
// 引入资源
<link rel="stylesheet" href="css/source.css">
<link rel="stylesheet" href="css/reset.css">
<script src="./js/jquery.js"></script>
<script src="./js/source.js"></script>
// 开始使用
<div id="source" class="source"></div>
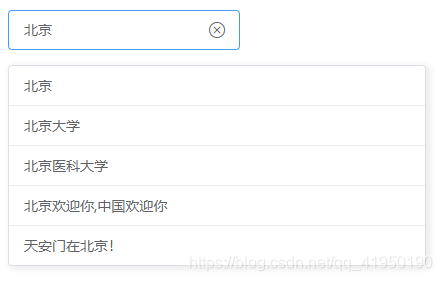
let arr = [{
name: '北京',
id: '1'
}, {
name: '北京大学',
id: '2'
}, {
name: '北京医科大学',
id: '3'
}, {
name: '北京欢迎你,中国欢迎你',
id: '4'
},{
name: '天安门在北京!',
id: '5'
}];
$('#source').Source(arr,res => {
console.log(res);
})