自定义View的相关文章:
- Android 实现一个简单的自定义View
- Android 自定义View步骤
- Android Paint详解
- Android 自定义View之Canvas相关方法说明
- Android 自定义View实例之 “京东跑”
- Android 自定义View实例之进度圆环
- Android 源码分析(TextView)
- Android 自定义View分发流程
- Android 自定义View 需要注意的事项
点
drawPoint(float x, float y, Paint paint):在(x,y)处绘制点
x,y:x,y坐标
drawPoints(float[] pts, Paint paint):绘制一系列点
pts:多个(x,y)集合
drawPoints(float[] pts, int offset, int count, Paint paint)
pts:多个(x,y)集合
offset:pts从offset处开始绘制
count:从offset处开始取count个点绘制
canvas.drawPoint(100,100,mPaint);
canvas.drawPoints(new float[]{100,200,130,200,150,200,170,200,190,200},mPaint);
canvas.drawPoints(new float[]{100,300,130,300,150,300,170,300,190,300},2,4,mPaint);效果图:
线
drawLine(float startX, float startY, float stopX, float stopY, Paint paint)
startX,startY:开始点的(x,y)坐标
stopX, stopY:结束点的(x,y)坐标drawLines(float[] pts, Paint paint)
4个点确定一条线
drawLines(float[] pts, int offset, int count, Paint paint)
同Points截取一段点作为线点坐标,4个一组
canvas.drawLine(100,100,200,100,mPaint);
canvas.drawLines(new float[]{100,200,200,200,300,200,400,200},mPaint);
canvas.drawLines(new float[]{100,200,200,200,300,300,400,300},4,4,mPaint);效果图:
圆
drawCircle(float cx, float cy, float radius, Paint paint)
cx,cy:圆形坐标
radius:半径
canvas.drawCircle(100,100,50,mPaint);效果图:
矩形
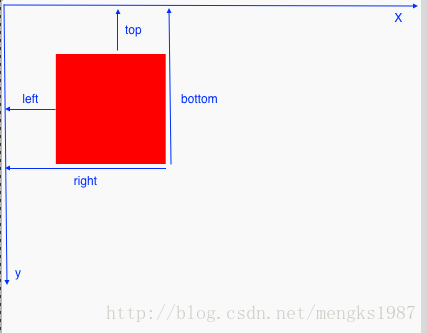
drawRect(float left, float top, float right, float bottom, Paint paint)
drawRoundRect(float left, float top, float right, float bottom, float rx, float ry, Paint paint)
rx:x方向的圆角半径
ry:y方向的圆角半径
其他同drawRect
canvas.drawRoundRect(100,100,300,300,30,30,mPaint);效果图:
文字
drawText(String text, float x, float y, Paint paint)
在(x,y)坐标处绘制文字,注意 mPaint.setTextAlign(Paint.Align.CENTER); 设置不同的align效果不同。还有其他几个重载方法,是对text的截取。
drawTextOnPath(String text, Path path, float hOffset, float vOffset, Paint paint):在路径上绘制文字
hOffset:水平偏移
vOffset:垂直偏移
Path path = new Path();
path.moveTo(100,200);
path.lineTo(200,100);
path.lineTo(300,200);
canvas.drawPath(path,mPaint);
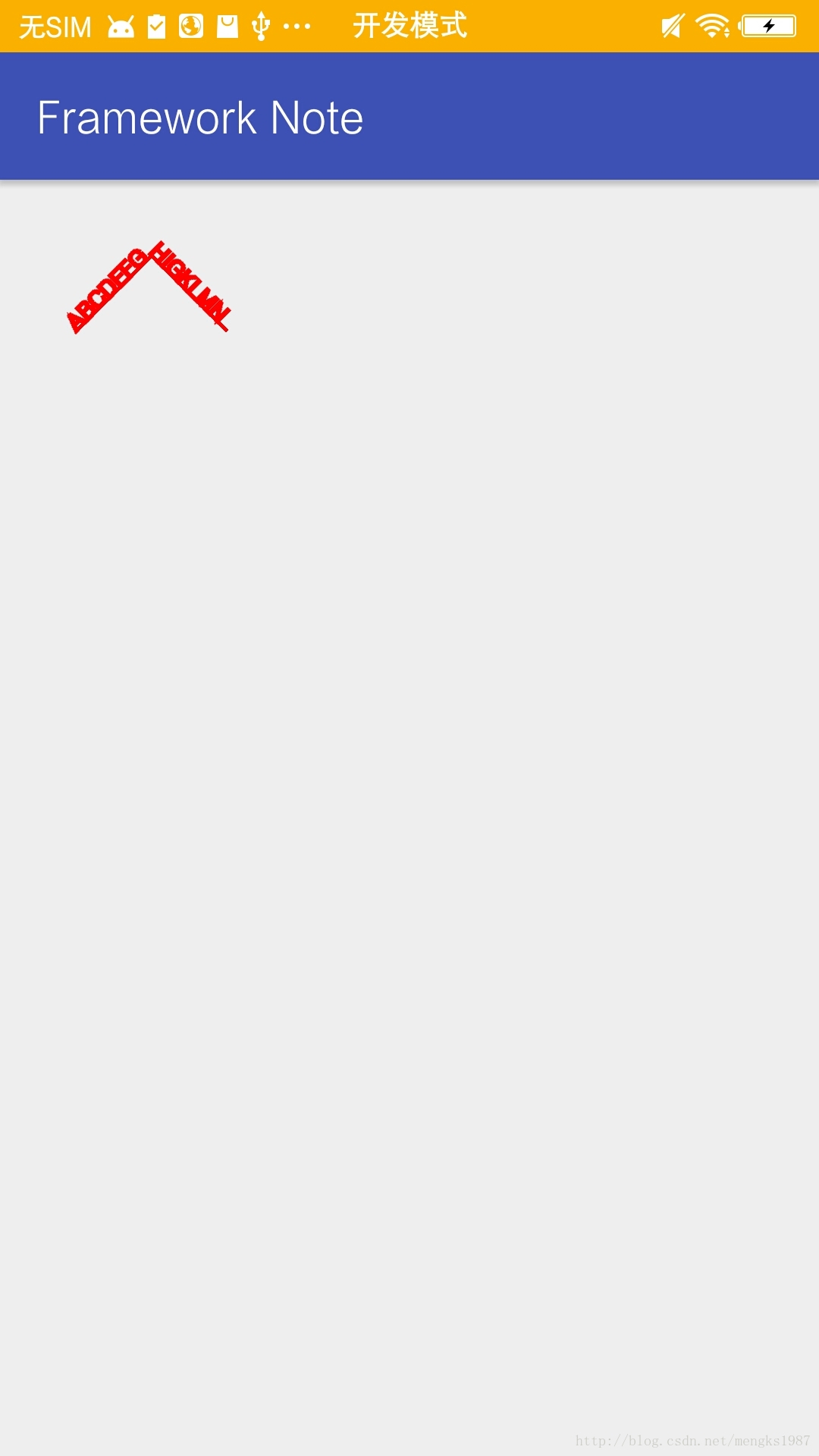
canvas.drawTextOnPath("ABCDEFGHIGKLMN",path,0,0,mPaint);效果图:
Path
drawPath(Path path, Paint paint):绘制路径、贝塞尔曲线等
弧
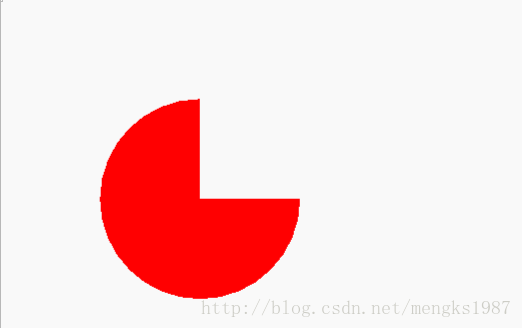
drawArc(RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint):在矩形区域内绘制弧
oval:矩形区域
startAngle:开始角度
sweepAngle:旋转角度
useCenter:是否和中心连线
canvas.drawArc(100,100,300,300,0,270,true,mPaint);效果图:
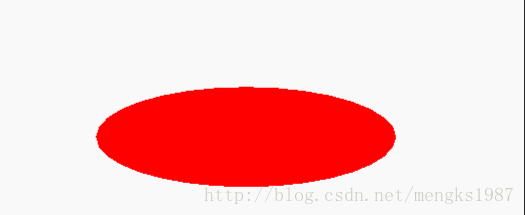
椭圆
drawOval(RectF oval, Paint paint):在矩形区域内画椭圆
canvas.drawOval(new RectF(100,100,400,200),mPaint);效果图:
Bitmap
drawBitmap(Bitmap bitmap, Matrix matrix, Paint paint)
drawBitmap(Bitmap bitmap, float left, float top, Paint paint)
距离左和顶部等距离。
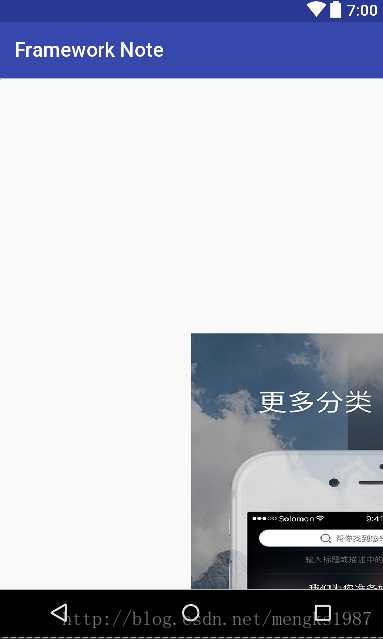
drawBitmap(Bitmap bitmap, Rect src, RectF dst, Paint paint)
src:图片绘制区域
dst:画布绘制区域
看这段代码:
canvas.drawBitmap(bitmap,new Rect(0,0,bitmap.getWidth()/2,getHeight()/2),new Rect(getWidth()/2,getHeight()/2,getWidth(),getHeight()),mPaint);代码的意思是将图的左上角4分之一绘制在屏幕的右下角。
用这个方法可以实现炫酷的效果,比如人走路的效果,如果没有此方法,可能需要数十张图片播放,使用此方法可以整合成一张图片,维护成本大大降低,后面我们实现一个类似的效果。