一、HTML5简介
HTML5是构建Web内容的一种语言描述方式。HTML5是互联网的下一代标准,是构建以及呈现互联网内容的一种语言方式.被认为是互联网的核心技术之一。HTML产生于1990年,1997年HTML4成为互联网标准,并广泛应用于互联网应用的开发。
二、网页的基本信息
1、HTML注释写法
<!--注释信息-->
2、一个默认的HTML
打开idea,创建一个HTML文件,得到的默认代码如下:
<!--DOCTYPE 告诉浏览器,我们要使用什么规范,如果不写默认标注为html-->
<!DOCTYPE html>
<html lang="en">
<!--head标签代表网页的头部-->
<head>
<!--meta 描述性标签,用来描述网站的一些信息,一般用来做SEO-->
<!--实例-->
<meta name="keywords" content="我的网页">
<meta charset="UTF-8">
<!--title标签代表网页的标题-->
<title>Title</title>
</head>
<!--body标签代表网页的主体-->
<body>
</body>
</html>
三、网页标签
1、标题标签
<!--n为标签等级-->
<hn>n级标签</hn>
2、段落标签
段落标签可以给文本分段
<p>段落内容1</p>
<p>段落内容2</p>
3、换行标签
换行标签用于文本换行,相当于回车
段落内容1<br/>
段落内容2<br/>
tips:换行标签和段落标签的区别:
段落标签的行间距较大,换行标签的行间距较小

4、水平线标签
在网页中画一条水平线
<hr/>
5、字体样式标签
改变字体为粗体:
<strong>粗体</strong>
改变字体为斜体:
<em>斜体</em>
6、特殊符号标签
<!--空格-->
<!--大于号-->
>
<!--小于号-->
<
<!--版权号-->
©
其他符号在idea中打出&符进行查找
7、图像标签
<!--图像标签
src:图像地址,必填
alt:图像加载失败时会显示的名字,必填
title:悬停文字,鼠标悬停在图片上时出现,选填
-->
<img src="图片路径" alt="图片说明" title="悬停文字">
图片一般放在项目中的resource文件夹下的image文件夹中,图片路径推荐使用相对路径:…/resource/image/1.jpg。
8、链接标签
<!--链接标签
href,必填项,表示标签要跳转到哪个页面
target,非必填,表示窗口在哪里打开
_blank,在新的标签页中打开
_self,在本标签页打开
-->
<a href="https://www.baidu.com" target="_blank"> 点击这里跳转到百度</a>
<!--文本处还可以嵌套图片-->
<a href="https://www.baidu.com" target="_self"><img src="../resource/image/1.jpg" alt="图片"></a>
锚链接:
可以链接到网页的某个位置
<a name="top">顶部</a>
<!--
中间为其他代码
-->
<a href="#top">回到顶部</a>
点击回到顶部即可回到网页顶部
另外还可以从其他网页跳到本网页的指定位置
<!--假设top所在页面为htmltest.html-->
<a href="htmltest.html#top">回到htmltest的顶部</a>
邮箱链接
<a href="mailto:[email protected]">邮箱链接</a>
9、列表标签
<!--有序列表-->
<ol>
<li>张三</li>
<li>李四</li>
<li>王五</li>
</ol>
<hr/>
<!--无序列表-->
<ul>
<li>张三</li>
<li>李四</li>
<li>王五</li>
</ul>
<hr/>
<!--自定义列表
dl:自定义列表标签
dt:列表名称
dd:列表内容
-->
<dl>
<dt>人名</dt>
<dd>张三</dd>
<dd>李四</dd>
<dd>王五</dd>
</dl>
网页效果:

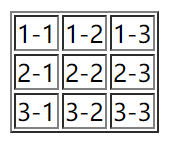
10、表格标签
<!--表格标签table
行:tr
列:td
边框:border,后面参数为边框宽度,选填
-->
<table border="1px">
<tr>
<td>1-1</td>
<td>1-2</td>
<td>1-3</td>
</tr>
<tr>
<td>2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
</tr>
</table>
效果:

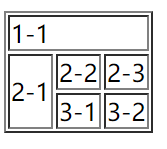
跨行与跨列:
<!--表格跨行与跨列
跨行:colspan
跨列:rowspan
后面的参数为跨的行数或列数
-->
<table border="1px">
<tr >
<td colspan="3">1-1</td>
</tr>
<tr>
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
</tr>
</table>
效果:

11、音视频标签
视频标签
<!--视频标签
src:资源路径
controls:视频控制器
autoplay:自动播放
-->
<video src="../resource/video/test.mp4" controls autoplay></video>
音频标签:
<!--音频标签
src:资源路径
controls:音频控制器
autoplay:自动播放
-->
<audio src="../resource/audio/test.mp3" controls autoplay></audio>