FlowLayout)的measure()方法,在这两个子View的measure()中又会调用自身重写的onMeasure()方法(调用TextView的onMeasure()和FlowLayout的onMeasure()方法),而FlowLayout又是一个ViewGroup,里面又有很多子View,在调用FlowLayout的onMeasure中会遍历调用它里面每个子View的measure()方法,每个子View又会调用自身重写的onMeasure()方法。到这里你以为就结束了?在这个过程中,每个View是上一层布局的子View又是下一层布局的父View,每个View在onMeasure()方法中都会调用最终的setMeasuredDimension()方法来保存自己的测量结果。而且你会发现既然是递归调用,为什么每个onMeasure方法并没有把测量结果返回给上一层调用它的View,以此测量结果作为上一层View测量大小的参考因素?这是因为每个View调用onMeasure()会进一步调用setMeasuredDimension()来保存这个测量结果,你父View想拿到子View的测量结果可以通过getMeasureWidth()和getMeasureHeight()两个方法获得,不把这个测量结果作为onMeasure()方法的返回值是因为父View的测量结果不全是取决于子View的测量结果,也跟父View的父View传给他的参考大小有关系,所以决定一个View的大小不仅和它的子View有关系,还和它的父View有关系,还和自身在xml设置的属性值有关系。<------

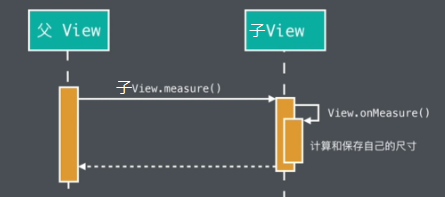
measure() 方法被父View调用,在 measure() 中做一些准备和优化工作后,调用 onMeasure() 来进行实际的自我测量。onMeasure() 做的事,View和ViewGroup不一样:
-
View:View在
onMeasure()中会计算出自己的尺寸然后保存 -
ViewGroup:ViewGroup在
onMeasure()中会调用所有子View的measure()让它们进行自我测量,并根据子View计算出期望尺寸来计算出它们的实际尺寸和位置(实际上99%的父View都会使用子View绘制出的期望尺寸来作为实际尺寸)然后保存。同时,它也会根据子View的尺寸和位置来计算出自己的尺寸然后保存
接下来就详细介绍这三种关系:以自定义FlowLayout为例

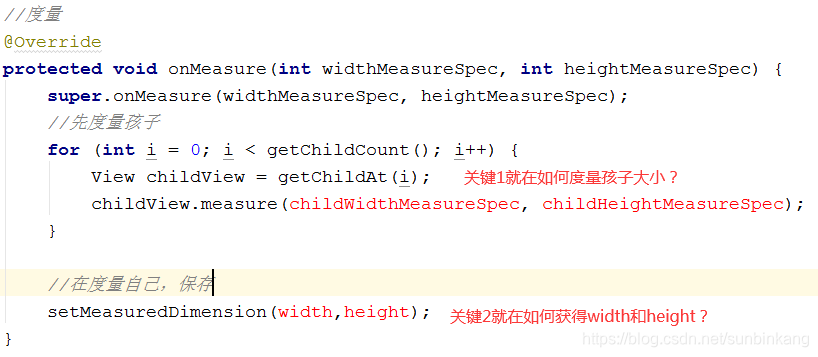
1、上面FlowLayout这段代码中,先度量孩子大小再度量自己大小,就说明子View的测量大小是决定父View大小的一个因素。那如何测量子View的大小呢?
测量子View的大小不就是去解析xml中FlowLayout包裹下的各个子View的属性值layout_width和layout_height,把这两个属性的值如果不是具体的大小值变成具体的大小值(因为有三种情况wrap_content、match_parent、100dp),不就度量出来每个子View的大小了。
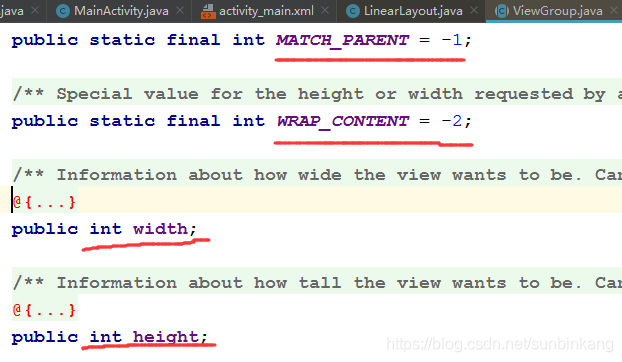
2、那么如何把xml中的三种表现形式变成具体的dp值呢?
我们都知道xml的属性值layout_width和layout_height的java代码表现形式是LayoutParams,都在这个类里面,LayoutParams又是ViewGroup的静态内部类:

这里还不能明确的将这些wrap_content和match_parent转成具体的值,因为FlowLayout的子View必须经过在FlowLayout的onMeasure中调用每个子View的measure()才算测量了子View的大小。关键又在于如何调用子View的measure()方法呢?
3、现在知道了调用子View的measure(),接下来关键在于子View的measure调用传的参数怎么来:![]()
这个时候我们要接触一个新的概念了:MeasureSpec类
你会发现这个单词在自定义View中看见的频率是最高的,在我们的FlowLayout的onMeasure(int widthMeasureSpec, int heightMeasureSpec)就有这两个参数,这两个参数又是从哪里来的呢?其实我们从上面的逻辑中知道,FlowLayout是LinearLayout的子View,在调用LinearLayout的onMeasure()的时候会调用子View(FlowLayout)的measure(int widthMeasureSpec, int heightMeasureSpec),并会传入两个参数,这个measure(int widthMeasureSpec, int heightMeasureSpec)又会调用到FlowLayout的onMeasure(),并把这两个参数传入onMeasure(),所以FlowLayout的onMeasure这两个参数就是这么来的。
4、那么这个MeasureSpec到底是什么?
MeasureSpec是View的内部类,它封装了一个View的尺寸,在onMeasure()当中会根据这个MeasureSpec的值来确定View的宽高。MeasureSpec的值保存在一个int值当中。一个int值有32位,高两位表示模式mode低30位表示大小size。即MeasureSpec = mode + size。在MeasureSpec当中一共存在三种mode:UNSPECIFIED(00)、EXACTLY(01) 和AT_MOST(10)。对于View来说,MeasureSpec的mode和Size有如下意义
UNSPECIFIED:不对View大小做限制,一般系统使用
EXACTLY:精准模式:确切的大小,如:100dp
AT_MOST:最大模式:大小不可超过某数值,如:matchParent, 最大不能超过你父View
使用方式:
// 获取测量模式(Mode)
int specMode = MeasureSpec.getMode(measureSpec)
// 获取测量大小(Size)
int specSize = MeasureSpec.getSize(measureSpec)
// 通过Mode 和 Size 生成新的SpecMode
int measureSpec=MeasureSpec.makeMeasureSpec(size, mode);所以每个View都有三种模式中的其中一种,然后后面跟一个size大小,那么问题来了,如何确定是哪种模式+size呢?
5、如何确定View的MeasureSpec(mode+size)呢?
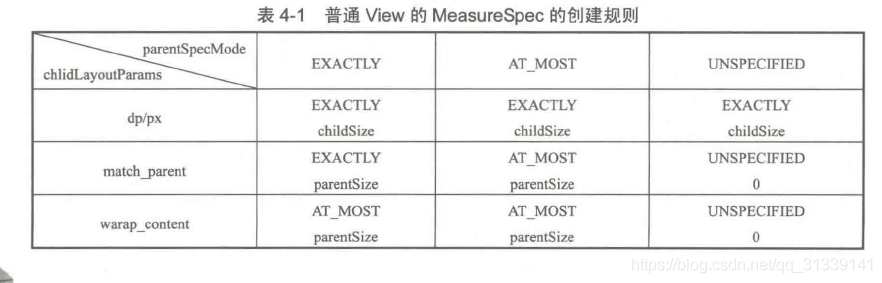
这个问题就回归到如何将xml中的属性layout_width和layout_height的值转成MeasureSpec?这时候又回归到如何将LayoutParams转换成MeasureSpec?这时候就涉及到一种算法了:源码
/**
*参数1:spec是父View的MeasureSpec
*参数2:padding是父View预留的边界值
*参数3:子View在xml文件中设置的值:100dp、wrap_content、match_parent
*
* 这里我们把FlowLayout当父View,FlowLayout中的每个TextView当子View来理解下面代码
**/
public static int getChildMeasureSpec(int spec, int padding, int childDimension) {
int specMode = MeasureSpec.getMode(spec);
int specSize = MeasureSpec.getSize(spec);
int size = Math.max(0, specSize - padding);
int resultSize = 0;
int resultMode = 0;
switch (specMode) {
//当父View为一个精确值时,为子View赋值
case MeasureSpec.EXACTLY:
//如果子view有自己的尺寸,则使用自己的尺寸
if (childDimension >= 0) {
resultSize = childDimension;
resultMode = MeasureSpec.EXACTLY;
//当子View是match_parent,将父View的大小赋值给子View,只是给了子View一个参考值,就是要告诉子View,你别超过我父View的大小,最大只能和我一样大,而并不是实际的大小值。实际具体的值要等走了子View的measure()才能知道
} else if (childDimension == LayoutParams.MATCH_PARENT) {
// Child wants to be our size. So be it.
resultSize = size;
resultMode = MeasureSpec.EXACTLY;
//如果子View是wrap_content,设置子View的最大尺寸为父View,同上
} else if (childDimension == LayoutParams.WRAP_CONTENT) {
// Child wants to determine its own size. It can't be
// bigger than us.
resultSize = size;
resultMode = MeasureSpec.AT_MOST;
}
break;
// 父布局给子View了一个最大界限
case MeasureSpec.AT_MOST:
if (childDimension >= 0) {
//如果子view有自己的尺寸,则使用自己的尺寸
resultSize = childDimension;
resultMode = MeasureSpec.EXACTLY;
} else if (childDimension == LayoutParams.MATCH_PARENT) {
// Child wants to be our size, but our size is not fixed.
// Constrain child to not be bigger than us.
// 父View的尺寸为子View的最大尺寸
resultSize = size;
resultMode = MeasureSpec.AT_MOST;
} else if (childDimension == LayoutParams.WRAP_CONTENT) {
// Child wants to determine its own size. It can't be
// bigger than us.
//父View的尺寸为子View的最大尺寸
resultSize = size;
resultMode = MeasureSpec.AT_MOST;
}
break;
// 父布局对子View没有做任何限制
case MeasureSpec.UNSPECIFIED:
if (childDimension >= 0) {
//如果子view有自己的尺寸,则使用自己的尺寸
resultSize = childDimension;
resultMode = MeasureSpec.EXACTLY;
} else if (childDimension == LayoutParams.MATCH_PARENT) {
//因父布局没有对子View做出限制,当子View为MATCH_PARENT时则大小为0
resultSize = View.sUseZeroUnspecifiedMeasureSpec ? 0 : size;
resultMode = MeasureSpec.UNSPECIFIED;
} else if (childDimension == LayoutParams.WRAP_CONTENT) {
//因父布局没有对子View做出限制,当子View为WRAP_CONTENT时则大小为0
resultSize = View.sUseZeroUnspecifiedMeasureSpec ? 0 : size;
resultMode = MeasureSpec.UNSPECIFIED;
}
break;
}
//noinspection ResourceType
return MeasureSpec.makeMeasureSpec(resultSize, resultMode);
}注意:我们可以注意到这个算法的三个参数:spec来自父View,padding来自自己、childDimension来自子View,你就会明白测量View大小的时候关系到父View、自身属性padding、子View三个因素才能决定。
如何获取到childView.measure(childWidthMeasureSpec, childHeightMeasureSpec);这两个参数的值全在上面这个算法中,从源码可以看出来,子View的测量模式是由子View的LayoutParam和父View的MeasureSpec来决定的。于是有了下面的经典图:每个递归的View都是这么一个创建规则。

6、那么回归到上面最初的问题,如何度量子View,就是这样:
//将layoutParams通过算法转变为measureSpec
int childWidthMeasureSpec = getChildMeasureSpec(widthMeasureSpec, paddingLeft + paddingRight, childLP.width);//childLP.width可能是100dp、wrap_content、march_parent
int childHeightMeasureSpec = getChildMeasureSpec(heightMeasureSpec, paddingBottom + paddingTop, childLP.height);
childView.measure(childWidthMeasureSpec, childHeightMeasureSpec);7、上面的6个步骤都是在解决关键点1:如何度量子View的大小?接下来是关键点2:如何度量自己并保存?setMeasuredDimension(width,height);
每个view在onMeasure()方法中都会调用setMeasuredDimension()来度量自己的最终大小,那么问题又来了,这方法的两个参数如何获得?
childView.measure(childWidthMeasureSpec, childHeightMeasureSpec);
//获取子view的度量宽高
int childMeasuredWidth = childView.getMeasuredWidth();
int childMeasuredHeight = childView.getMeasuredHeight();在上面我们已经给子View进行了measure(),那么就可以通过getMeasureWidth()和getMeasureHeight()来获取测量的宽高了。接下来就是自己写测量自身FlowLayout的算法了:高度就是所有行的高度和、宽度就是各个行中最长的那一行总的长度。可以先不理会下面代码:
//获取子view的度量宽高
int childMeasuredWidth = childView.getMeasuredWidth();
int childMeasuredHeight = childView.getMeasuredHeight();
if (childMeasuredWidth + lineWidthUsed > selfWidth) {
allLines.add(lineViews);
lineHeights.add(lineHeight);
parentNeededHeight = parentNeededHeight + lineHeight + mVerticalSpacing;
parentNeededWidth = Math.max(parentNeededWidth, lineWidthUsed + mHorizontalSpacing);
lineViews = new ArrayList<>();
lineWidthUsed = 0;
lineHeight = 0;
}
//view 是分行layout的,所以要记录每一行有哪些view,这样可以方便layout布局
lineViews.add(childView);
//每一行都有自己的宽高
lineWidthUsed = lineWidthUsed + childMeasuredWidth + mHorizontalSpacing;
lineHeight = Math.max(lineHeight, childMeasuredHeight);这样我们就计算出来了所有行的高度和parentNeededHeight、宽度就是各个行中最长的那一行总的长度parentNeededWidth,可能就会有人觉得那就可以度量FlowLayout大小了setMeasuredDimension(parentNeededWidth, parentNeededHeight); 这里不要忘了FlowLayout也有自己的mode,也要考虑进去:如果父View给的mode是EXACTLY,是不需要考虑上面算了这么久的子View的算法过程,因为有个这样的关系:selfWidth > parentNeededWidth,想想是不是有个这个关系存在。
//度量自己
//flowlayout作为viewGroup,他自己也是一个view,他的大小也需要根据他的父亲给他提供的MeasureSpec来度量
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int heightMode = MeasureSpec.getMode(heightMeasureSpec);
int realWidth = (widthMode == MeasureSpec.EXACTLY) ? selfWidth : parentNeededWidth;
int realHeight = (heightMode == MeasureSpec.EXACTLY) ? selfHeight : parentNeededHeight;
setMeasuredDimension(realWidth, realHeight);这样一个完整的测量过程就结束了。
2.2布局的过程
view.layout(left, top, right, bottom);layout() 方法被父View调用,在 layout() 中它会保存父View传进来的自己的位置和尺寸,并且调用 onLayout() 来进行实际的内部布局。onLayout() 做的事,View和ViewGroup也不一样:
-
View:由于没有子View,所以View的
onLayout()什么也不做 -
ViewGroup:ViewGroup在
onLayout()中会调用自己的所有子View的layout()方法,把它们的尺寸和位置传给它们,让它们完成自我的内部布局

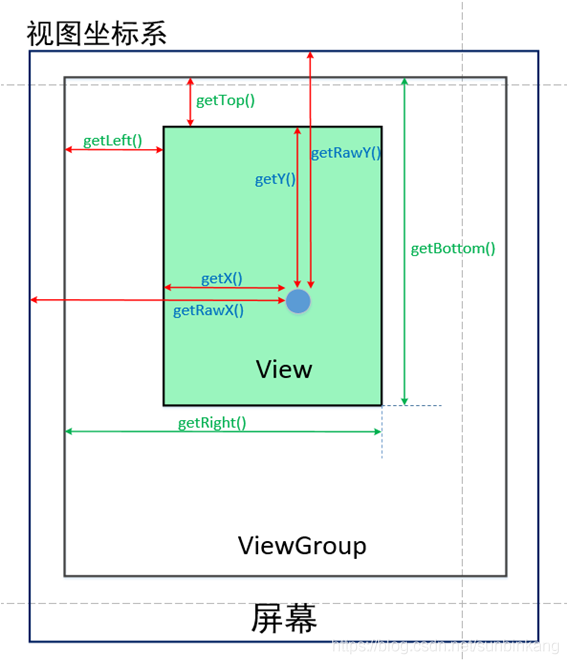
也是轮训所有的子View,分别调用每个子View的layout()方法,并传入相关的上下左右参数,而这些参数就要参考布局坐标系了:布局坐标系的每个View的原点是父View的左上角为原点的。

拿到每个view距离它的父View的left, top, right, bottom,这里又是一套距离算法了:
每个view的left:一行中左边所有view的宽,加上间距就是当前view的left参数了;
每个view的top:当前行坐在行上面所有行的高度+间距就是当前行的top参数;
每个view的right:当前行的left+当前view的宽度,就是当前view的right参数;
每个view的bottom:当前行的top+当前view的高度,就是当前view的bottom参数。
protected void onLayout(boolean changed, int l, int t, int r, int b) {
int curL = getPaddingLeft();
int curT = getPaddingTop();
for (int i = 0; i < allLines.size(); i++) {
List<View> lineViews = allLines.get(i);
int lineHeight = lineHeights.get(i);
for (int j = 0; j < lineViews.size(); j++) {
View view = lineViews.get(j);
int left = curL;
int top = curT;
int right = left + view.getMeasuredWidth();
int bottom = top + view.getMeasuredHeight();
view.layout(left, top, right, bottom);
curL = right + mHorizontalSpacing;
}
curT = curT + lineHeight + mVerticalSpacing;
curL = getPaddingLeft();
}
}这样一个完整的布局过程就结束了。关键还在于上面的测量过程。
2.3绘制的过程
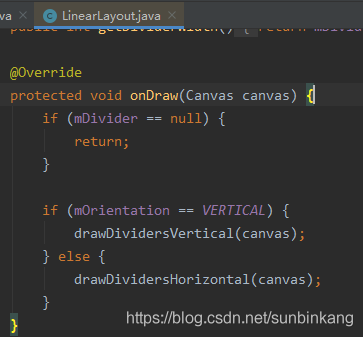
前面测量中举建房子的例子,从中就知道FlowLayout根本不需要draw,它本身就是一块空白透明区域,最终看到花花绿绿的流式布局的效果其实都是各个子View重写了onDraw,每个单独的个体负责自身的装饰,最后拼装在一起就是一栋漂亮的房子。但是你说我就是要重写FlowLayout的onDraw()可不可以,那当然是可以。可以去看看LinearLayout源码:就重写了onDraw()用来画分割线的

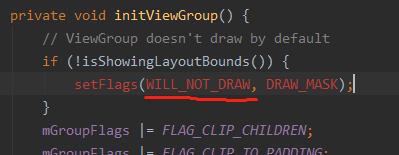
这里自定义ViewGroup重写onDraw()方法有个坑存在的:你会发现你写了复写了这个方法不一定会被调用。那么问题来了:什么时候会被调用呢?onDraw不执行的原因?

这是ViewGroup的源码,你会看到有个标志位变量:WILL_NOT_DRAW,字面意思不就是将不允许绘制,很明显就是这个变量在控制这onDraw的调用。为true就是不调用,false就是调用,那么我们要找找哪些地方使用了这个和哪些地方会去改变这个变量的值:
View.java setFlags方法
if ((changed & DRAW_MASK) != 0) {
if ((mViewFlags & WILL_NOT_DRAW) != 0) {
if (mBackground != null
|| mDefaultFocusHighlight != null
|| (mForegroundInfo != null && mForegroundInfo.mDrawable != null)) {
mPrivateFlags &= ~PFLAG_SKIP_DRAW;
} else {
mPrivateFlags |= PFLAG_SKIP_DRAW;
}
} else {
mPrivateFlags &= ~PFLAG_SKIP_DRAW;
}
requestLayout();
invalidate(true);
}上面源码第二个判断和第三个判断的作用:
1、如果设置了WILL_NOT_DRAW标记为true,那么继续检查background、foreground(mDrawable字段)、focusHighLight是否有值,如果三者任意一个设置了,那么将PFLAG_SKIP_DRAW标记清除,否则将该标记加上。
2、如果没有设置WILL_NOT_DRAW标记为false,那么将PFLAG_SKIP_DRAW标记清除。
至此,我们知道了假如FlowLayout的 onDraw()方法没有执行的原因:viewGroup默认设置了WILL_NOT_DRAW标记,进而设置了PFLAG_SKIP_DRAW标记,而在绘制的时候通过判断PFLAG_SKIP_DRAW标记来决定是否调用FlowLayout的draw(x)方法,最终调用onDraw()方法。而view默认没有设置WILL_NOT_DRAW标记,也就没有后面的事了。
结论:若要ViewGroup onDraw()执行,只需要setWillNotDraw(false)、设置背景、设置前景、设置焦点高亮,4个选项其中一项满足即可。
完整代码如下:仅仅是个了解view的绘制过程的demo。使用的过程还有些问题需要考虑进去:gravity、margin、等等
public class FlowLayout extends ViewGroup {
private static final String TAG = "FlowLayout";
private int mHorizontalSpacing = dp2px(16);//每个item的横向间距
private int mVerticalSpacing = dp2px(16);//每个item的纵向间距
//记录所有的行,一行一行的存储,用于layout
private List<List<View>> allLines = new ArrayList<>();
//记录每一行的行高,用于layout
private List<Integer> lineHeights = new ArrayList<>();
public FlowLayout(Context context) {
super(context);
}
public FlowLayout(Context context, AttributeSet attrs) {
super(context, attrs);
}
public FlowLayout(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
private void initMeasureParams() {
allLines = new ArrayList<>();
lineHeights = new ArrayList<>();
}
/**
* @param widthMeasureSpec flowlayout的父布局measure子布局的时候传过来参数
* @param heightMeasureSpec
*/
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
initMeasureParams();
int paddingLeft = getPaddingLeft();
int paddingRight = getPaddingRight();
int paddingTop = getPaddingTop();
int paddingBottom = getPaddingBottom();
// Log.d(TAG, "padding=" + paddingLeft + " " + paddingRight+ " " + paddingTop+ " " + paddingBottom);
List<View> lineViews = new ArrayList<>();//保存一行中所有的view
int lineWidthUsed = 0;//记录这行已经使用了多宽的size
int lineHeight = 0;//一行的行高
int selfWidth = MeasureSpec.getSize(widthMeasureSpec);//viewGroup解析父布局给的宽度
int selfHeight = MeasureSpec.getSize(heightMeasureSpec);
Log.d(TAG, "selfWidth=" + selfWidth + " selfHeight=" + selfHeight);
int parentNeededWidth = 0;//measure过程中,子view要求的父ViewGroup的宽
int parentNeededHeight = 0;
//先度量孩子
for (int i = 0; i < getChildCount(); i++) {
View childView = getChildAt(i);
LayoutParams childLP = childView.getLayoutParams();//拿到xml里面layout_width、layout_height转成layoutParams
// Log.d(TAG, "childLPW=" + childLP.width + " childLPH=" + childLP.height);
//将layoutParams转变为measureSpec
int childWidthMeasureSpec = getChildMeasureSpec(widthMeasureSpec, paddingLeft + paddingRight, childLP.width);
int childHeightMeasureSpec = getChildMeasureSpec(heightMeasureSpec, paddingBottom + paddingTop, childLP.height);
childView.measure(childWidthMeasureSpec, childHeightMeasureSpec);
//获取子view的度量宽高
int childMeasuredWidth = childView.getMeasuredWidth();
int childMeasuredHeight = childView.getMeasuredHeight();
// Log.d(TAG,"childMeasuredWidth="+childMeasuredWidth+" childMeasuredHeight="+childMeasuredHeight);
if (childMeasuredWidth + lineWidthUsed > selfWidth) {
allLines.add(lineViews);
lineHeights.add(lineHeight);
parentNeededHeight = parentNeededHeight + lineHeight + mVerticalSpacing;
parentNeededWidth = Math.max(parentNeededWidth, lineWidthUsed + mHorizontalSpacing);
lineViews = new ArrayList<>();
lineWidthUsed = 0;
lineHeight = 0;
}
//view 是分行layout的,所以要记录每一行有哪些view,这样可以方便layout布局
lineViews.add(childView);
//每一行都有自己的宽高
lineWidthUsed = lineWidthUsed + childMeasuredWidth + mHorizontalSpacing;
lineHeight = Math.max(lineHeight, childMeasuredHeight);
}
//度量自己
//flowlayout作为viewGroup,他自己也是一个view,他的大小也需要根据他的父亲给他提供的宽高来度量
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int heightMode = MeasureSpec.getMode(heightMeasureSpec);
Log.d(TAG, "widthMode=" + widthMode + " heightMode=" + heightMode);
Log.d(TAG, "parentNeededWidth=" + parentNeededWidth + " parentNeededHeight=" + parentNeededHeight);
int realWidth = (widthMode == MeasureSpec.EXACTLY) ? selfWidth : parentNeededWidth;
int realHeight = (heightMode == MeasureSpec.EXACTLY) ? selfHeight : parentNeededHeight;
setMeasuredDimension(realWidth, realHeight);
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
int curL = getPaddingLeft();
int curT = getPaddingTop();
for (int i = 0; i < allLines.size(); i++) {
List<View> lineViews = allLines.get(i);
int lineHeight = lineHeights.get(i);
for (int j = 0; j < lineViews.size(); j++) {
View view = lineViews.get(j);
int left = curL;
int top = curT;
int right = left + view.getMeasuredWidth();
int bottom = top + view.getMeasuredHeight();
view.layout(left, top, right, bottom);
curL = right + mHorizontalSpacing;
}
curT = curT + lineHeight + mVerticalSpacing;
curL = getPaddingLeft();
}
}
public static int dp2px(int dp) {
int dp16 = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dp, Resources.getSystem().getDisplayMetrics());
// Log.d(TAG,"dp="+dp16);
return dp16;
}
}