一、目标
如何在IntelliJ IDEA上创建maven项目,并关联本地的maven环境
二、说明
本次环境是单台windows,并在该台主机上安装tomcat、maven、jdk、IntelliJ IDEA。
三、大致步骤
1.新建一个测试的maven快速框架
1-1.依次点击【File---New---Project】

1-2.新建一个测试的maven快速框架
● 点击左侧的Maven项目
● Project SDK:选择一个jdk版本(建议自己去安装一个jdk-8u281-windows-x64,jdk已放到网盘【我的软件---java4windows】)
● 勾选“Create from archetype”
● 点选“org.apahce.maven.archetypes:maven-archetype-quickstart”
● 点“下一步”

1-3.输入项目名

2.更改当前项目的maven设置
依次点击【Build,Execution,Deployment---Build Tools---Maven】,然后修改下列内容
● Maven home path:C:/software/apache-maven-3.6.3 (为你的maven根目录,其下面有conf、bin等文件夹)
● User settings file:C:\software\apache-maven-3.6.3\conf\settings.xml(为你的maven设置文件绝对路径)
然后再去repository目录C:\kahn就会发现已经有一些东西了


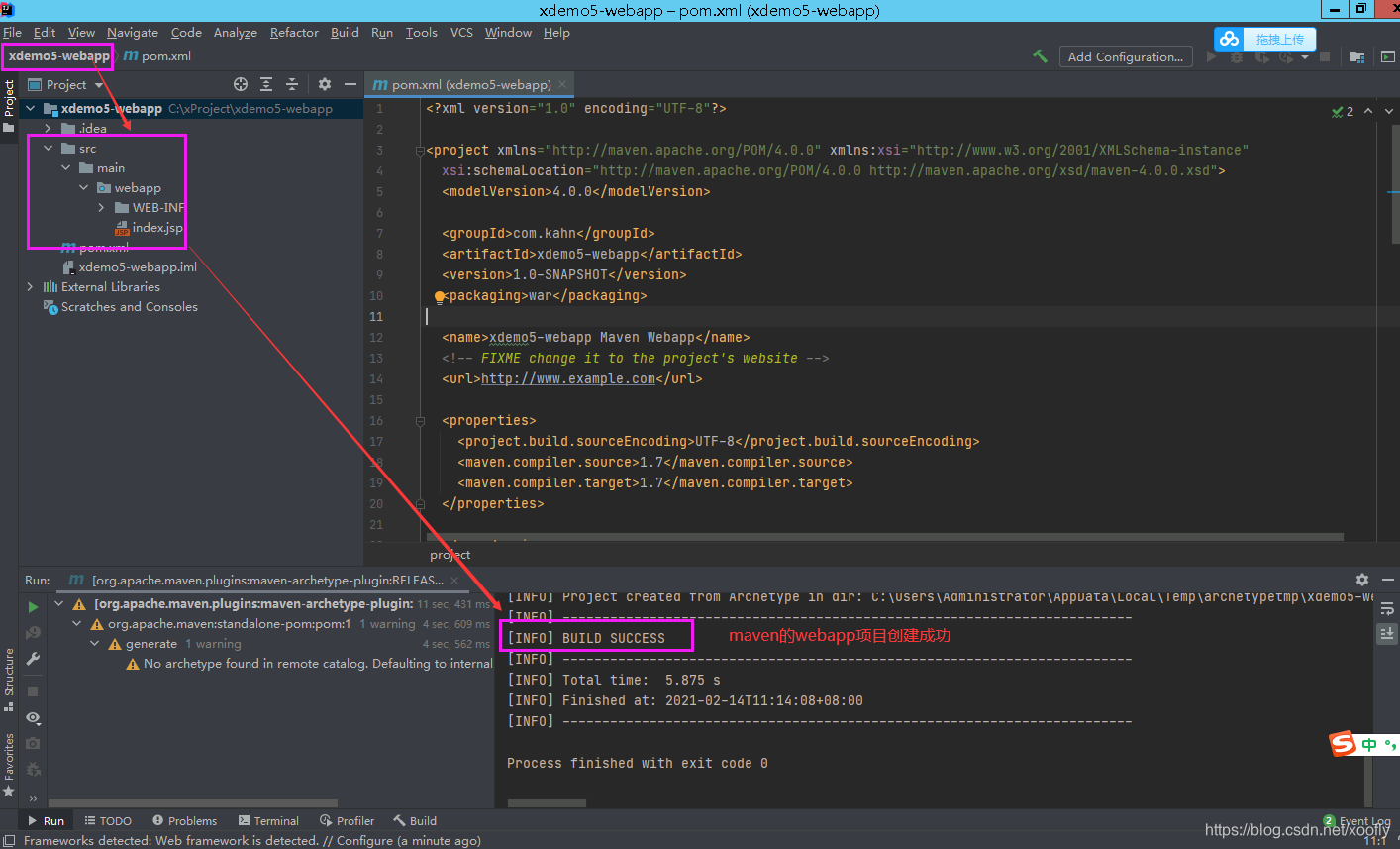
下面是创建好maven的web项目框架后的截图

3.配置maven的web项目的运行环境

添加本地的tomcat环境配置




4.修改web项目的首页index.jsp
<%@ page language="java" contentType="text/html; charset=utf-8" import="java.net.InetAddress"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>欢迎访问kahn index.</title>
</head>
<body>
<h1>version 1</h1>
<h1>123abc欢迎访问kahn的主页</h1>
<img src="./images/girl.jpg" alt="模特 - 美女-图片宽度为原尺寸的百分之30 width=30%" width="30%">
<br />
<%
InetAddress addr = InetAddress.getLocalHost();
out.println("主机地址:"+addr.getHostAddress());
out.println("主机名:"+addr.getHostName());
%>
</body>
</html>
下面是jsp运行效果。

--------------------------kahn---ok-----------2021年2月14日16:55:40----------------------------