微信小程序官方提供的模态框主要有以下几种,这几种方法都只能简单的显示文字内容,不能达到设计要求。最后只能通过自定义实现可以灵活设计的弹框。
主要原理:
和普通的css相同,利用 z-index实现不同层的显示,以实现弹框效果。
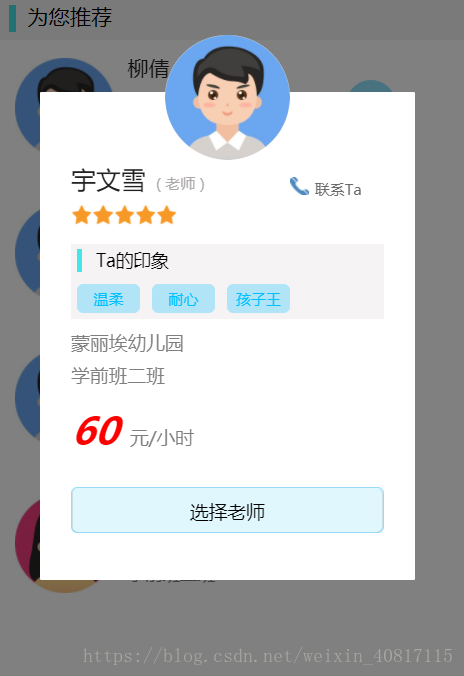
先附上最终效果图:
实现方法关键点:
设置boolean变量showModal,利用wx:if="{
{showModal}}"来实现模态框的显示隐藏。
普通的模态框是定义两层:一个是遮罩层,一个是内容层,这边为头像又单独定义了一层,一共3层。从上到下的顺序分别是:头像—— 内容 —— 遮罩;在这里,我分别把这三层的·z-index设置为了9999/9500/9000;
遮罩层要设置一定的透明度,这里设置的透明度是opacity: 0.5;
各层的位置关系,即position设置为fixed;
对于遮罩层的事件处理:bindtap=“hideModal”——实现点击灰色遮罩层时,弹框关闭;
具体代码如下:
.js文件:
Page({
data: {
showModal:false,
},
toShowModal(e) {
this.setData({
showModal: true
})
},
hideModal(){
this.setData({
showModal: false
});
}
...
})
<!--custom Modal-->
<view class="modal-mask" bindtap="hideModal" wx:if="{
{showModal}}"></view>
<view wx:if="{
{showModal}}">
<view class='modal-photo'>
<image class="userinfo-avatar" src="{
{teacherInfo.photo}}" mode="cover"></image>
</view>
<view class="modal-content">
<view class='teacher_name_modal'>{
{teacherInfo.name}}
<text class='role'>( {
{teacherInfo.role}} )</text>
</view>
<view class='contact_modal'>
<image src='/images/phone.jpg'></image>
<text class='contact_text_modal'>联系Ta</text>
</view>
<view class='stars_modal'>
<view wx:for="{
{stars}}" wx:key="*this">
<image class="star-image" style="left: {
{item*35}}rpx" src="/images/star_fill.png">
</image>
</view>
</view>
<view class='block_modal'>
<view class='block_title_modal'>Ta的印象</view>
<view class='tags_modal'>
<view wx:for="{
{tags}}" class='tag_modal' wx:key="*this">{
{item}}</view>
</view>
</view>
<view class='teacher_desc_modal'>{
{teacherInfo.school}}
<text></text>
</view>
<view class='teacher_desc_modal'>{
{teacherInfo.grade}}
<text></text>
</view>
<view class='price_modal'>60<text>元/小时</text></view>
<view class='btns'>
<button class='btn' bindtap="onChooseTeacher">选择老师</button>
</view>
</view>
</view>
/* for custom modal */
.modal-mask {
width: 100%;
height: 100%;
position: fixed;
top: 0;
left: 0;
background: #000;
opacity: 0.5;
overflow: hidden;
z-index: 9000;
color: #fff;
}
.modal-dialog {
width: 600rpx;
overflow: hidden;
position: fixed;
top: 45%;
left: 0;
z-index: 9500;
margin: -180rpx 70rpx;
}
.modal-photo {
position: fixed;
top: 20%;
left: 0;
z-index: 9999;
margin: -180rpx 250rpx;
}
.modal-content {
position: fixed;
top: 30%;
left: 0;
z-index: 9500;
width: 500rpx;
height: 55%;
overflow: hidden;
padding: 120rpx 50rpx 50rpx;
background: #fff;
margin: -180rpx 70rpx;
border-radius: 2rpx;
}
.teacher_name_modal {
color: #212121;
font-size: 40rpx;
line-height: 1;
width: 70%;
float: left;
}
.contact_modal {
width: 25%;
float: right;
margin-right: 5%;
}
.contact_modal image {
width: 30rpx;
height: 30rpx;
}
.contact_text_modal {
font-size: 24rpx;
color: rgb(107, 106, 106);
margin-left: 10rpx;
margin-bottom: 10rpx;
}
.teacher_desc_modal {
font-size: 30rpx;
color: rgb(128, 127, 127);
position: relative;
line-height: 1;
display: block;
margin-top: 24rpx;
}
/* for stars */
.stars_modal {
width: 100%;
padding-top: 60rpx;
}
.star-image {
width: 35rpx;
height: 35rpx;
float: left;
}
.block_modal {
background: rgb(245, 243, 243);
width: 100%;
height: 120rpx;
margin-top: 64rpx;
}
.block_title_modal {
position: relative;
font-size: 28rpx;
line-height: 1.2;
padding: 10rpx;
text-indent: 30rpx;
}
.block_title_modal::after {
position: absolute;
left: 10rpx;
top: 8rpx;
content: '';
width: 9rpx;
height: 36rpx;
background: rgb(68, 228, 233);
}
.tag_modal{
font-size: 24rpx;
background: rgba(0, 191, 255, 0.281);
color: #00bfff;
width: 80rpx;
margin: 10rpx;
padding: 5rpx 10rpx;
text-align: center;
float: left;
border-radius: 10rpx;
}
.price_modal{
font-size: 60rpx;
font-weight: 600;
font-style: italic;
color: red;
line-height: 1.4;
margin-top: 30rpx;
}
.price_modal text{
font-size: 30rpx;
color: rgb(128, 127, 127);
margin-left:20rpx;
line-height: 1;
font-style:normal;
font-weight: 400;
}
.btns {
margin: 50rpx auto;
width: 500rpx;
}
.btn {
width: 500rpx;
height: 75rpx;
font-size: 30rpx;
border: solid 1rpx rgb(150, 220, 248);
background: rgba(152, 230, 250, 0.3);
margin-bottom: 20rpx;
}
转载 https://blog.csdn.net/weixin_40817115/article/details/81205812