注解
1、mybatis.mapper-locations在SpringBoot配置文件中使用,作用是扫描Mapper接口对应的XML文件,
如果全程使用@Mapper注解,可以不使用该配置。
2、@MapperScan会扫描Mapper接口类,并生成对应的实现类。注意:
如果Mapper.xml文件和Dao接口在同一级包下,则
mapper.locations不需要在application.yml中配置。
@MapperScan是替代@Mapper的便捷写法,二者可以相互替换。
案例: 前提:mapper映射文件和dao接口文件在同一级目录下且映射文件名和接口文件名对应相同时,仅仅使用@Mapper注解或者@MapperScan注解即可。否则需要在application.yml 文件中配置mybatis.mapper-locations参数。
注意!!! yml每一个配置语句开头内容必须顶格,否则编译失败!!!!
MySQL驱动
com.mysql.jdbc.Driver 是 mysql-connector-java 5中的;
com.mysql.cj.jdbc.Driver 是 mysql-connector-java 8中的。
@Requestbody @RequestBody注解的使用(下)
@RequestBody主要用来接收前端传递给后端的json字符串中的数据的(请求体中的数据的);
GET方式无请求体,所以使用@RequestBody接收数据时,前端不能使用GET方式提交数据,而是用POST方式进行提交。在后端的同一个接收方法里,@RequestBody
与@RequestParam()可以同时使用,@RequestBody最多只能有一个,而@RequestParam()可以有多个。注:一个请求,只有一个RequestBody;一个请求,可以有多个RequestParam
原因:
@requestbody的含义是在当前对象获取整个http请求的body里面的所有数据,因此spring就不可能将这个数据强制包装成Course或者List类型,并且从@requestbody设计上来说,只获取一次就可以拿到请求body里面的所有数据,就没必要出现有多个@requestbody出现在controller的函数的形参列表当中
如果想解决这种问题:
1.新建一个包装上面两种entity的entity类:
2…用Map<String, Object>接受request body,自己反序列化到各个entity中。
java基础
构造方法是特殊的方法,是类的初始化入口,是规定有的,就像我们建房子来住必须造门一样。
静态方法为什么不能调用非静态方法,因为非静态方法必须要实例对象才能调用,但构造方法不需要,相反,实例对象还需要经过构造方法之后才能创建。
如果一个门必须要从里面才能用,那这个门就没意义了。(当然门的举例,是无论多少个门只能使用一个门,这样才符合类的特性,毕竟类有多个构造方法,但每次只能用一个初始化)
SpringMVC
在SpringMVC重要注解(一)@ExceptionHandler和@ResponseStatus我们提到,如果单使用@ExceptionHandler,只能在当前Controller中处理异常。但当配合@ControllerAdvice一起使用的时候,就可以摆脱那个限制了。
PageHelper应用
springboot集成pagehelper完成分页功能。其中一种方式
- pom.xml 文件中引入依赖(官网上有案例)
<dependency>
<groupId>com.github.pagehelper</groupId>
<artifactId>pagehelper</artifactId>
<version>x.x.x</version>
</dependency>`
- 配置文件中
pagehelper: helper-dialect: mysql- service中使用
在你需要进行分页的 MyBatis 查询方法前调用 PageHelper.startPage 静态方法即可,紧跟在这个方法后的第一个MyBatis 查询方法会被进行分页。
PageHelper.startPage(1, 10);
//紧跟着的第一个select方法会被分页
List<User> list = userMapper.selectIf(1);
assertEquals(2, list.get(0).getId());
assertEquals(10, list.size());
//分页时,实际返回的结果list类型是Page<E>,如果想取出分页信息,需要强制转换为Page<E>
assertEquals(182, ((Page) list).getTotal());`
@RestController
@RestController是@ResponseBody和@Controller的组合注解。
Vue基础知识
slot-scope=“scope” 来取得作用域插槽:data绑定的数据,scope可以随便替换其他名称,只是定义对象来代表取得的data数据,便于使用。
:abc=“a” ,父组件中可以用scope.abc来获取数据
即父组件获得子组件的初始预定的数据,然后按照自己的需要重新处理,并替换初始设置的插槽内容。
- 子组件里设置插槽slot标签,父组件中设置最终数据设置。父组件的设置插入替换到子组件的插槽中。
- 具名插槽–> 在子组件中给插槽赋一个name属性。在父组件中可以用name来确定使用哪个插槽。对应的插槽被父组件内容插入替换。
elementui 中slot-scope = scope
scope就相当于是tableData的一行,与el-table-column唯一对应
还有重要的一点,scope又并非是整个table,我们只是能通过scope.row获得当前的行数据
Vue 父子组件之间的通信
父传子组件: 子组件对象中设置props的属性,用来接收父组件的数据;同时父组件中必须在子组件标签中自定义一个v-bind 绑定的属性,名称随意。例如父组件中在子组件标签中添加属性 v-bind:movie=“xxx”, 子组件对象中有属性 props:[‘movie’]
.syn 和v-if
sync分析之为啥el-dialog中的visible需要使用.sync
在VUE中,子组件向父组件通信是通过事件完成的,this.$emit我们点击子组件关闭按钮时,调用一下父组件的更新事件,让父组件在这个更新事件中改变visible这个变量,就可以实现子组件关闭了
.sync这个指令实际上是一个语法糖,在visible属性变化时会调用父组件的update:visible事件
关于vue修饰符.sync
也就是说在子组件通过事件更改了父组件属性值时还要同步更新该值。起到一个刷新作用。类似于v-modal触发的是父组件的input事件,.sync触发的是父组件的update事件
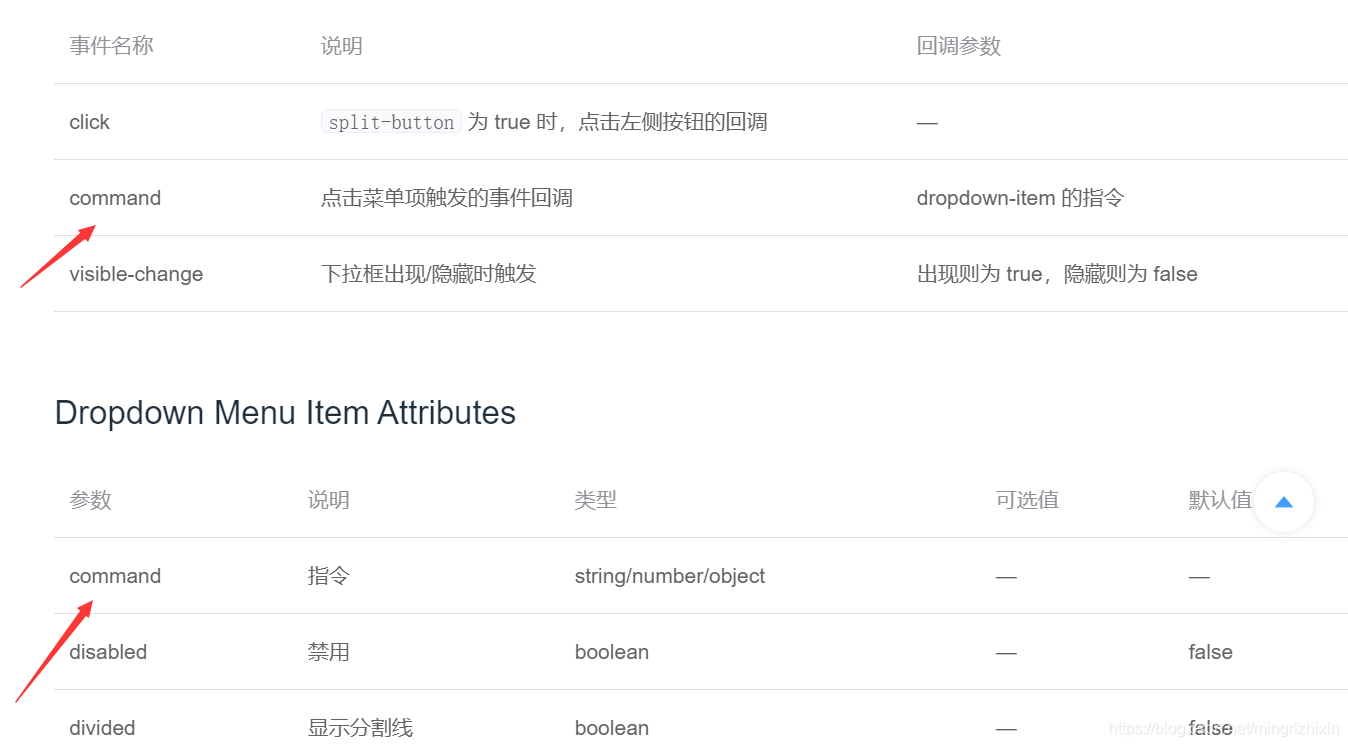
ElementUI 中 command使用
搭配 trigger=‘click’ @command=‘function()’ 和 command指令使用
文件访问拦截
@Configuration
public class MyWebmvcConfigurer implements WebMvcConfigurer {
@Override
public void addInterceptors(InterceptorRegistry registry) {
registry.addInterceptor(tokenInterceptor())
.addPathPatterns("/**")
.excludePathPatterns("/login", "static/**", "/upload/**");
// 这里设置了Token拦截器排除的路径
}
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) {
registry.addResourceHandler("/upload/**").addResourceLocations("file:F:/blog_sys/upload/");
// 这里addResourceLocations里的路径一定要对,并且末端文件夹位置一定要有 ’/‘
registry.addResourceHandler("/static/**").addResourceLocations("classpath:/static/");
}
// addResourceLocation参数不管是 windows 还是 linux,路径前一定要加 "file:"
Vue 细节处理
设置路由跳转的方法时,想给路由带过去一个参数,但是不想参数出现在路径中。
edit(row) {
this.$router.push({
path: '/channel_edit',
query: {
id: row.id
},
})
}
// 或者下面这种方式
edit(row) {
this.$router.push({
name: '/channel_edit',
paramrs: {
id: row.id
},
})
}
ElementUI中的使用细节
- 多选框组:
el-checkbox 的 label属性是该 checkbox 对应的值,若该标签中无内容,则该属性也充当 checkbox 按钮后的介绍。label与数组中的元素值相对应,如果存在指定的值则为选中状态,否则为不选中。
<el-form-item label="标签" prop="selectedTagList">
<el-checkbox-group v-model="defForm.selectedTagList">
<el-checkbox v-for="(item, index) in tagList" :key="index" :label='item.id' >{
{
item.tagName}}</el-checkbox>
</el-checkbox-group>
</el-form-item>
Vue中的常用方法
- Some()
.some()
some() 方法用于检测数组中的元素是否满足指定条件(函数提供)。
some() 方法会依次执行数组的每个元素:
如果有一个元素满足条件,则表达式返回true , 剩余的元素不会再执行检测。 如果没有满足条件的元素,则返回false。
注意:some() 不会对空数组进行检测。 注意: some() 不会改变原始数组。
Vue $route.matched 属性
$route.matched
类型: Array < RouteRecord> 一个数组,包含当前路由的所有嵌套路径片段的路由记录 。路由记录就是 routes 配置数组中的对象副本 (还有在 children 数组)。
Vue $route.meta 属性
定义路由的时候配置的meta字段
首先,我们称呼 routes 配置中的每个路由对象为 路由记录。路由记录可以是嵌套的,因此,当一个路由匹配成功后,他可能匹配多个路由记录
例如,根据上面的路由配置,/foo/bar 这个 URL 将会匹配父路由记录以及子路由记录。
一个路由匹配到的所有路由记录会暴露为 $route 对象 (还有在导航守卫中的路由对象) 的 $route.matched 数组。因此,我们需要遍历 $route.matched 来检查路由记录中的 meta 字段。
Vue 中使用markdown展示文本内容
markdown展示文本
- main.js中引入markdown预览的插件
import VMdPreview from '@kangc/v-md-editor/lib/preview';
import '@kangc/v-md-editor/lib/style/preview.css';
# 使用GitHub代码主题风格
import githubTheme from '@kangc/v-md-editor/lib/theme/github.js';
import '@kangc/v-md-editor/lib/theme/style/github.css';
VMdPreview.use(githubTheme)
Vue.use(VMdPreview);
- 在组件中使用标签将文本用markdown显示
<v-md-preview :text="channel.content"></v-md-preview>
使用markown文本编辑
本例使用kangcGitHub代码
npm i @kangc/v-md-editor -S
import VueMarkdownEditor from '@kangc/v-md-editor';
import '@kangc/v-md-editor/lib/style/base-editor.css';
# 使用 vuepress的主题风格
import vuepressTheme from '@kangc/v-md-editor/lib/theme/vuepress.js';
import '@kangc/v-md-editor/lib/theme/style/vuepress.css';
VueMarkdownEditor.use(vuepressTheme);
Vue.use(VueMarkdownEditor);
页面在引入插件之后,可以使用标签
<template>
<v-md-editor v-model="text" height="400px"></v-md-editor>
</template>