购物车:
<template>
<div>
<table>
<caption><h1>购物车</h1></caption>
<tr>
<th></th>
<th>编号</th>
<th>商品名称</th>
<th>商品价格</th>
<th>购买数量</th>
<th>操作</th>
</tr>
<tr v-for="item in cartlist" :key="item.id">
<td><input type="checkbox" v-model="item.checkbox"></td>
<td>{
{item.id}}</td>
<td>{
{item.name}}</td>
<td>{
{item.price}}</td>
<td>
<button @click="item.count--" :disabled="item.count>=1">-</button>
{
{item.count}}
<button @click="item.count++">+</button>
</td>
<td><a href="#" @click.prevent="del(index)">删除</a></td>
</tr>
<tr>
<td colspan="3" align="right">总价</td>
<td colspan="3">{
{totalprice.toFixed(2)}}</td>
</tr>
</table>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
cartlist: [
{
id: 1, checkbox: true, name: '《细说PHP》', price: 10, count: 1 },
{
id: 2, checkbox: true, name: '《细说网页制作》', price: 10, count: 1 },
{
id: 3, checkbox: true, name: '《细说JavaScript语》', price: 10, count: 1 },
{
id: 4, checkbox: true, name: '《细说DOM和BOM》', price: 10, count: 1 },
{
id: 5, checkbox: true, name: '《细说Ajax与jQuery》', price: 10, count: 1 },
{
id: 6, checkbox: true, name: '《细说HTML5高级API》', price: 10, count: 1 }
]
}
},
computed: {
totalprice: {
get () {
let sum = 0
for (let book of this.cartlist) {
if (book.checkbox) {
sum += book.price * book.count
}
}
return sum
}
}
},
methods: {
del (index) {
this.cartlist.splice(index,1);
}
}
}
</script>
<style scoped>
table {
width:608px;
border:1px solid #888888;
border-collapse:collapse;
}
td,th {
border:1px solid #888888;
padding: 10px;
}
</style>
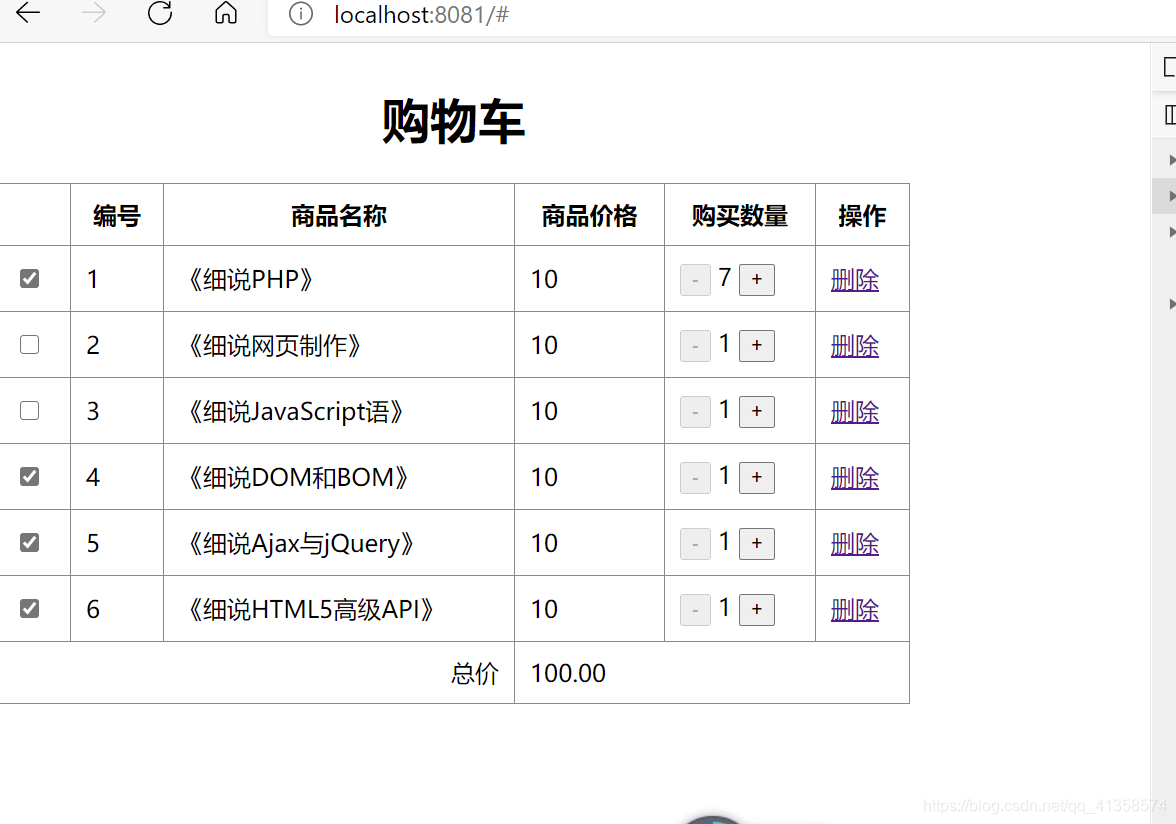
效果:

删除的步骤:
<td><a href="#" @click.prevent="del(index)">删除</a></td>
del (index) {
this.cartlist.splice(index,1);
}
< style scoped>使得组件的样式只在自己当前的组件中有效,而不能在子组件中有效
props的默认形式:props:[‘name1’,‘name2’,‘name3’…];
也可以指定类型:
props:{
msg:{
type:String
},
title{
type:String
},
article{
type:Array
}
},
父组件向子组件传数据:用props
子组件向父组件传数据:用$emit