Bootstrap 简介
Bootstrap是来自Twitter的,很受欢迎的前端框架。
Bootstrap是基于HTML、CSS、JAVASCRIPT的,相当简洁灵活,能让开发变得更加快捷。
第一个 Bootstrap
准备工具
Visual Studio Code(页面编写,需要安装插件)。
HBuilder(如果你不想使用Visual Studio Code,推荐使用这个)。
下载地址
https://code.visualstudio.com
https://www.dcloud.io/hbuilderx.html
工具安装(以Visual Studio Code为例子)
第一步
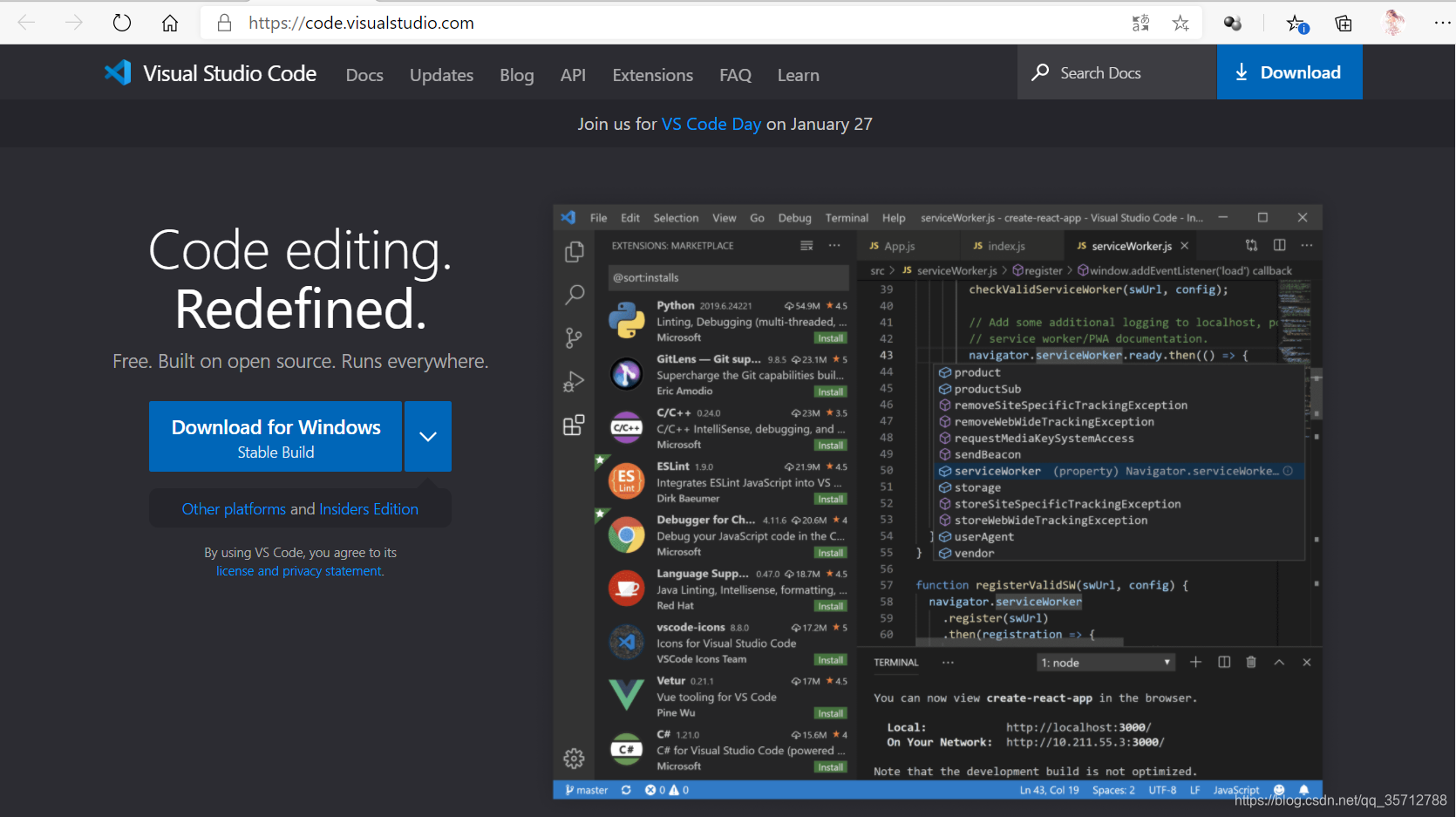
复制上述的下载地址到浏览器,打开Visual Studio Code官网。
如下图

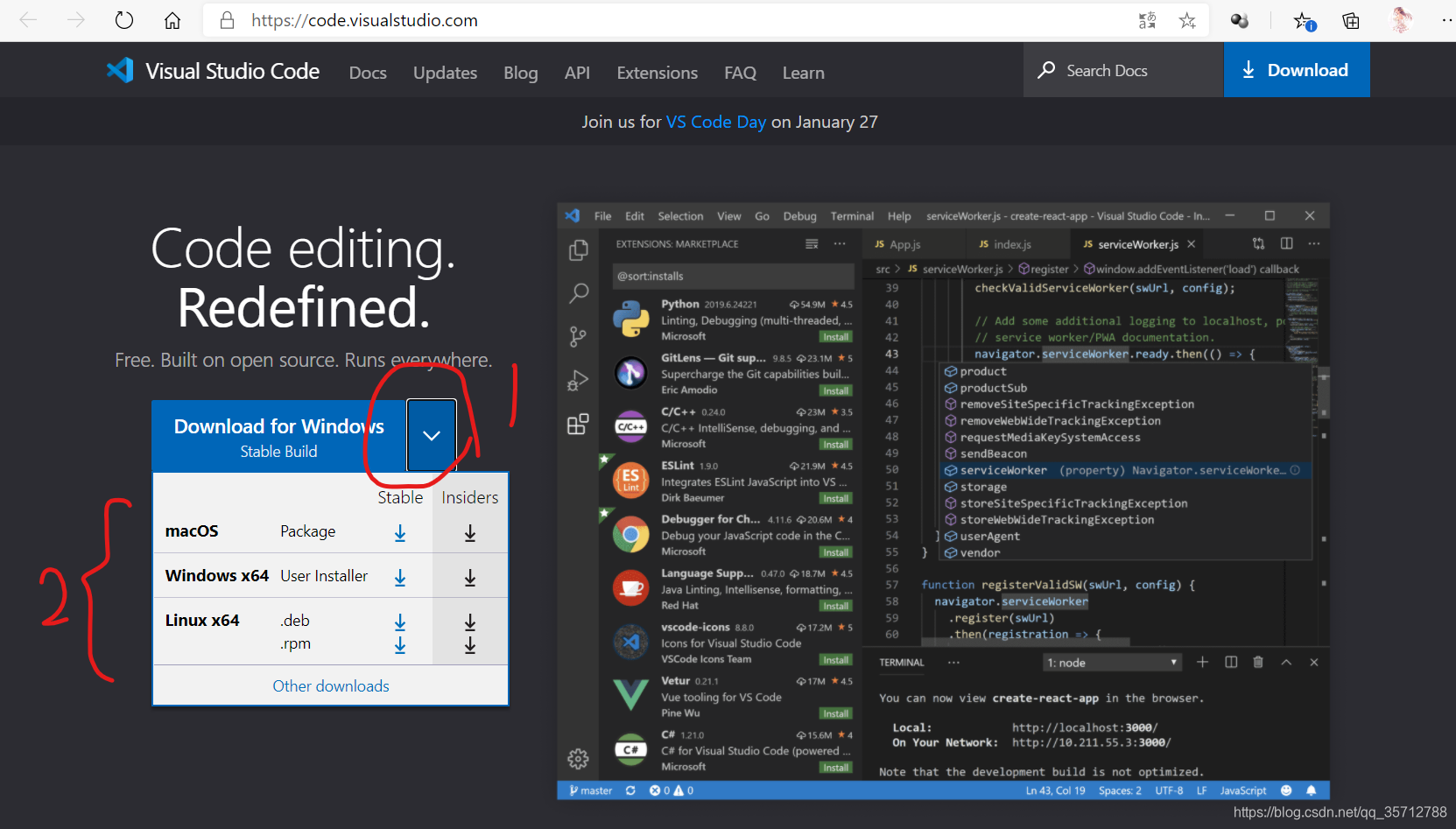
第二步
根据你的操作系统选择合适的安装包。

第三步
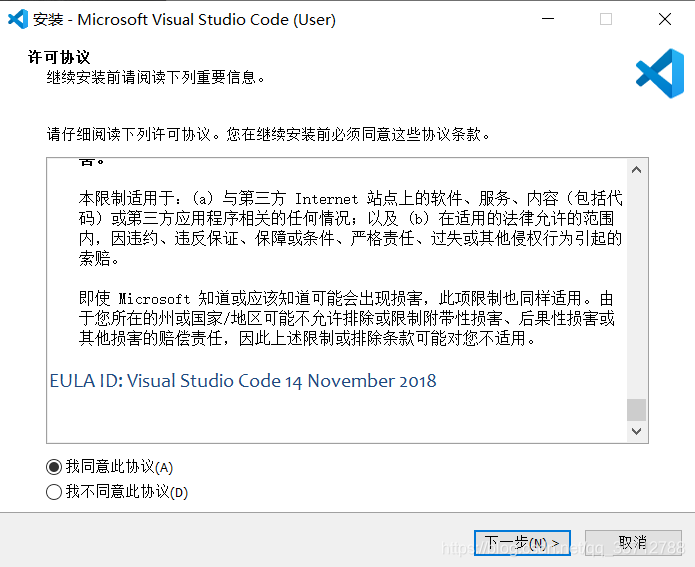
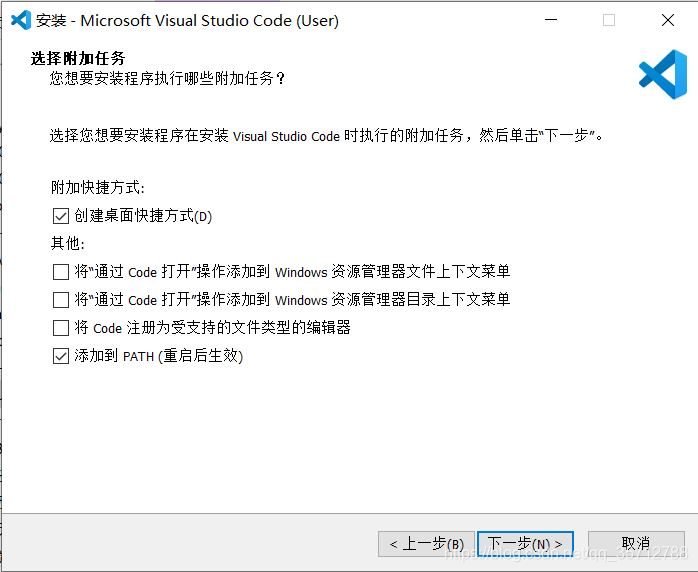
双击打开下载的安装包。
安装Visual Studio Code。
一直点击下一步就行了。


安装结束以后,我们需要安装Visual Studio Code的插件,然后才可以继续开始。
Visual Studio Code插件安装
第一步
需要安装的插件汇总
HTML Snippets(H5代码片段以及提示)
HTML CSS Support(HTML标签上写CLASS会智能提示当前项目所支持的样式)
jQuery Code Snippets(jQuery支持)
Path Intellisense(自动路径补全)
Bootstrap 3 Sinnpet (必装插件,Bootstrap要用)
Atuo Rename Tag(修改html标签,自动帮你完成尾部闭合标签的同步修改)
第二步
双击打开安装好的Visual Studio Code。
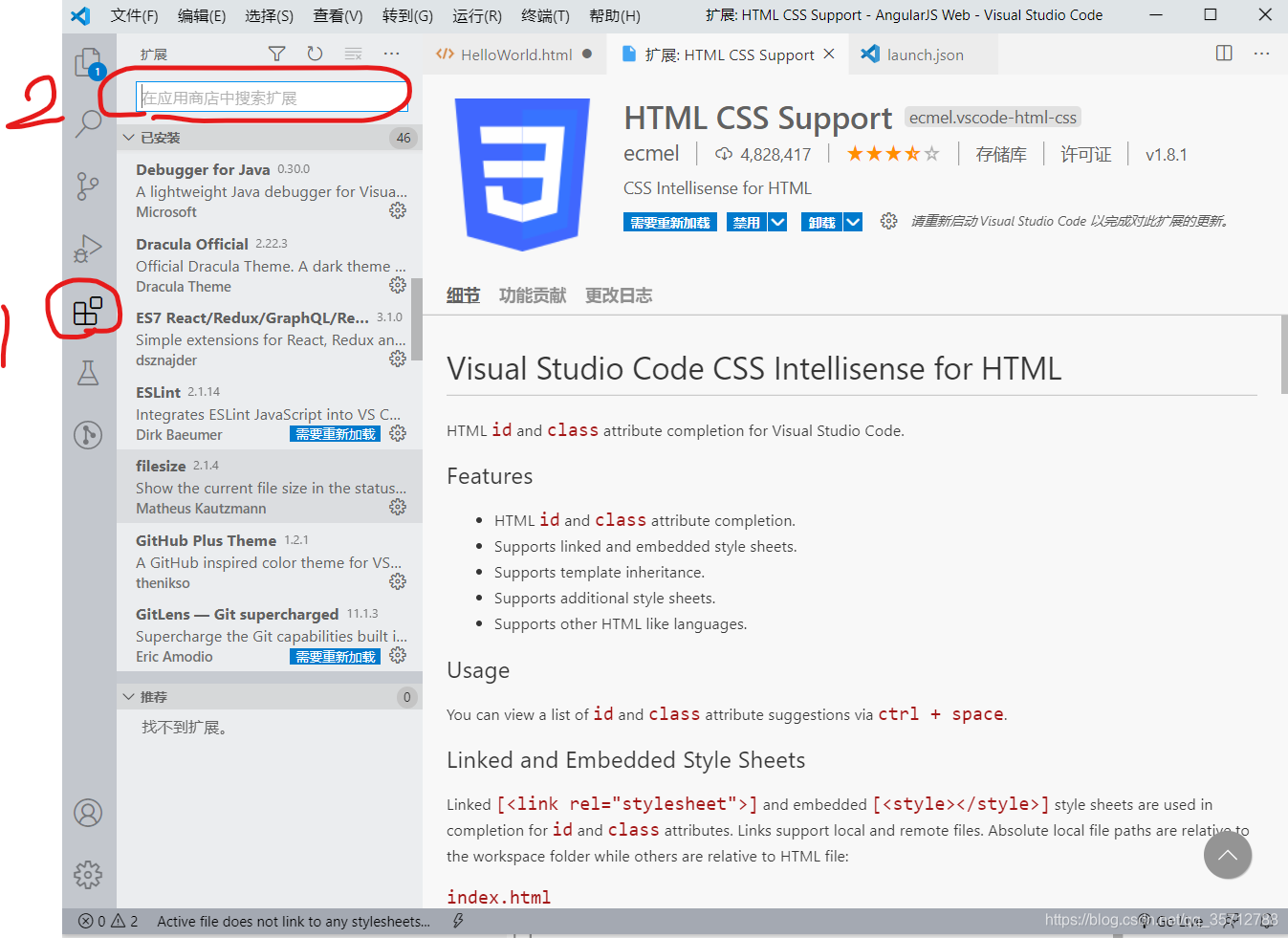
点击扩展如下图。
应用商店搜索上述第一步的扩展进行安装。

扩展插件安装完成以后,下一步开始Bootstrap的下载与安装。