新版本0.56版本才有这个问题。
先来看问题
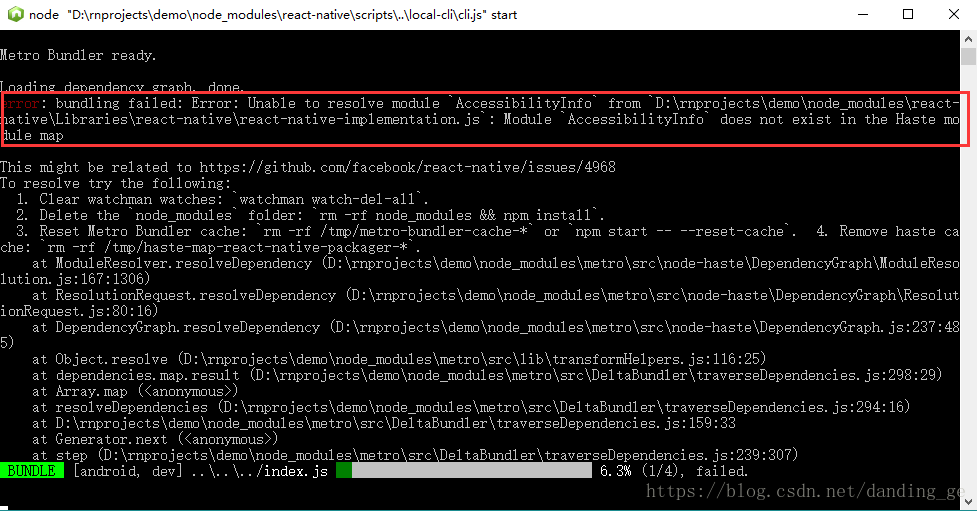
node.js 的服务报错:
如果你的错误和我这两张图一样,并且react native版本是0.56,那么恭喜你,这个奖是必中的!
解决方案
其实就是新版本的问题,只要用稳定的版本重新生成项目就OK了,下面提供一个亲测有效的方法。
react-native init demo --verbose --version 0.55.4这样就可以了。
对了,初学者在run-android的时候,会遇到连不上服务的错误。不要慌,先摇一摇手机或点击手机菜单键,然后选择Dev Settings -> Debug server host & port for device -> 填写服务端(你的电脑)的ip及端口号(如:192.168.1.1:8081) -> 确定,最后再重新摇一摇手机,选择Reload,就可以正常加载页面了。如果页面空白,就关闭app,重新打开即可。