开发前准备工作:
1.申请AppID
2.下载开发工具
注册微信开放平台
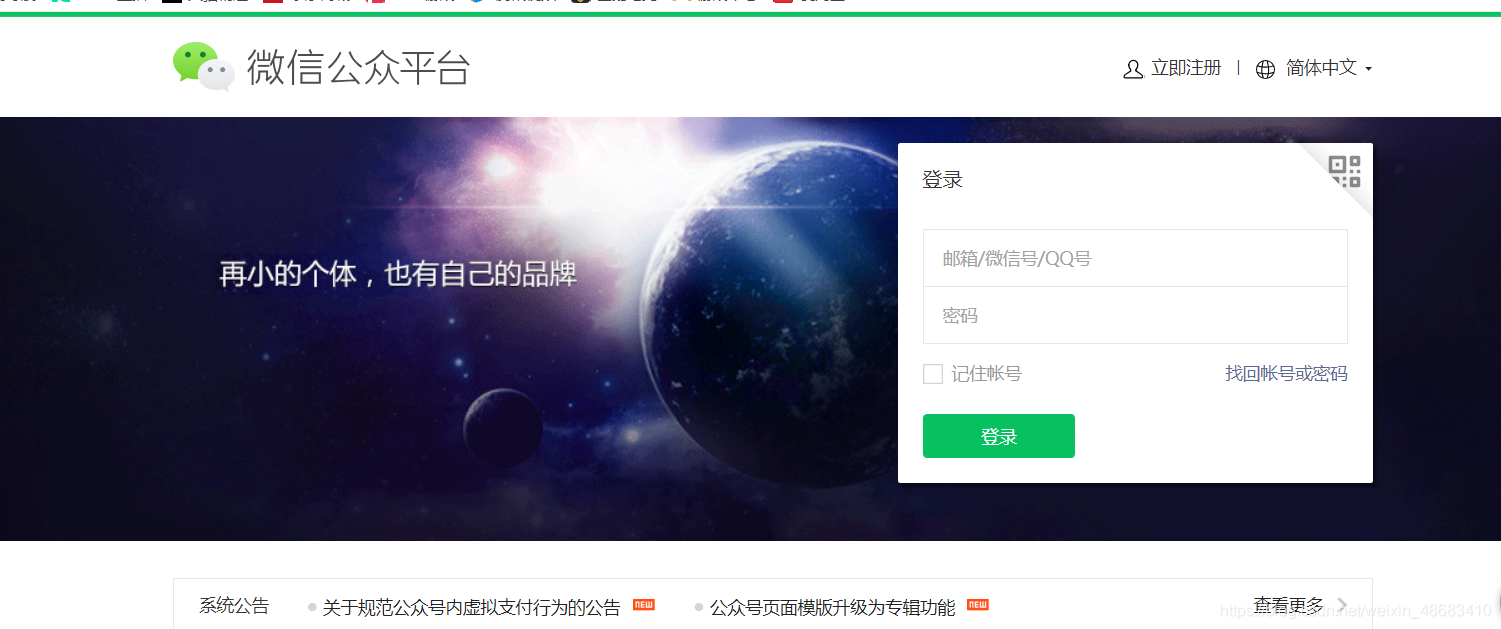
首先前往微信公众平台:https://mp.weixin.qq.com
点击右上角立即注册

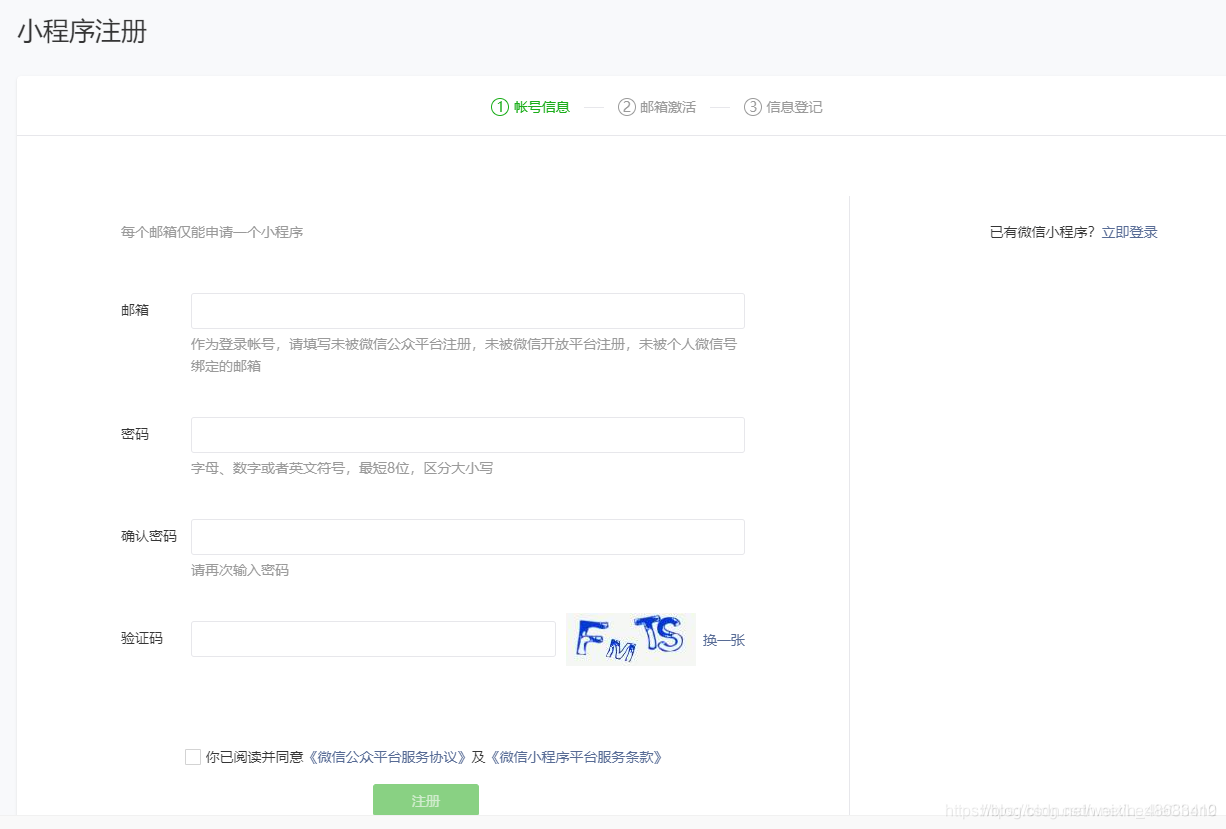
选择注册小程序账号类型

进入注册界面后按提示完成账号信息 邮箱激活 信息登记

注册完成后会来到小程序首页,这里我们点击普通小程序开发者工具

然后会跳转到微信官方文档工具栏,此时我们点击微信开发者工具

下载稳定版,根据自己的电脑选择32位还是64位安装即可

下载完成后会进入如下页面,微信扫码登录

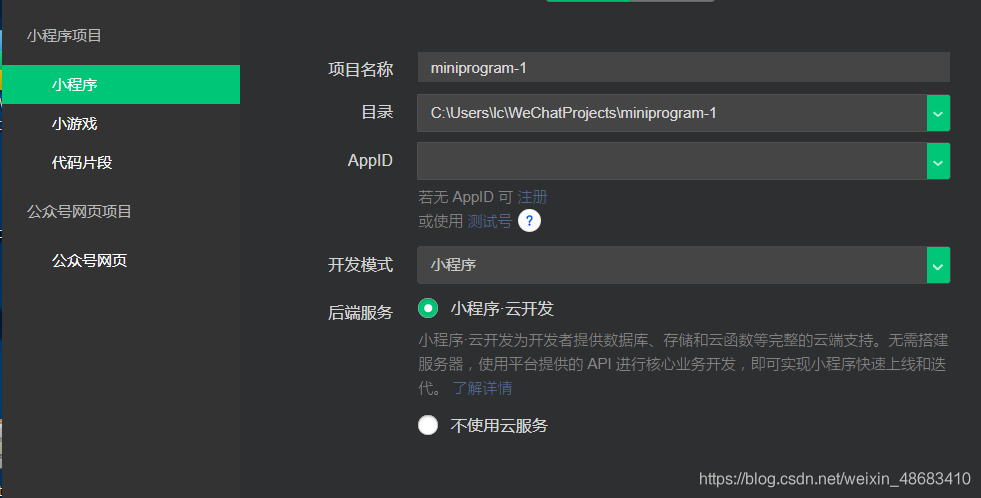
登录完成后点击加号创建项目来到如下页面,此时依次填写以下内容即可,后端服务暂时不使用云服务,AppID可以在我们登录小程序首页的开发栏的开发设置中看到

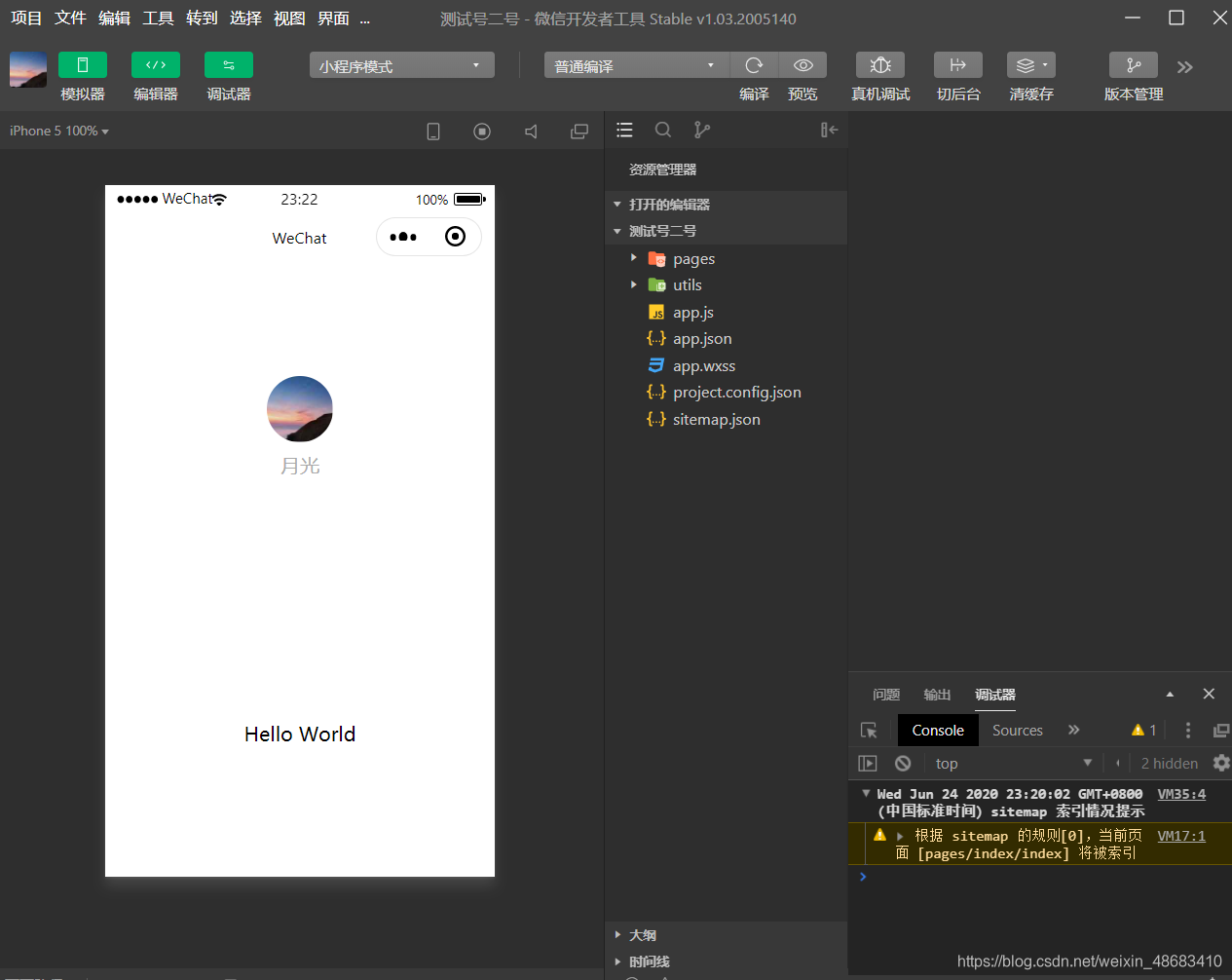
创建成功可以看到 开发工具界面如下:
左侧为页面预览区域,右侧为文件导航

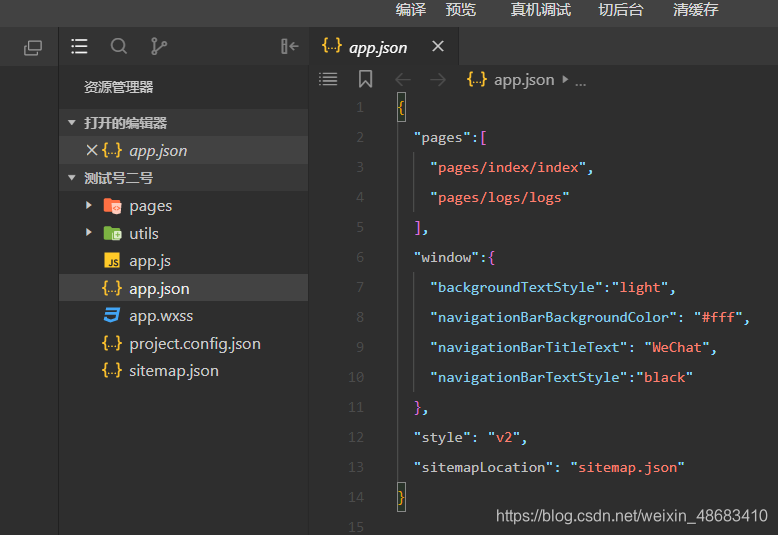
小程序代码结构
app.json为全局配置信息,是一个小程序的入口,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。

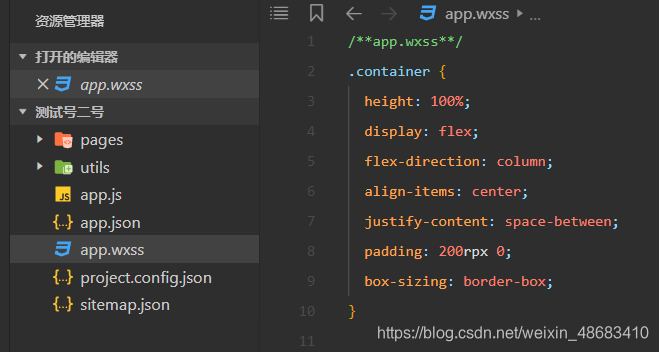
app.wxss 存放样式信息

app.js存放界面逻辑代码
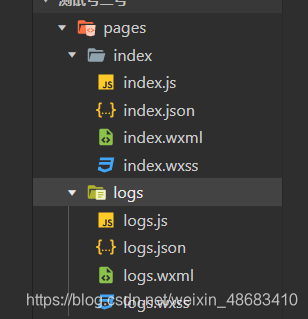
每个页面组成情况


点击ctrl+s或者鼠标点击编译可以运行程序,点击预览可以通过手机扫描二维码登录手机界面查看模拟器上显示的信息。