修改.gradle文件夹路径
每次重装系统之前的.gradle文件都忘了保存,之前版本的gradle文件都需要重新下载,首先找到gradle文件保存位置,在c盘 用户文件夹 下即可看到.gradle文件夹,剪切到其他盘,然后按下面配置即可。
而Android studio里面下载其实是比较慢的,你可以先关闭Android studio,到gradle官网直接下载解压,然后根据其他版本的格式设置下载版本文件夹下面对应的其他.ok等文件,其实其他文件都是空的。
全局配置.gradle文件夹路径
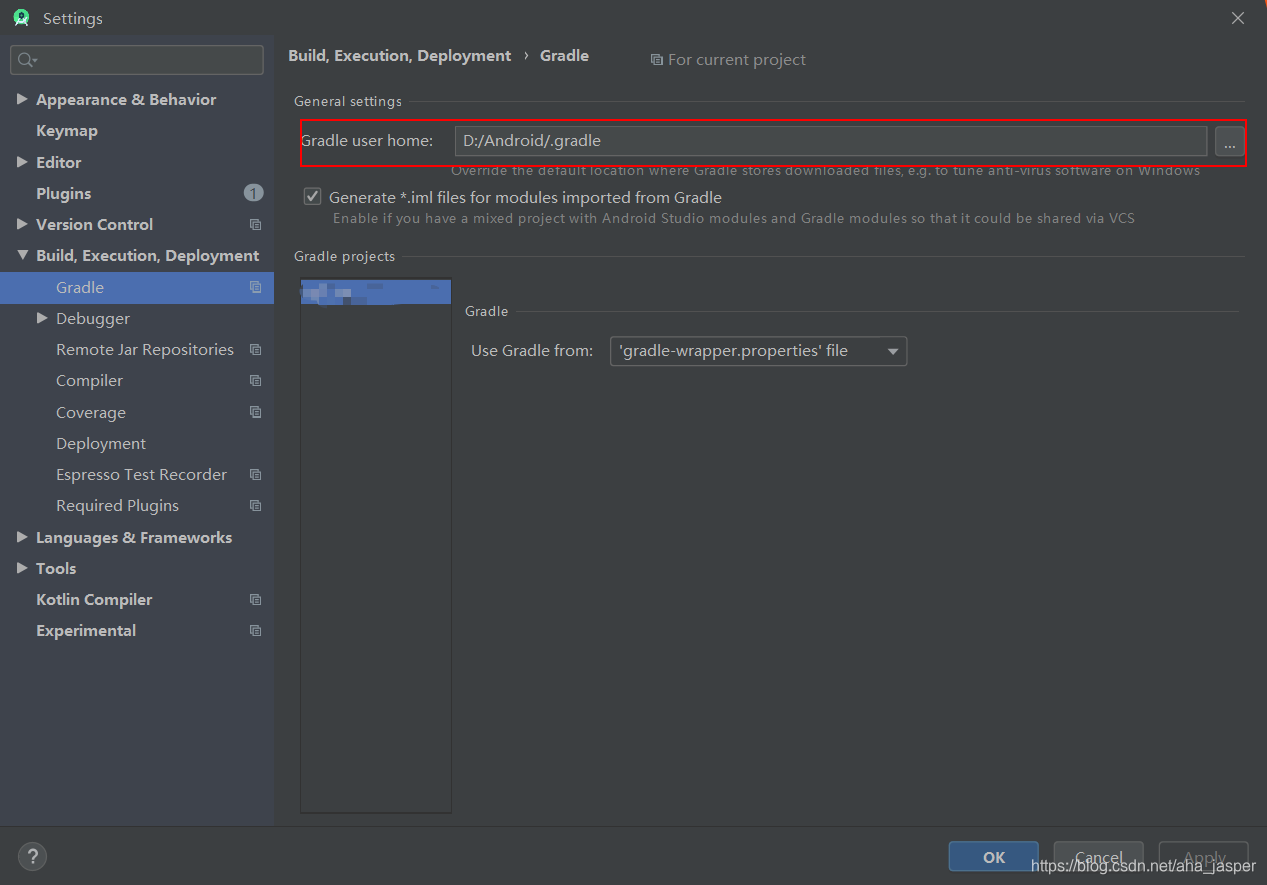
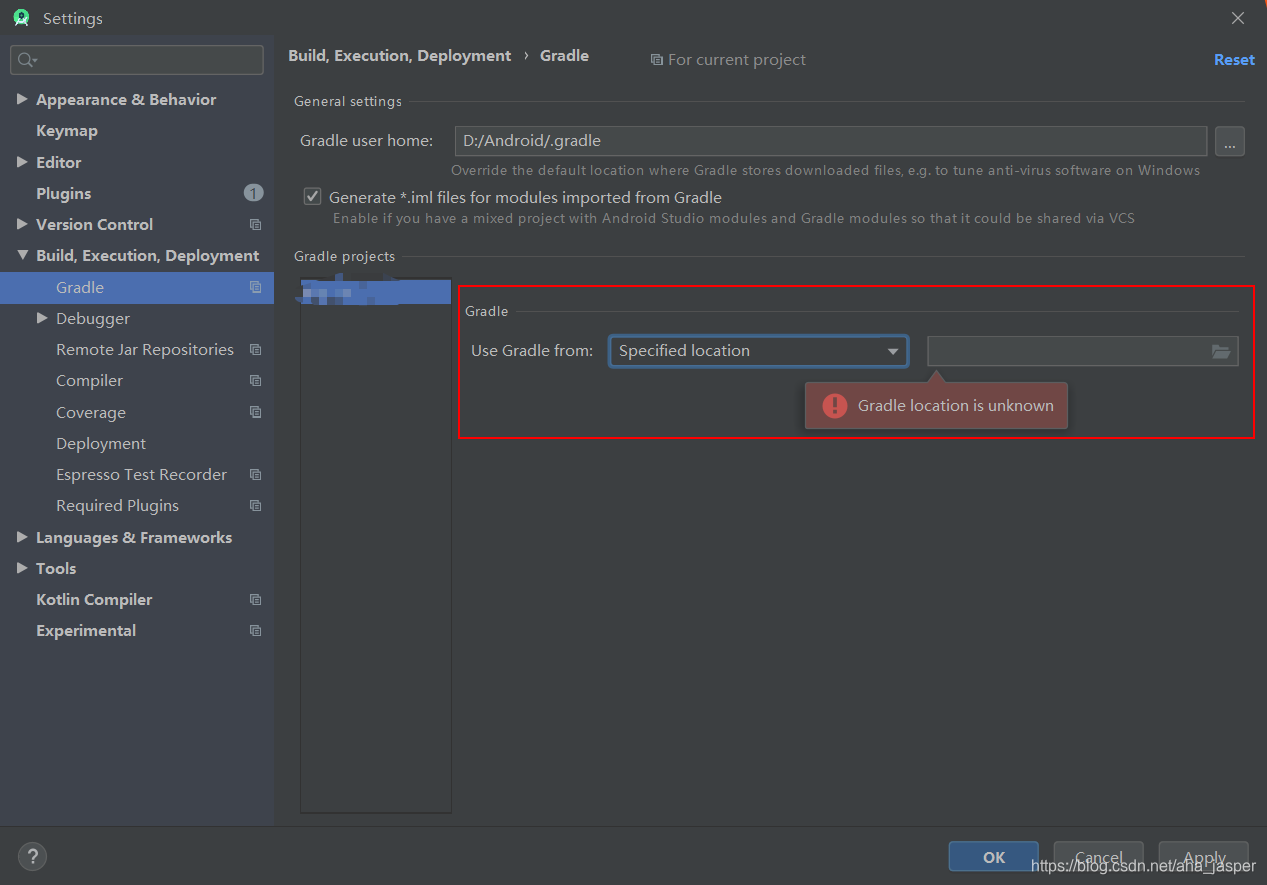
file ===> settings ===> Build,Execution,Deployment ===> Gradle ===> general settings,修改Grable user home 为自己对应的文件夹路径即可

对具体工程设置Gradle版本

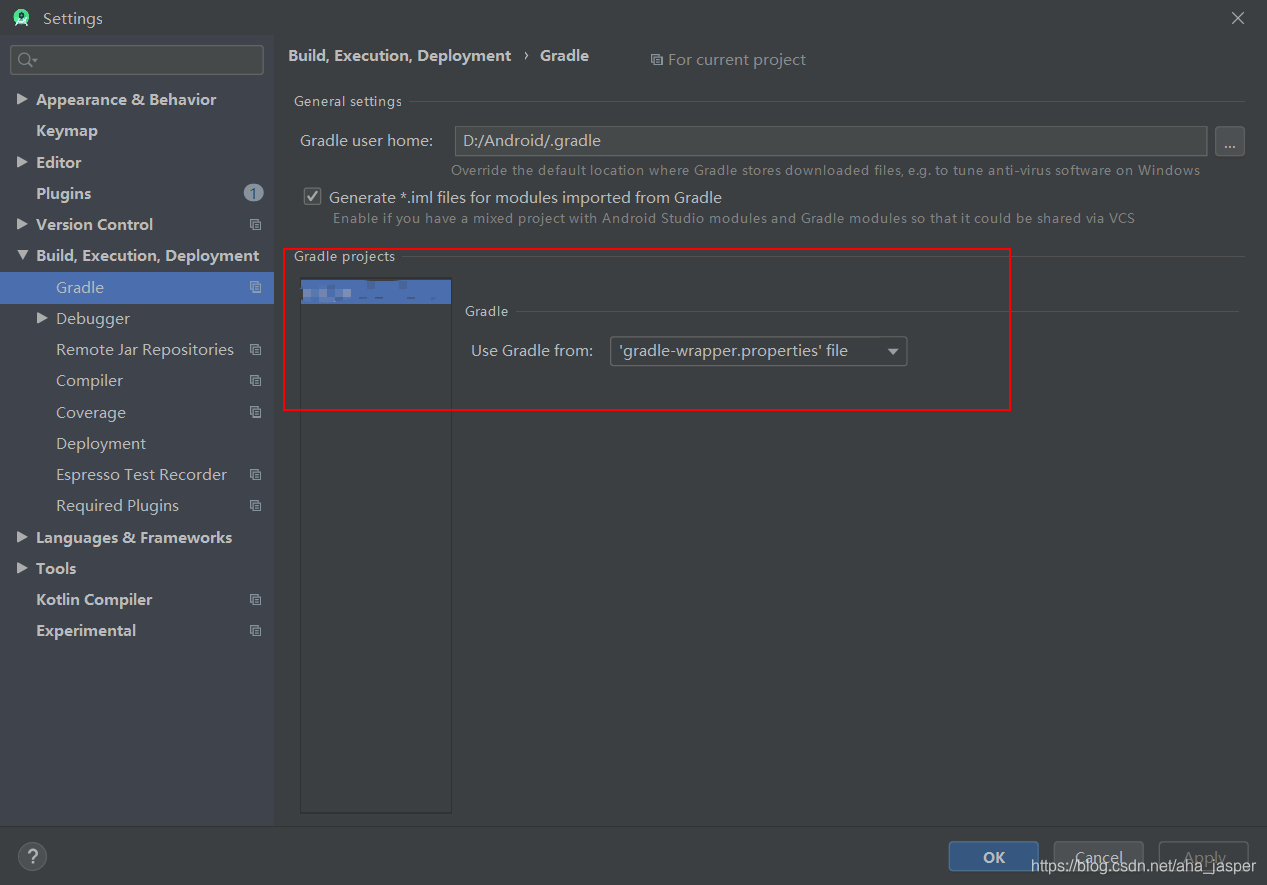
在上面Gradle projects选择具体的工程,有两种方式修改该工程具体对应的gradle版本
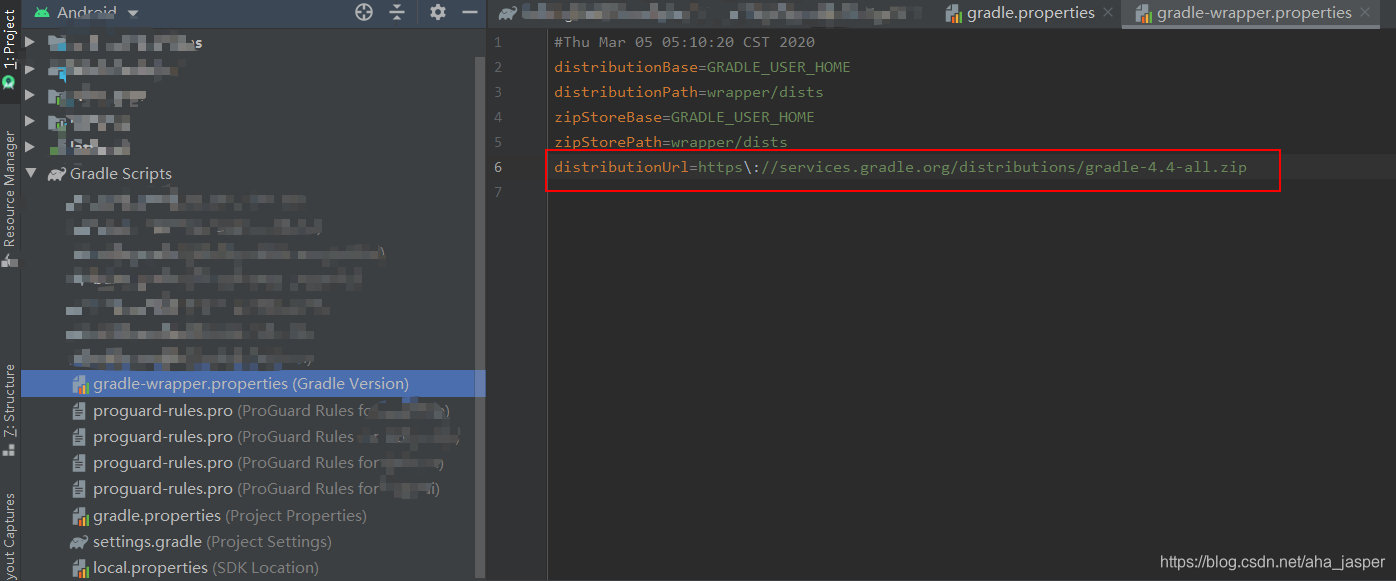
第一种:修改gradle-wrapper.properities文件下面的gradle版本

第二种:选择gradle版本文件具体的路径

花式LogCat
file ===> settings ===> Editor ===> Color Scheme ===> Android Logcat
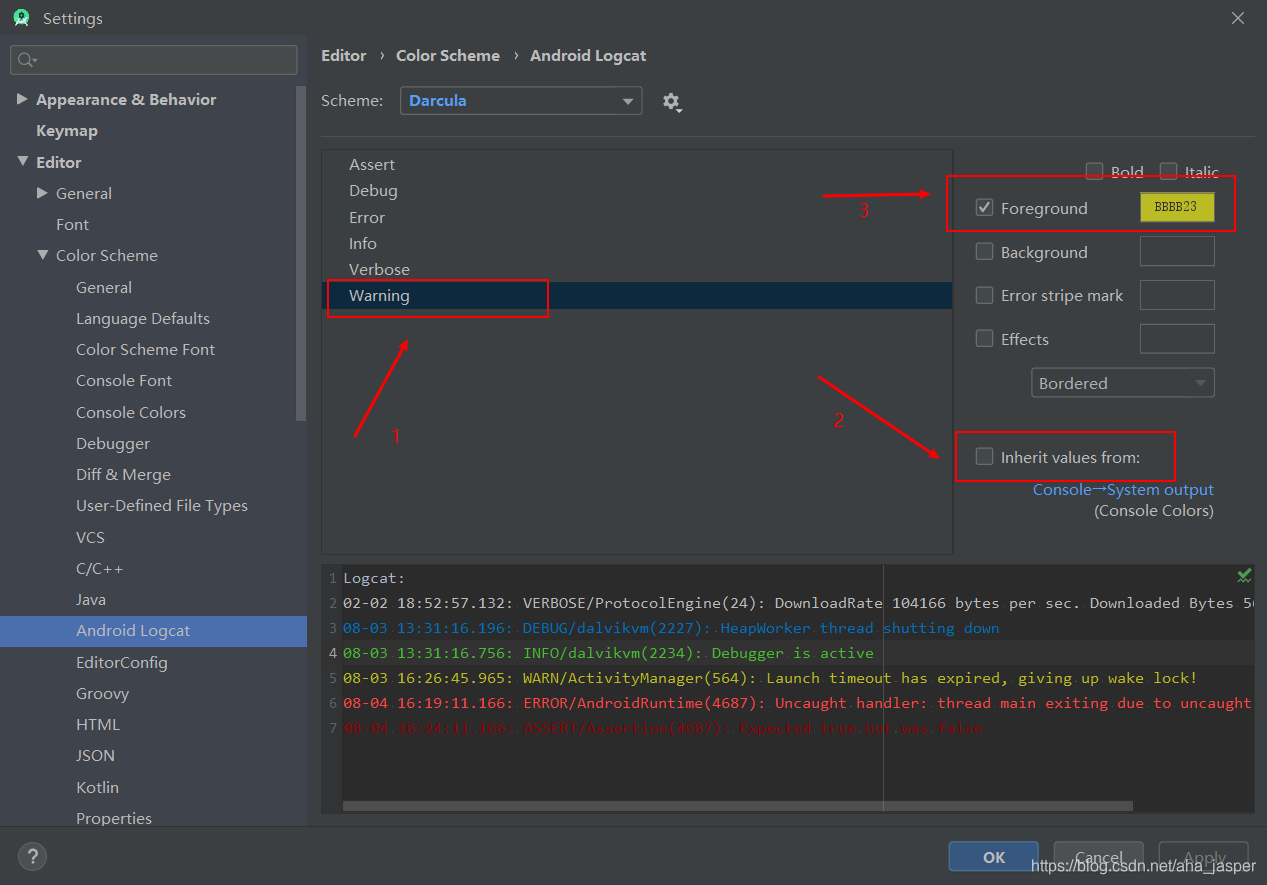
然后按照下图步骤修改即可:
- 选择要修改的logcat类型
- 取消Inherit values from
- 点击Foreground设置具体的颜色

最后点击ok即可。
关于颜色可以参考Making Android Studio pretty文章里的配色:
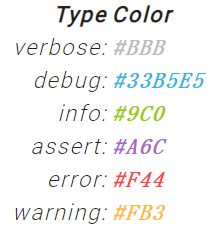
Type Color
verbose: #BBB
debug: #33B5E5
info: #9C0
assert: #A6C
error: #F44
warning: #FB3

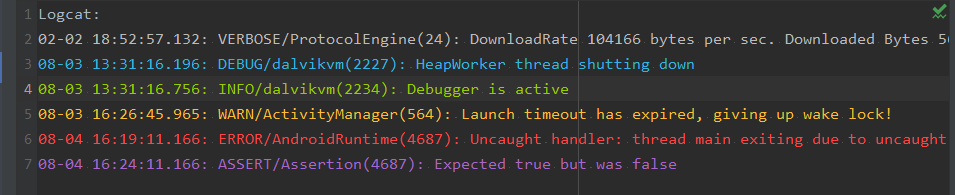
效果如下:

个性化主题
这里就不使用手动替换方式了,比较麻烦
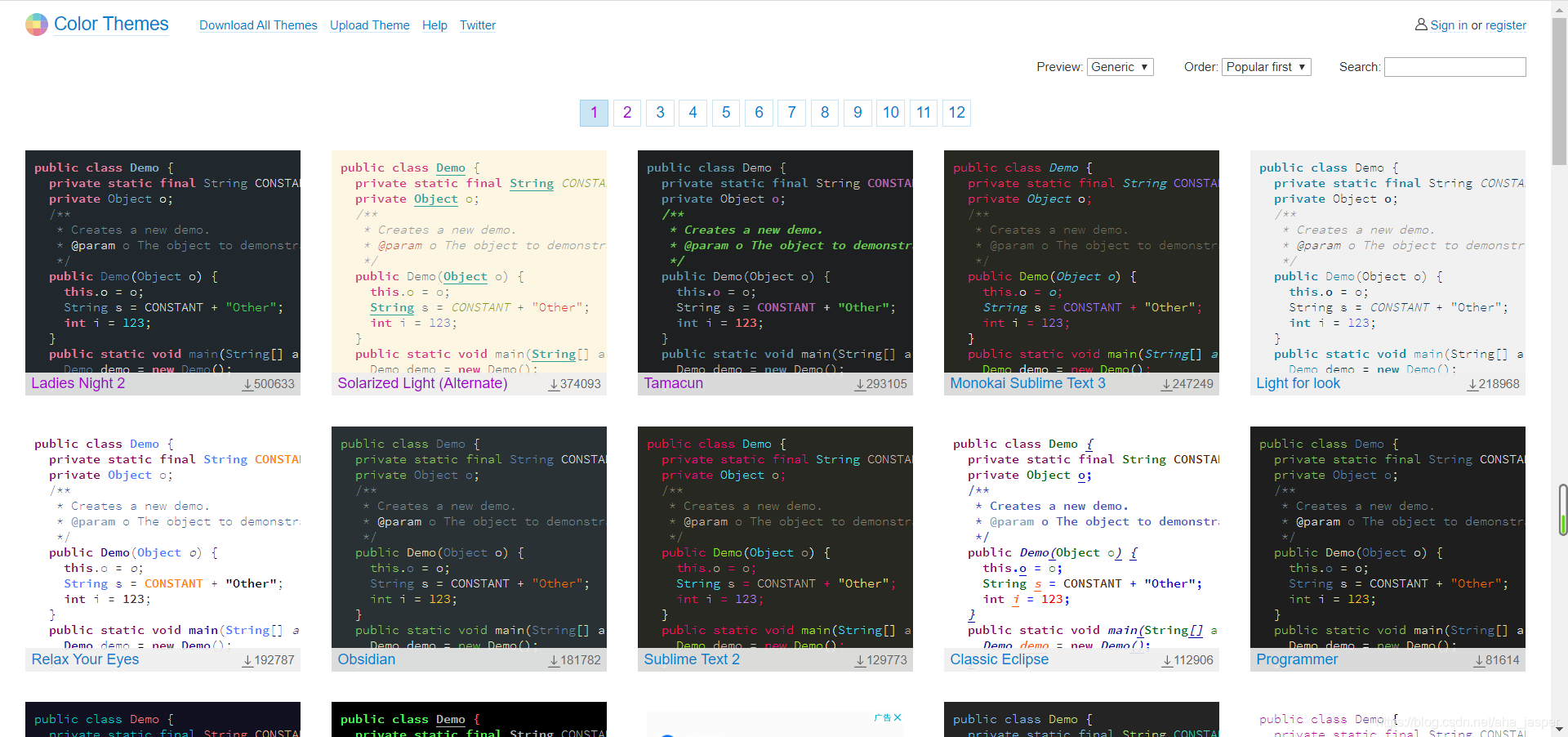
Color Themes
Color Themes,上面提供了很多模版,选择一个你喜欢的下载,下载下来是一个jar 包,导入Android Studio 就可以使用了。
Color Themes 提供的主题模版如下:

步骤:
-
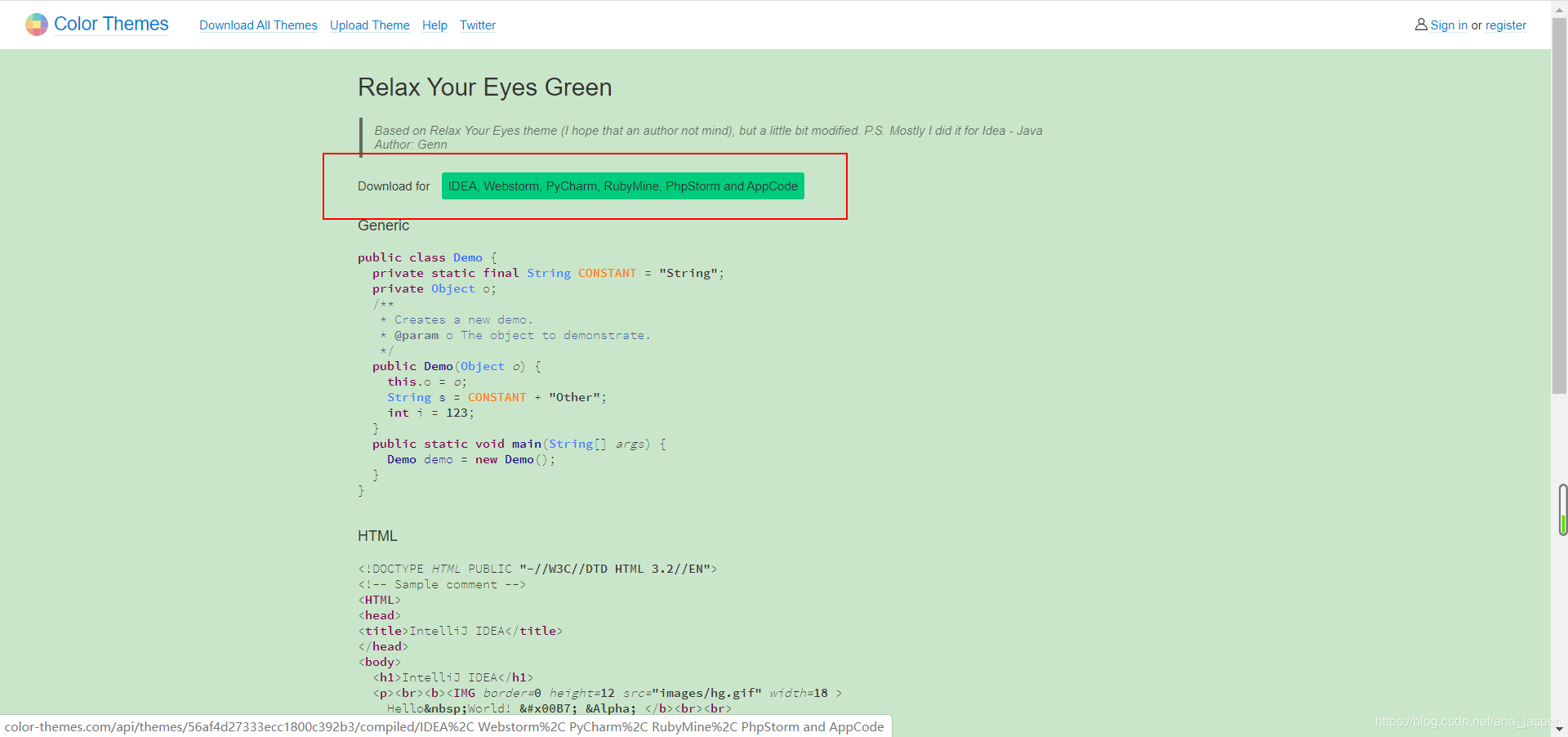
找到你喜欢的主题,点击该主题,进入如下界面,点击下图中红框中的绿色部分即可下载

-
下载完成后可以保存到自己专门的主题文件夹下


-
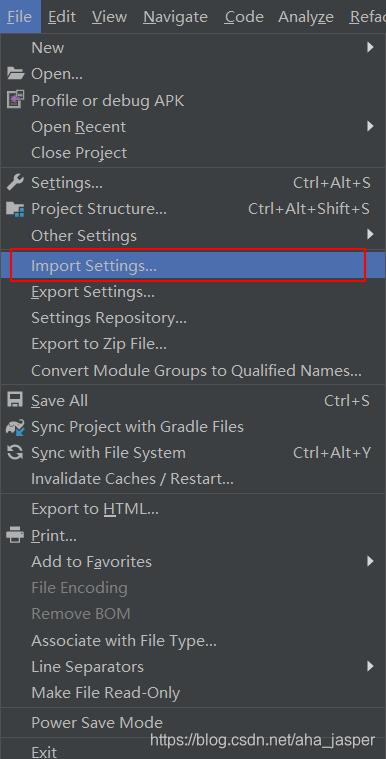
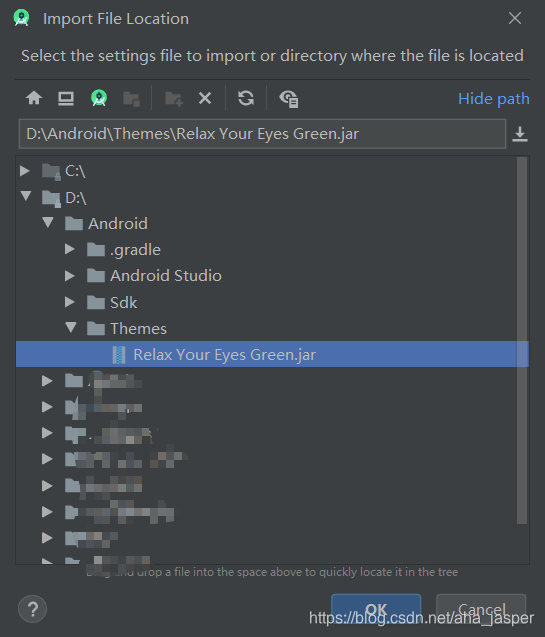
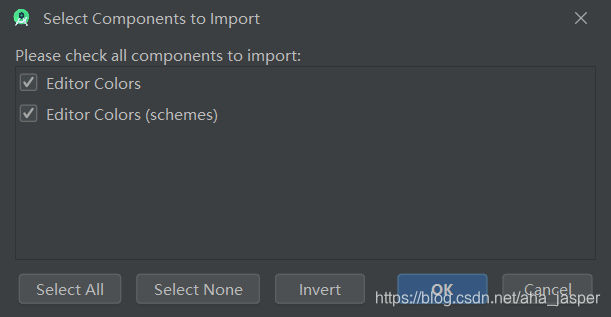
在Android Studio 上, 点击 File -> Import Settings ,选择中下载的jar 包,来到如下界面:



-
点击OK,会提示重启Android Studio,点击Restart重启Android Studio

-
重启之后,主题就已经应用上了,如下图:

Material Theme UI
Color Themes 这些主题只更改了代码编辑区域,左边的包结构区域和菜单栏还是和原来是一样的,看起来和整体风格好像不是很搭。
那么有没有可以使整个AS的风格都改变的主题呢?
Material Theme UI 是一个Android Studio 插件,它提供了三种主题供选择,它也可以改变除了代码区域之外的风格。
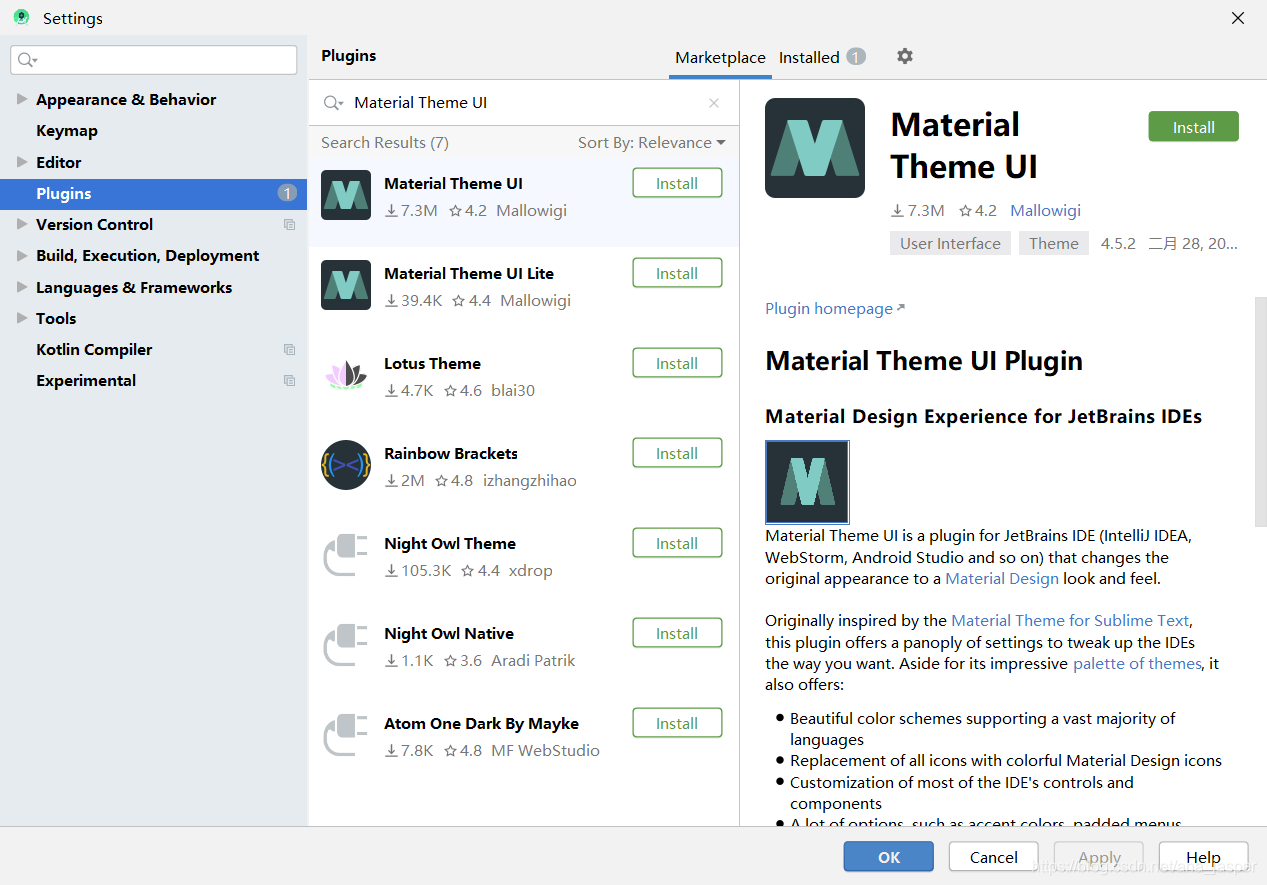
- 打开 android studio,File ——> Settings ——> Plugin , 搜索 Material Theme
UI ,点击Install安装插件。

- 点击install后弹出如下提示框,点击accept

使用第三方插件可能需要插件供应商处理您的个人数据。有关个人数据处理的详细信息,请查看插件供应商的文档。JetBrains不负责任何第三方插件供应商处理您的个人数据。
- 下载完成后,提示重启Android Studio,点击Restart重启Android Studio

- 重启后,界面如下

- 感谢您安装素材主题插件!此向导将帮助您配置它并发现其功能。 按“下一步”继续。
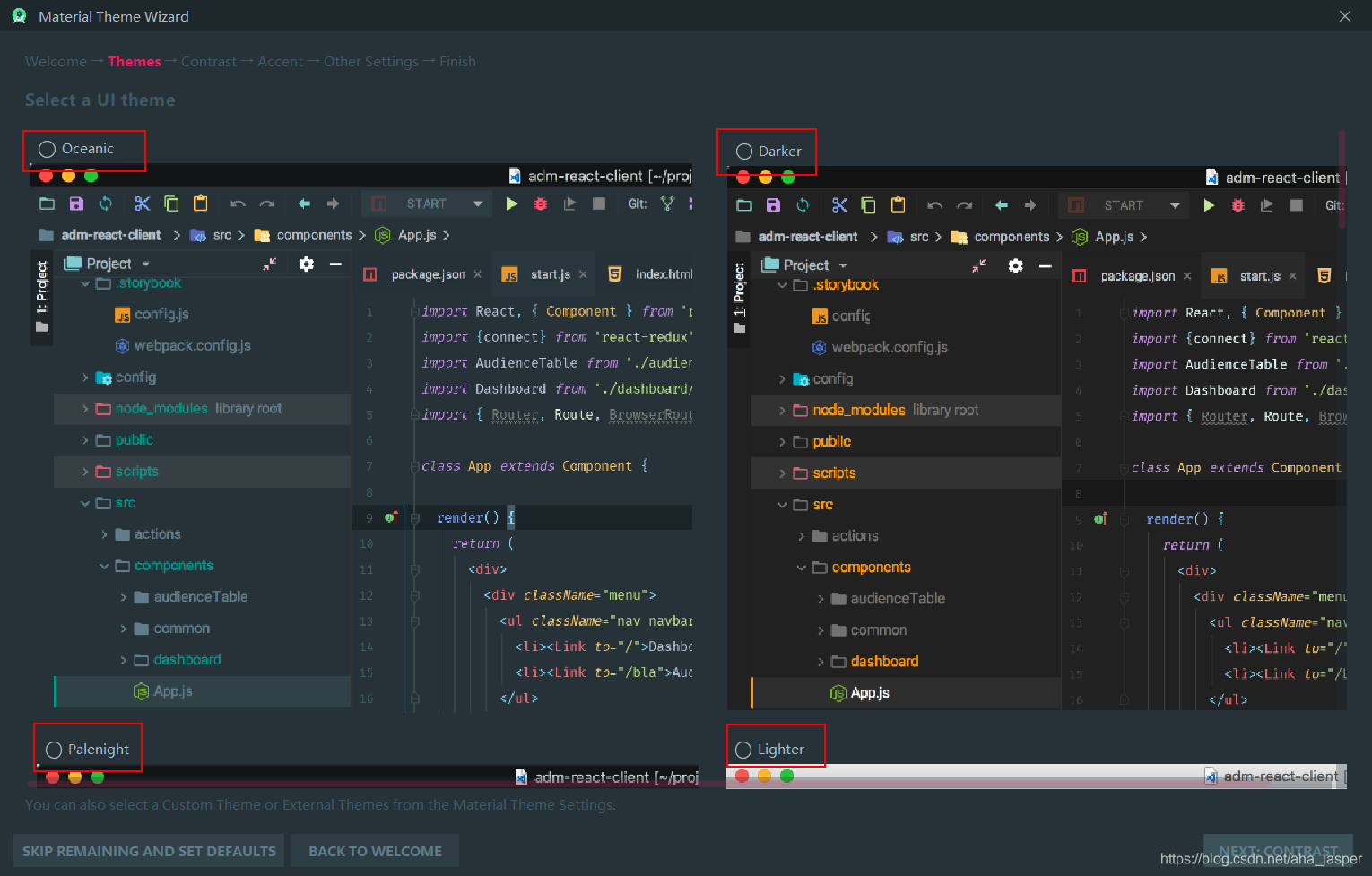
- 主题 :可以点击红框部分的单选按钮选择喜欢的主题

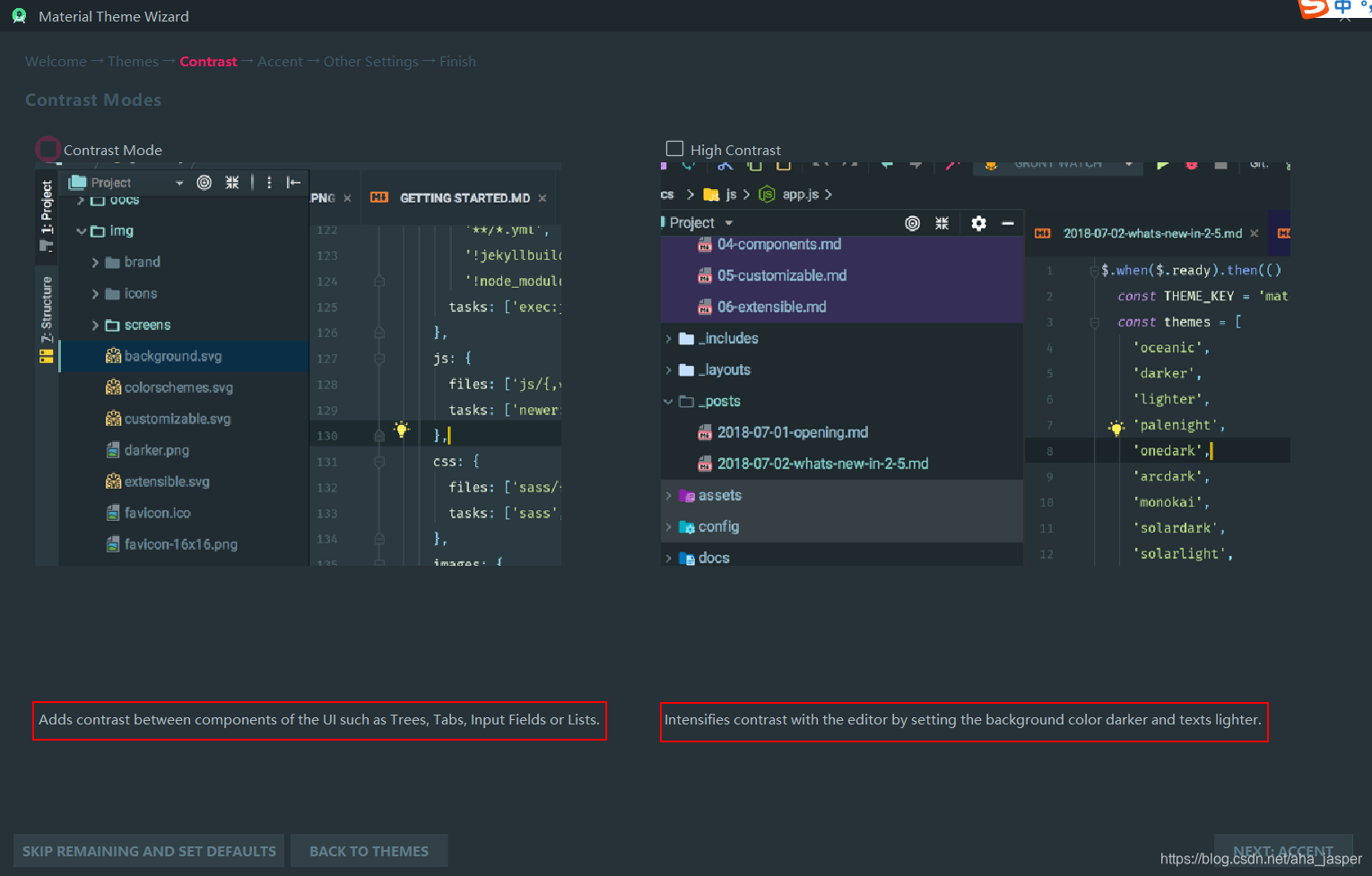
- 对比度 : 两种可选项,可以增加对比度,左边是添加UI组件(如树、选项卡、输入字段或列表)之间的对比度,右边是通过设置背景颜色较深和文本较浅来增强与编辑器的对比度。

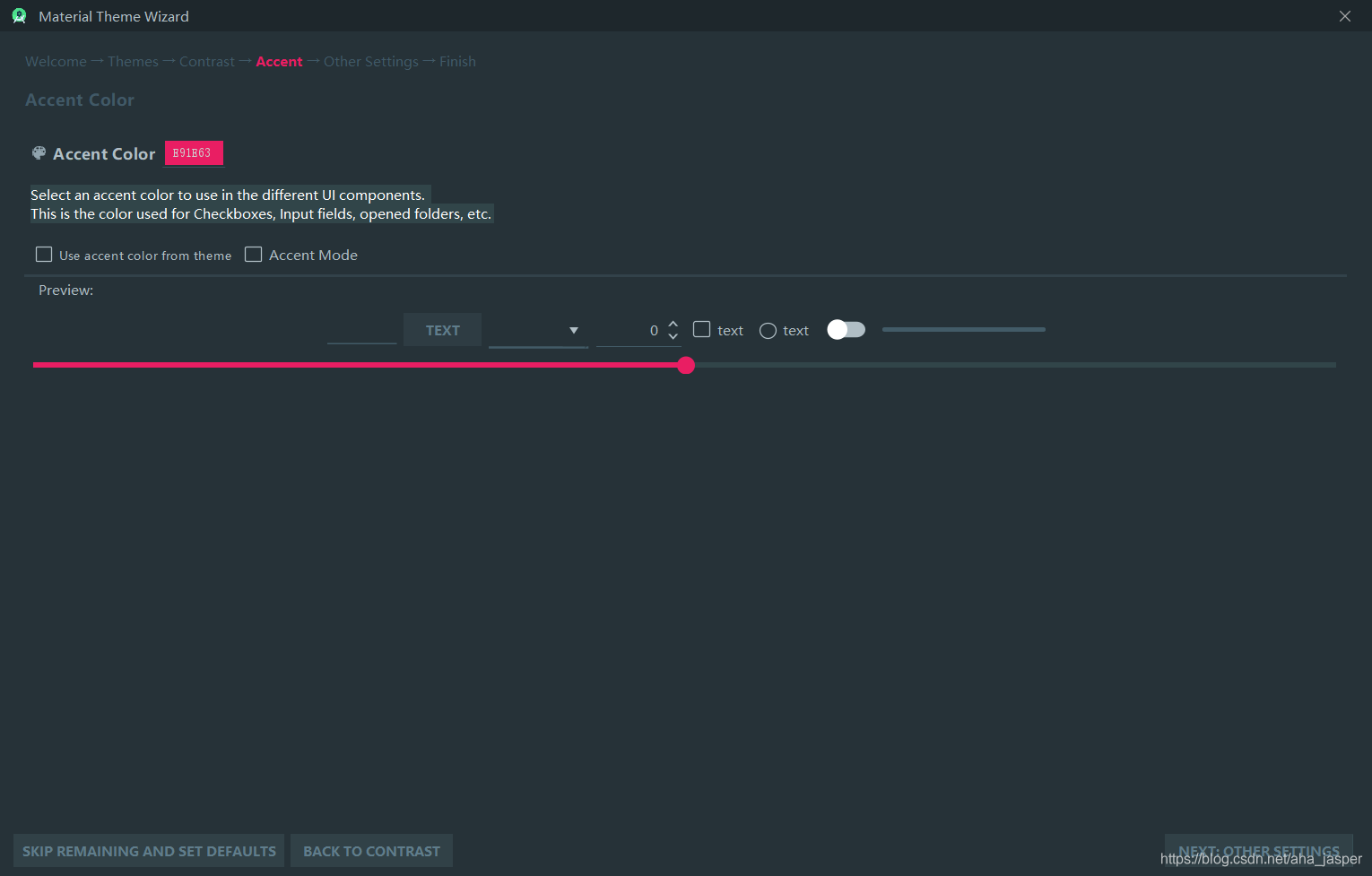
强调色 :选择要在不同UI组件中使用的强调色。这是用于复选框、输入字段、打开的文件夹等的颜色。

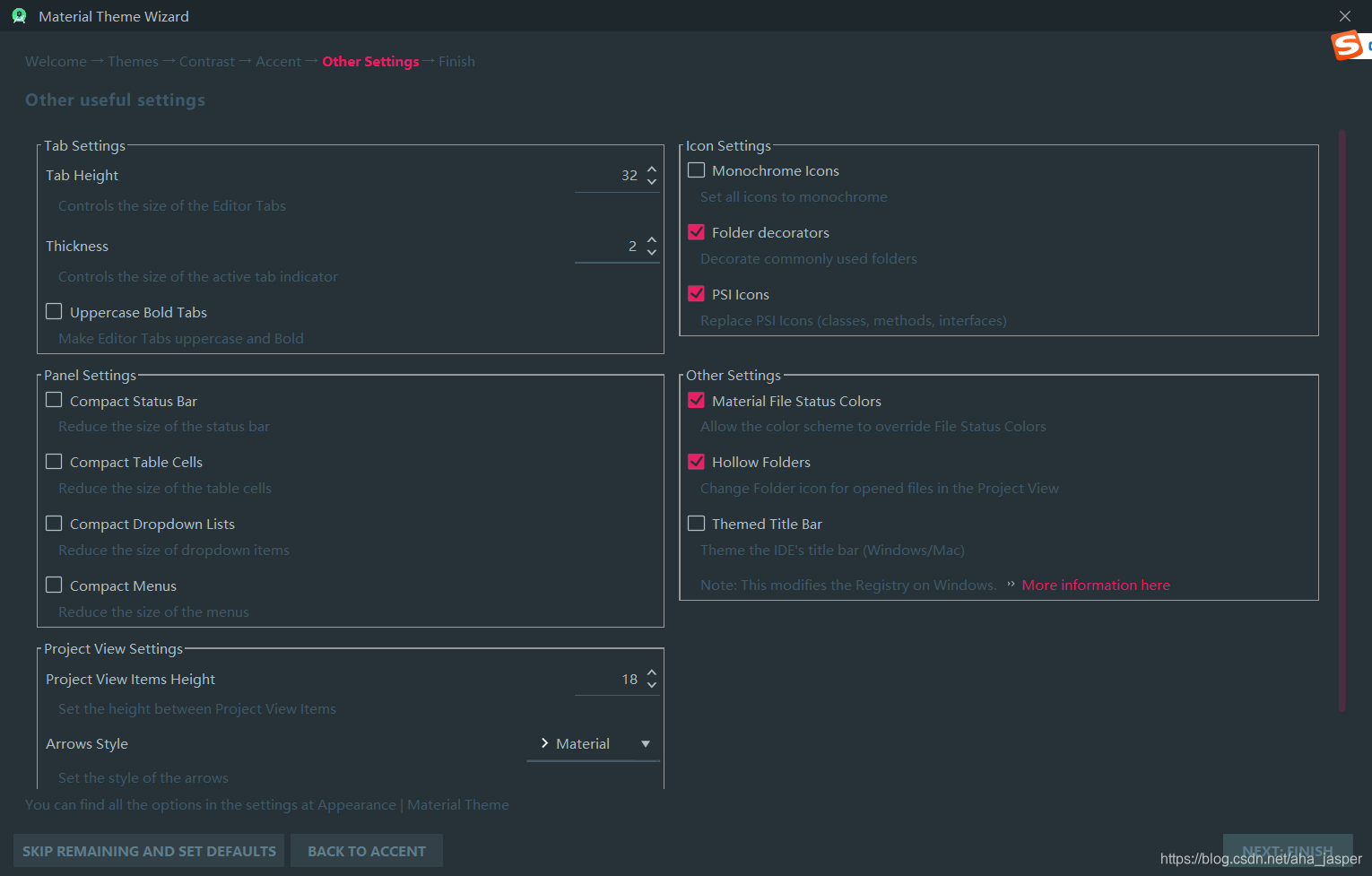
其他设置 :这一步设置完成后就finish了。