字体属性
font-family:字体系列。可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值。
如果设置成inherit,则表示继承父元素的字体。
font-weight:字重(字体粗细)。
font-size:字体大小。
:color:设置内容的字体颜色。
文字属性
text-align:文本对齐。

line-height:行高。
text-decoration:文字装饰。

背景属性
常用背景相关属性:

background-repeat取值范围:

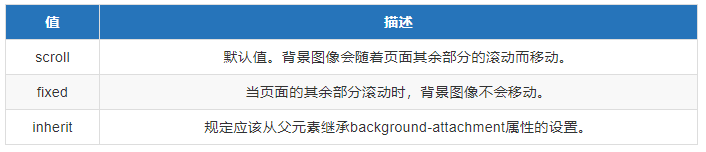
background-attachment取值范围:

background-position取值范围:

行内元素和块级元素的区别:(非常重要)
行内元素:
与其他行内元素并排;
不能设置宽、高。默认的宽度,就是文字的宽度。
块级元素:
霸占一行,不能与其他任何元素并列;
能接受宽、高。如果不设置宽度,那么宽度将默认变为父亲的100%。
