HTML5与CSS3的新特性
1、HTML5新特性
1.1、新特性的兼容问题
HTML5的新增特性主要是针对以前的不足,增加了一些新的标签、新的表单和新的表单属性等。
这些新特性都有兼容性问题,基本是IE9+以上版本的浏览器才支持,如果不考虑兼容性问题,可以大量使用这些新特性。
1.2、HTML5新增的语义化标签
以前布局,我们基本使用div来做,div对于搜索引擎来说,是没有语义的。例如:
<!--指明导航链接, 头部, 以及尾部等,以前都是我们自定义,没有语义-->
<div class="header"></div>
<div class="nav"></div>
<div class="content"></div>
<div class="footer"></div>
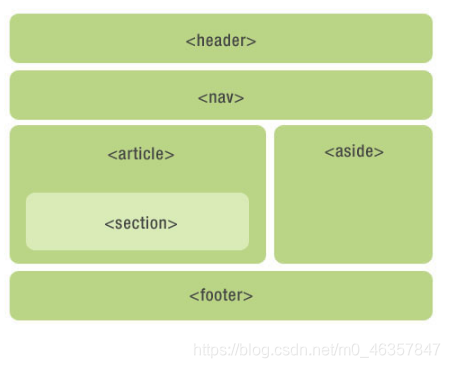
所以为了使元素能够清楚的描述其意义给浏览器和开发者,HTML5新增了语义元素,也叫语义化标签。常用的有以下几个:
<header>:头部标签<nav>:导航标签<article>:内容标签<section>:定义文档某个区域<aside>:侧边栏标签<footer>:尾部标签