CSS基础:Flex基本属性
这篇文章我写的很纠结,因为flex布局作为“新”特性,写它的文章没有1w篇也有9999篇了,所以尽量为代码添加实例将flex布局介绍给大家,希望帮助大家和自己提高
布局,一个很泛的词,在CSS早期,很多经典的布局都是依靠position+float+display属性。组合使用时稍有不慎就会导致棘手的问题。
于是Flex诞生了,flex容器的主要特征是能够修改其子项的宽度或高度,以在不同的屏幕尺寸上以最佳方式填充可用空间。
篇幅较长,点个收藏慢慢看?

一、Flex是什么?
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
**注意:**这是您需要在父容器上设置的唯一属性,它的所有直接子容器将自动变为flex项目。
.box{
display: flex;
display: -webkit-flex; /* 如果 Webkit 内核浏览器 */
display: inline-flex; /* 如果 你希望它是行内元素 */
}
二、Flex的基础概念
有多种方法可以对弹性盒子的属性进行分组介绍,在我看到的几篇文章中,均是将它们分为两组,一组用于Flex 容器,另一组用于Flex 项目。
- 采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。
- 它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
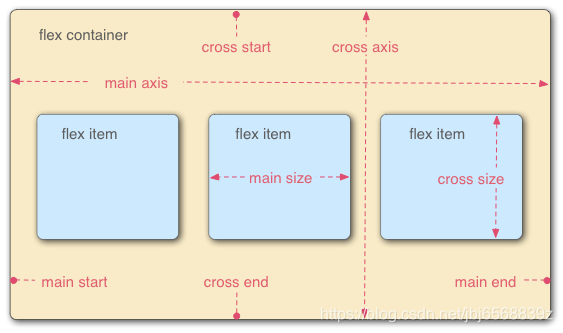
容器默认存在两根轴:
- 水平的主轴(main axis)
- 主轴的开始位置叫做
main-start; - 结束位置叫做
main-end;
- 主轴的开始位置叫做
- 垂直的交叉轴(cross axis)
- 交叉轴的开始位置叫做
cross-start; - 结束位置叫做
cross-end;
- 交叉轴的开始位置叫做

三、容器的属性
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
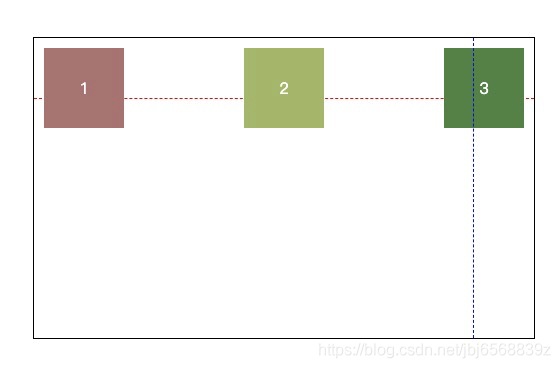
准备工作,看看我们的基础代码
- 我们给box添加flex属性
- 模拟一下上一小结的
main-axis和cross-axis - 给box添加宽高,防止布局时导致的box自适应。
- 固定“项目”的样式
<style>
.box {
position: relative;
display: flex;
margin-top: 100px;
margin-left: 50%;
border: 1px solid black;
width: 500px;
height: 300px;
transform: translateX(-50%);
}
.box::after{
/* 我是主横轴 */
position: absolute;
z-index: -1;
top: 60px;
right: 0;
content: '';
border-bottom: 1px dashed red;
height: 0;
width: 100%;
}
.box::before{
/* 我是主横轴 */
position: absolute;
z-index: 0;
top: 0;
right: 60px;
content: '';
border-right: 1px dashed blue;
height: 100%;
width: 0;
}
.item {
margin: 10px;
width: 80px;
height: 80px;
color: #fff;
text-align: center;
line-height: 80px;
}
</style>
<div class="box">
<div class="item" style="background: rgb(175, 112, 112);">1</div>
<div class="item" style="background: rgb(160, 184, 95);">2</div>
<div class="item" style="background: rgb(68, 131, 63);">3</div>
</div>

在这之后我们可以一一验证容器的属性啦~
3.1 flex-direction属性
flex-direction属性决定主轴的方向(即项目的main-axis方向)。
取值:
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。
示例:
给box容器添加属性:
| css | 解释 | 效果 |
|---|---|---|
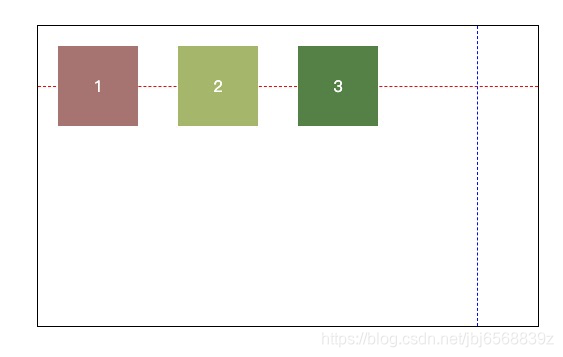
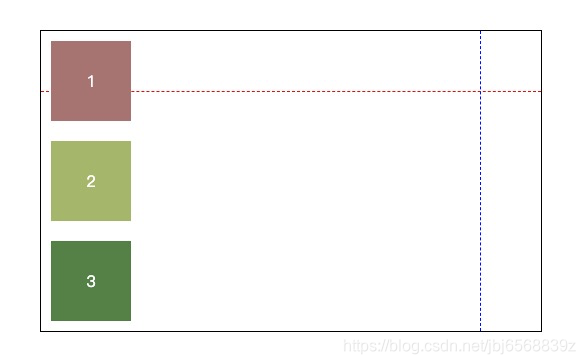
flex-direction: row; |
默认值-主轴为水平方向,起点在左端 |  |
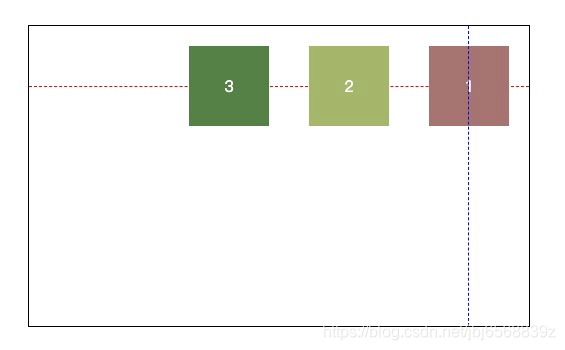
flex-direction: row-reverse; |
主轴为水平方向,起点在右端 |  |
flex-direction: column; |
主轴为垂直方向,起点在上沿 |  |
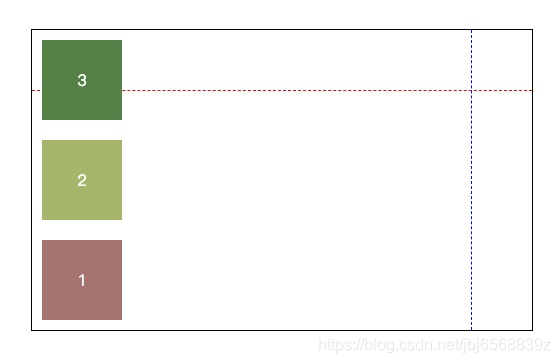
flex-direction: column-reverse; |
主轴为垂直方向,起点在下沿 |  |
3.2 flex-wrap属性
最初的flexbox概念是在一行中设置其项目的容器。该flex-wrap属性控制flex容器是以单行还是多行布置其项目,以及新行的堆叠方向。
取值:
- nowrap(默认值):项目显示在一行中,默认情况下会缩小它们以适应Flex容器的宽度;
- wrap:如果需要,从左到右和从上到下,弹性项目将显示在多行中;
- wrap-reverse:如果需要,从左到右和从下到上,弹性项目将显示在多行中;
示例:
给box容器添加属性(注意我本小节剔除了box内的height属性):
| css | 解释 | 效果 |
|---|---|---|
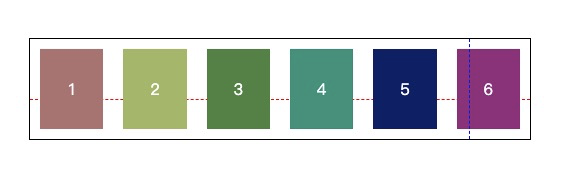
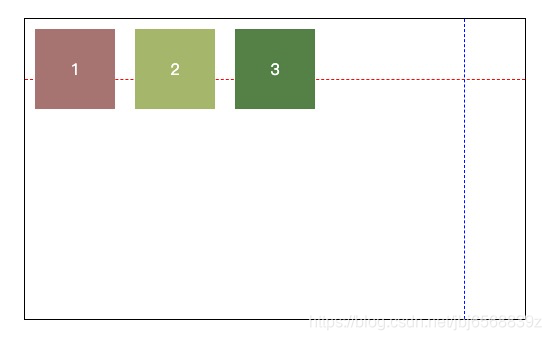
flex-wrap: nowrap; |
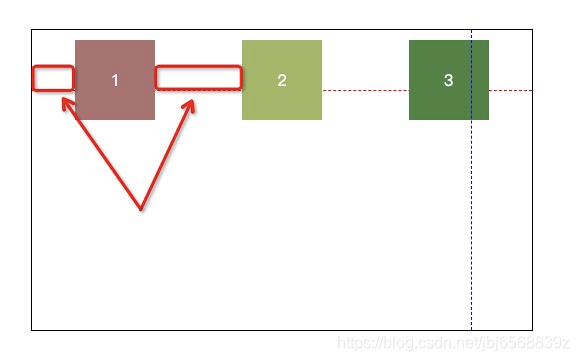
项目显示在一行中,并自适应宽度 |  |
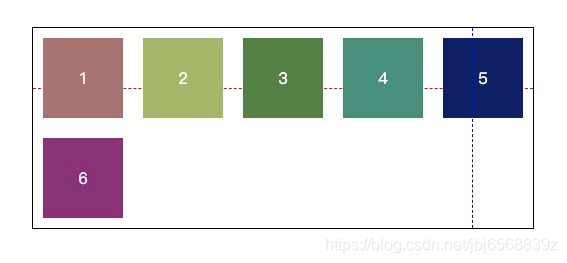
flex-wrap: wrap |
从左到右和从上到下,弹性项目将显示在多行中 |  |
flex-wrap: nowrap |
从左到右和从下到上,弹性项目将显示在多行中 |  |
3.3 flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {
flex-flow: <flex-direction> || <flex-wrap>;
}
3.4 justify-content属性
使flex项目沿着flex容器当前行的主轴对齐。当一行上的所有伸缩项目都不灵活或已达到最大大小时,它有助于分配剩余的可用空间。
取值:
下面假设主轴为从左到右。
- flex-start(默认值):左对齐;
- flex-end:右对齐;
- center: 居中;
- space-between:两端对齐,项目之间的间隔都相等;
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍;
示例:
| css | 解释 | 效果 |
|---|---|---|
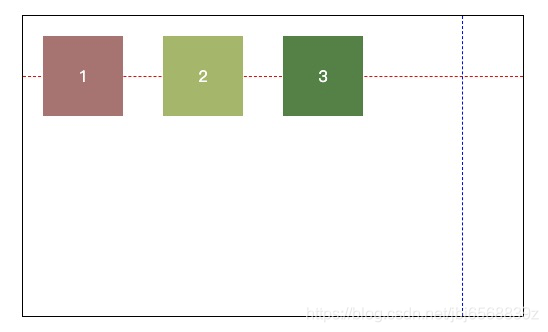
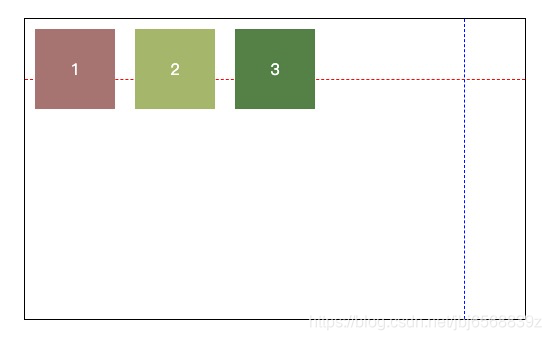
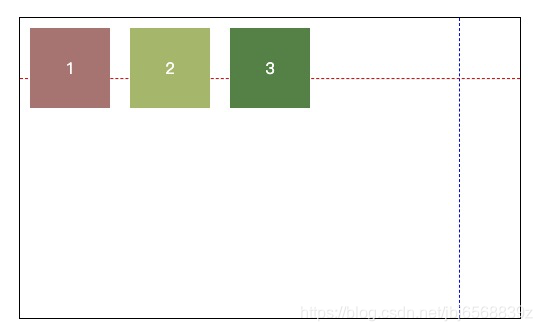
justify-content: flex-start; |
左对齐 |  |
justify-content: flex-end; |
右对齐(注意和row-reverse的区别) |  |
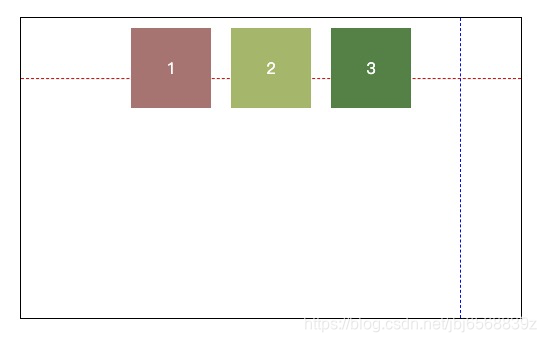
justify-content: center |
居中 |  |
justify-content: space-between |
两端对齐,项目之间的间隔都相等; |  |
justify-content: space-around |
每个项目两侧的间隔相等,项目中间的间距 = 2 * 左右边缘的间距 |  |
注意
如果主轴为纵向轴,那么对应的表现也会改变
3.5 align-items属性
align-items属性定义项目在交叉轴上如何对齐。
取值:
下面假设交叉轴从上到下。
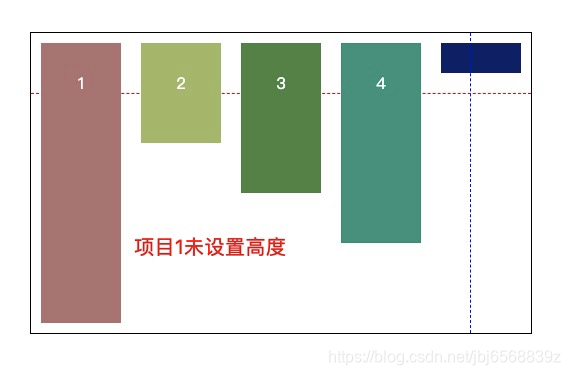
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
示例:
为了方便观察效果,我们给项目1-5不同的高度
| css | 解释 | 效果 |
|---|---|---|
align-items: stretch; |
如果项目未设置高度或设为auto,将占满整个容器的高度 |  |
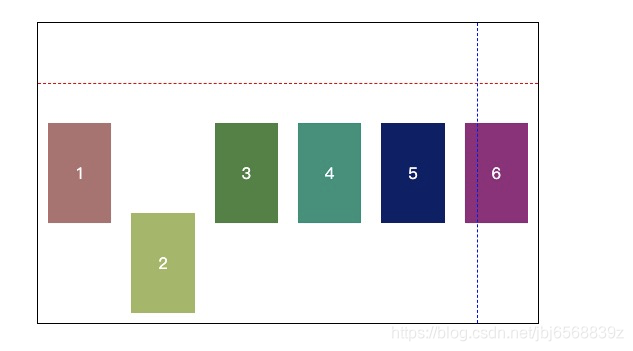
align-items: flex-start; |
交叉轴的起点对齐 |  |
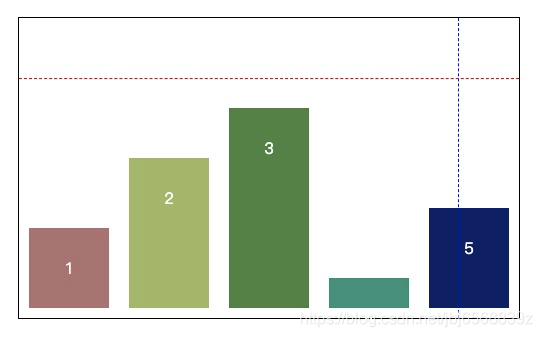
align-items: flex-end |
交叉轴的终点对齐 |  |
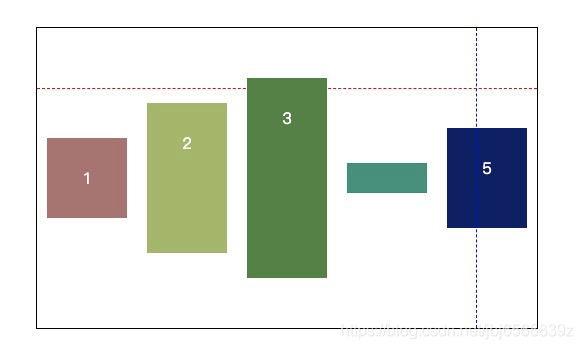
align-items: center |
交叉轴的中点对齐 |  |
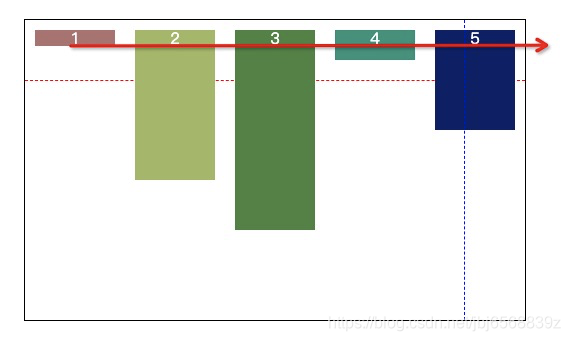
align-items: baseline |
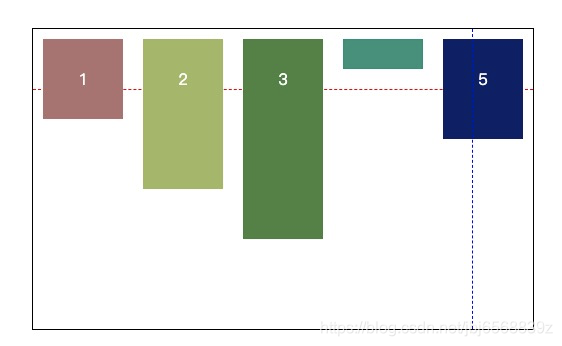
项目的第一行文字的基线对齐 |  |
3.6 align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
当存在多个轴时,此属性会在Flex容器内将Flex容器的轴线以接近justify-content的方式对齐。
取值:
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。
四、项目的属性
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
4.1 order
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
| css | 解释 | 效果 |
|---|---|---|
项目1: { order: 1 } 项目2: { order: 2 } 项目3: { order: 3 } |
数值越小,排列越靠前 |  |
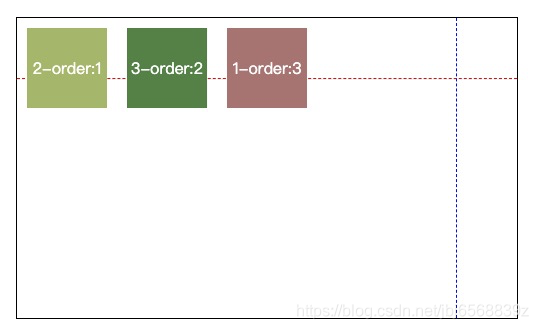
项目1: { order: 3 } 项目2: { order: 1 } 项目3: { order: 2 } |
数值越小,排列越靠前 |  |
4.2 flex-grow
此属性指定的缩放,该属性确定当分配正的自由空间时,缩放项目相对于容器中其余其余项目将增长多少。
注意:flex-grow:默认为0,即如果存在剩余空间,也不放大。
话不多说直接上对比图:
| css | 解释 | 效果 |
|---|---|---|
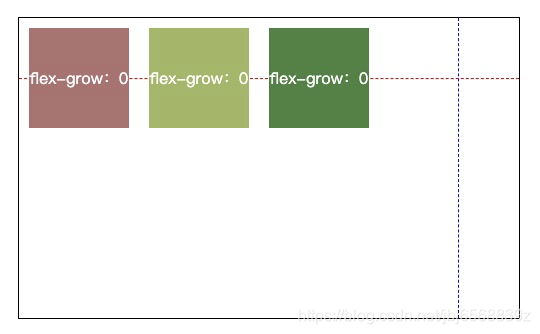
项目1: { flex-grow: 0 } 项目2: { flex-grow: 0 } 项目3: { flex-grow: 0 } |
默认为0,即如果存在剩余空间,也不放大。 |  |
项目1: { flex-grow: 2 } 项目2: { flex-grow: 0 } 项目3: { flex-grow: 2 } |
项目1和3平分剩余宽度 |  |
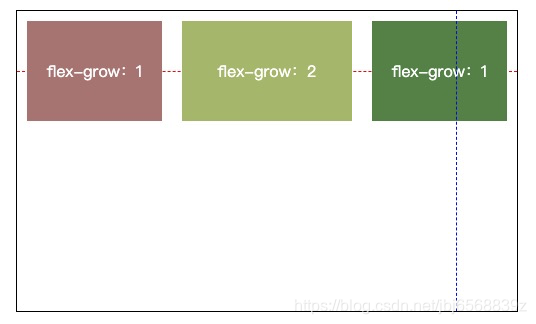
项目1: { flex-grow: 1 } 项目2: { flex-grow: 2 } 项目3: { flex-grow: 1 } |
项目2分到的宽度是项目1和3的2倍 |  |
4.3 flex-shrink属性
flex-shrink的参数指定弹性收缩因子,该因子确定在分配负的自由空间时,弹性项目相对于弹性容器中其余弹性项目将收缩多少。
| css | 解释 | 效果 |
|---|---|---|
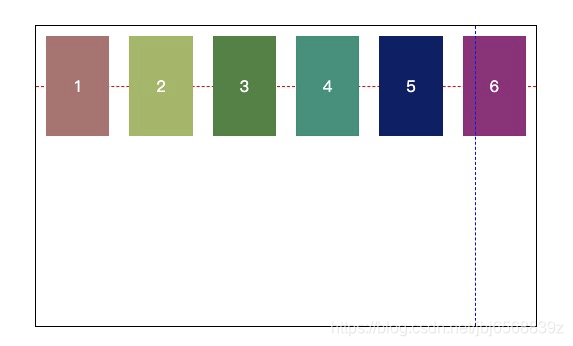
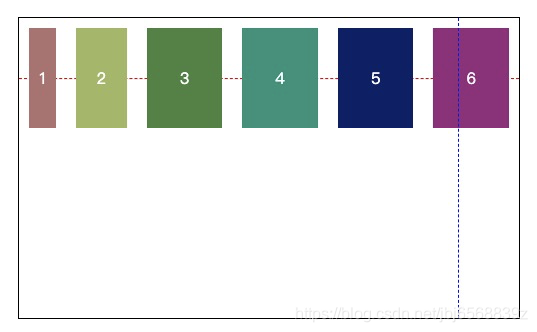
| 所有项目无flex-shrink | 默认为1,即如果空间不足,该项目将缩小 |  |
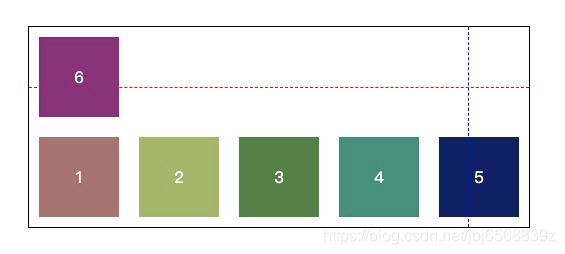
项目1: { flex-shrink: 0 } 项目2-6: { flex-shrink: 1 } |
如果一个项目的flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。 |  |
项目1: { flex-shrink: 3 } 项目2: { flex-shrink: 2 } 项目3-6: { flex-shrink: 1 } |
项目1得到的负空间 是3/3+2+1*4,项目2类比 |  |
4.4 flex-basis属性
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
该属性采用与width和height属性相同的值,并在根据弹性系数分配可用空间之前指定弹性项目的初始主要尺寸。
| css | 解释 | 效果 |
|---|---|---|
| 项目1 {flex-basis: 200px} | 项目1 初始分配宽度200px |  |
4.5 flex
此属性是flex-grow,flex-shrink和flex-basis的简写。默认值为0 1 auto。
该属性有两个快捷值:
- auto (1 1 auto)
- none (0 0 auto)
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
4.6 align-self属性
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
| css | 解释 | 效果 |
|---|---|---|
.box {align-items: center} 项目2 {align-self: flex-end} |
项目2 按纵轴end对齐 |  |
最后
参考:
Flex 布局教程:语法篇
A Visual Guide to CSS3 Flexbox Properties
《CSS基础系列》第六篇文章,下期预告《CSS基础:flex布局场景》
如果对你有所帮助不妨给本项目的github 点个 star,这是对我最大的鼓励!
关于我
- 花名:余光
- WX:j565017805
- 沉迷 JS,水平有限,虚心学习中
其他沉淀
