什么是HTML
HTML
- Hyper Text Markup Language(超文本标记语言)
超文本包括:文字,图片,音频,视频,动画等
HTML5,提供了一些新的元素和一些有趣的新特性,同时也建立了一些新的规则。这些元素、特性和规则的建立,提供了许多新的网页功能,如使用网页实现动态渲染图形、图表、图像和动画等,以及不需要安装任何插件直接使用网页播放视频等。
HTML5的优势
世界知名浏览器厂商对HTML5的支持
微软
苹果
Opera
Mozilla
市场的需求
跨平台
W3C标准
W3C
World Wide Web Consortium(万维网联盟)
扫描二维码关注公众号,回复:
12645946 查看本文章


成立于1994年,Web技术领域最权威和句影响力的国际中立性技术标准机构
http://www.w3.org/
http://www.chinaw3c.org/
W3C标准包括
结构化标准语言(HTML、XML)
表现标准语言(CSS)
行为标准(DOM、ECMAScript)
常见IDE
记事本
Dreamweaver
IDEA
WebStorm…
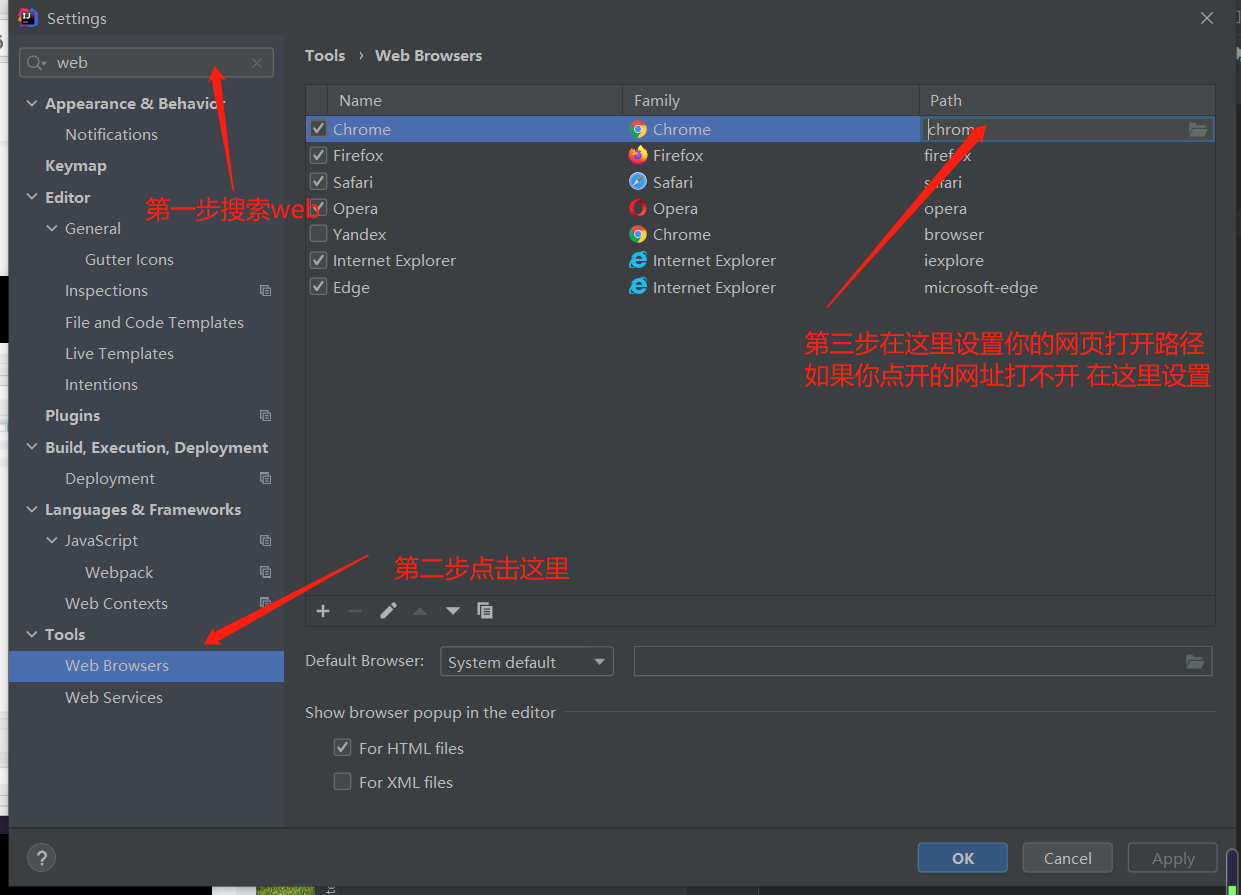
在IDEA里面设置网页时路径找不到的操作

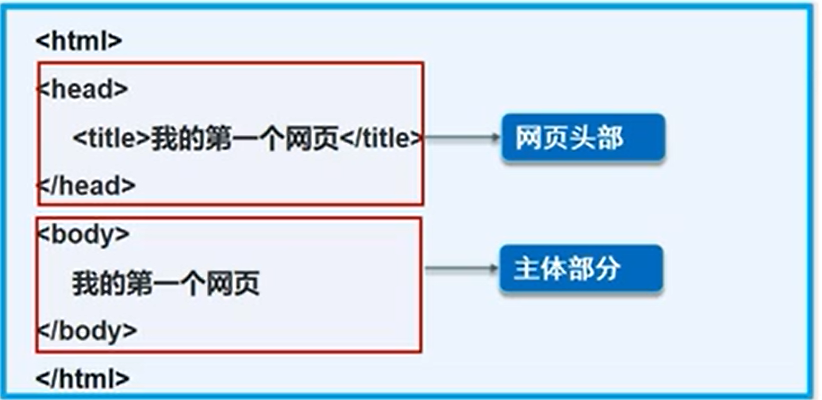
HTML基本结构

;意为用/来关闭元素
网页基本信息
DOCTYPE声明
<title>标签
<meta>标签
注释的快捷键是:ctrl+/

<!--DOCTYPE:告诉浏览器,我们要使用什么规范 -->
<!DOCTYPE html>
<html lang="en">
<!--head标签代表网页头部-->
<head>
<!--metal描述性标签,它用来描述我们网站的一些信息 -->
<!-- meta一般用来做SEO-->
<meta charset="UTF-8">
<meta name="keywords" content="狂神说java,西部开源">
<meta name="description" content="来这个地方可以学习java">
<!--title 网页标题-->
<title>我的第一个网页</title>
</head>
<!--body标签代表网页主体-->
<body>
Hello,World!
</body>
</html>
网页基本标签
标题标签
段落标签
换行标签
水平线标签
字体样式标签
注释和特殊符号
段落标签快捷键:P+ tab:点击P再按住tab键
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签学习</title>
</head>
<body>
<!--标题标签-->
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
<!--段落标签-->
<p> 纵棹趁夜风小眠 载一舟江烟</p>
<p>晚来揽星归 摘片柳叶吹彻天边</p>
<p>展开泛黄的纸鸢 回首旧人间</p>
<!--水平线标签-->
<hr/>
<!--换行标签-->
纵棹趁夜风小眠 载一舟江烟<br/>
晚来揽星归 摘片柳叶吹彻天边<br/>
展开泛黄的纸鸢 回首旧人间<br/>
<!--粗体,斜体-->
<h1>字体样式标签</h1>
粗体: <strong>i love you</strong>
斜体: <em>i love you</em>
<br/>
<!--特殊符号-->
空 格
<!-- 表示空格-->
空 格
<br/>
<!-->表示大于-->
<!--<表示小于-->
>
<
<br/>
<!--©版权符号-->
©
<!--
特殊符号记忆方式
& ;
-->
</body>
</html>
图像标签
常见的图像格式
JPG
GIF
PNG
BMP:位图
<img src="path" alt = "text" title="text" width="x" height="y"/>
分别代表:图像地址 图像的替代文字 鼠标悬停提示文字 图像宽度 图像高度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签学习</title>
</head>
<body>
<!--img学习
src:图片地址(必填)
相对地址(推荐使用),绝对地址
../ 代表上一级目录(写的就是相对地址)
alt:图片文字(必填)
-->
<img src="../resouces/image/2.jpg" alt="图像" title="悬停文字" width="300" height="300">
</body>
</html>
链接标签
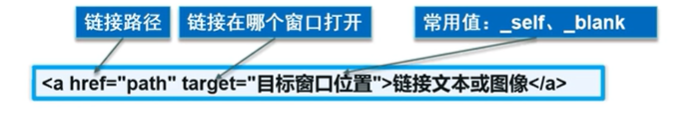
<a href="path" target="目标窗口位置">链接文本或图像</a>

文本超链接
图像超链接
超链接
页面间链接
从一个页面链接到另一个页面
锚链接
功能性链接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接标签学习</title>
</head>
<body>
<!--使用name作为标记-->
<a name="top">顶部</a>
<!--a 标签
href:必填,表示要跳转到哪个页面
target:表示窗口在哪里打开
_blank 在新标签中打开
_self 在自己的网页中打开
-->
<a href="1.我的第一个网页.html"target="_blank">点击我跳转到页面一</a>
<a href="https://www.baidu.com"target="_self">点击我跳转到百度</a>
<br>
<a href="1.我的第一个网页.html">
<img src="../resouces/image/2.jpg" alt="图像" title="悬停文字" width="300" height="300">
</a>
<!--锚链接
1.需要一个锚标记
2.跳转到标记
#
-->
<a href="#top">回到顶部</a>
<a name="down">down</a>
<!--功能性链接
邮件链接:mailto:
QQ链接
-->
<a href="mailto:[email protected]">点击联系我</a>
</body>
</html>