今天有点懒,先这样过会儿再整理
回顾昨天。
js中构造函数与对象的区别是什么?实际上构造函数就相当于C++或python中的类,是一个模板,可以通过构造函数批量生成对象。
new在执行时会做四件事情:
1.在内存中创建一个新的空对象。
2.让this指向这个新的对象(个人感觉有点像C中的指针)
3.执行构造函数里面的代码,给这个新对象添加属性和方法
4.返回这个新对象(所以构造函数里面不需要return)
怎么遍历对象?
用 for in 方法
例如:
var obj = {
name: 'zhangchuangxin',
age: 18,
sex: '男',
fn: function(){
}
}
for (var k in obj){
console.log(k); // k 变量输出得到的是属性名
console.log(obj[k]); // obj[k] 得到的是属性值
}
//我们使用 for in 里面的变量喜欢写k 或者 key
作业:实现一个简易计算器
function Calculator(x,y){
this.add = x + y;
this.sub = x - y;
this.mul = x * y;
this.div = x / y;
}
var select = prompt('欢迎使用简易计算器:\n1.加法运算;\n2.减法运算;\n3.乘法运算;\n4.除法运算;\n5.退出;\n请输入您的选项:');
select = parseInt(select);
var x = prompt('请输入第一个数');
var y = prompt('请输入第二个数');
var answer = new Calculator(x, y);
switch (select){
case 1:
alert(answer.add);
break;
case 2:
alert(answer.sub);
break;
case 3:
alert(answer.mul);
break;
case 4:
alert(answer.div);
break;
default:
alert('退出');
break;
}
内置对象
js中对象对为3种:自定义对象,内置对象,浏览器对象。
前两种对象是js基础内容,属于ECMAScript ; 第三个浏览器对象属于我们js独有,我们JS API讲解。
学会查阅MDN文档
Mozilla开发者网络(MDN)提供了有关开放网络技术(Open Web)的信息,包括HTMl,CSS和万维网及HTML5应用的API。
MDN:https://developer.mozilla.org/zh-CN/
Math数学对象
Math 是一个内置对象,它拥有一些数学常数属性和数学函数方法。Math 不是一个函数对象。
Math 用于 Number 类型。它不支持 BigInt。
描述
与其他全局对象不同的是,Math 不是一个构造器。Math 的所有属性与方法都是静态的。引用圆周率的写法是 Math.PI,调用正余弦函数的写法是 Math.sin(x),x 是要传入的参数。Math 的常量是使用 JavaScript 中的全精度浮点数来定义的。
属性
Math.E
欧拉常数,也是自然对数的底数,约等于 2.718。
Math.LN2
2 的自然对数,约等于 0.693。
Math.LN10
10 的自然对数,约等于 2.303。
Math.LOG2E
以 2 为底的 E 的对数,约等于 1.443。
Math.LOG10E
以 10 为底的 E 的对数,约等于 0.434。
Math.PI
圆周率,一个圆的周长和直径之比,约等于 3.14159。
Math.SQRT1_2
二分之一 ½ 的平方根,同时也是 2 的平方根的倒数 12,约等于 0.707。
Math.SQRT2
2 的平方根,约等于 1.414。
方法
需要注意的是,三角函数 sin()、cos()、tan()、asin()、acos()、atan() 和 atan2() 返回的值是弧度而非角度。

若要转换,弧度除以 (Math.PI / 180) 即可转换为角度,同理,角度乘以这个数则能转换为弧度。
需要注意的是,很多 Math 函数都有一个精度,而且这个精度在不同实现中也是不相同的。这意味着不同的浏览器会给出不同的结果,甚至,在不同的系统或架构下,相同的 JS 引擎也会给出不同的结果!
Math.abs(x)
返回一个数的绝对值。
Math.acos(x)
返回一个数的反余弦值。
Math.acosh(x)
返回一个数的反双曲余弦值。
Math.asin(x)
返回一个数的反正弦值。
Math.asinh(x)
返回一个数的反双曲正弦值。
Math.atan(x)
返回一个数的反正切值。
Math.atanh(x)
返回一个数的反双曲正切值。
Math.atan2(y, x)
返回 y/x 的反正切值。
Math.cbrt(x)
返回一个数的立方根。
Math.ceil(x)
返回大于一个数的最小整数,即一个数向上取整后的值。
Math.clz32(x)
返回一个 32 位整数的前导零的数量。
Math.cos(x)
返回一个数的余弦值。
Math.cosh(x)
返回一个数的双曲余弦值。
Math.exp(x)
返回欧拉常数的参数次方,Ex,其中 x 为参数,E 是欧拉常数(2.718…,自然对数的底数)。
Math.expm1(x)
返回 exp(x) - 1 的值。
Math.floor(x)
返回小于一个数的最大整数,即一个数向下取整后的值。
Math.fround(x)
返回最接近一个数的单精度浮点型表示。
Math.hypot([x[, y[, …]]])
返回其所有参数平方和的平方根。
Math.imul(x, y)
返回 32 位整数乘法的结果。
Math.log(x)
返回一个数的自然对数(㏒e,即 ㏑)。
Math.log1p(x)
返回一个数加 1 的和的自然对数(㏒e,即 ㏑)。
Math.log10(x)
返回一个数以 10 为底数的对数。
Math.log2(x)
返回一个数以 2 为底数的对数。
Math.max([x[, y[, …]]])
返回零到多个数值中最大值。
Math.min([x[, y[, …]]])
返回零到多个数值中最小值。
Math.pow(x, y)
返回一个数的 y 次幂。
Math.random()
返回一个 0 到 1 之间的伪随机数。
Math.round(x)
返回四舍五入后的整数。
Math.sign(x)
返回一个数的符号,得知一个数是正数、负数还是 0。
Math.sin(x)
返回一个数的正弦值。
Math.sinh(x)
返回一个数的双曲正弦值。
Math.sqrt(x)
返回一个数的平方根。
Math.tan(x)
返回一个数的正切值。
Math.tanh(x)
返回一个数的双曲正切值。
Math.toSource()
返回字符串 “Math”。
Math.trunc(x)
返回一个数的整数部分,直接去除其小数点及之后的部分。
重点Math.random
Math.random() 函数返回一个浮点数, 伪随机数在范围从0到小于1,也就是说,从0(包括0)往上,但是不包括1(排除1),然后您可以缩放到所需的范围。实现将初始种子选择到随机数生成算法;它不能被用户选择或重置。
Math.random() 不能提供像密码一样安全的随机数字。不要使用它们来处理有关安全的事情。使用Web Crypto API 来代替, 和更精确的window.crypto.getRandomValues() 方法.
语法
Math.random()
返回值
一个浮点型伪随机数字,在0(包括0)和1(不包括)之间。
示例
请注意, 由于 JavaScript 中的数字是 IEEE 754 浮点数字,具有最近舍入( round-to-nearest-even)的行为, 因此以下函数的范围 (不包括Math.random() 本身) 并不准确。如果选择了非常大的边界 (253 或更高), 在极罕见的情况下会计算通常-排除(usually-excluded)的上界。(注:round-to-nearest-even采用最近舍入的去偶数舍入的方式,对.5的舍入上,采用取偶数的方式)
得到一个大于等于0,小于1之间的随机数
function getRandom() {
return Math.random();
}
得到一个两数之间的随机数
这个例子返回了一个在指定值之间的随机数。这个值不小于 min(有可能等于),并且小于(不等于)max。
function getRandomArbitrary(min, max) {
return Math.random() * (max - min) + min;
}
得到一个两数之间的随机整数
这个例子返回了一个在指定值之间的随机整数。这个值不小于 min (如果 min 不是整数,则不小于 min 的向上取整数),且小于(不等于)max。
function getRandomInt(min, max) {
min = Math.ceil(min);
max = Math.floor(max);
return Math.floor(Math.random() * (max - min)) + min; //不含最大值,含最小值
}
也许很容易想到用 Math.round() 来实现,但是这会导致你的随机数处于一个不均匀的分布,这可能不符合你的需求。
得到一个两数之间的随机整数,包括两个数在内
上一个例子提到的函数 getRandomInt() 结果范围包含了最小值,但不含最大值。如果你的随机结果需要同时包含最小值和最大值,怎么办呢? getRandomIntInclusive() 函数可以实现。
function getRandomIntInclusive(min, max) {
min = Math.ceil(min);
max = Math.floor(max);
return Math.floor(Math.random() * (max - min + 1)) + min; //含最大值,含最小值
}
Date对象
创建一个 JavaScript Date 实例,该实例呈现时间中的某个时刻。Date 对象则基于 Unix Time Stamp,即自1970年1月1日(UTC)起经过的毫秒数。
语法
new Date();
new Date(value);
new Date(dateString);
new Date(year, monthIndex [, day [, hours [, minutes [, seconds [, milliseconds]]]]]);
创建一个新Date对象的唯一方法是通过new 操作符,例如:let now = new Date();
若将它作为常规函数调用(即不加 new 操作符),将返回一个字符串,而非 Date 对象。
参数
Date()构造函数有四种基本形式
没有参数
如果没有提供参数,那么新创建的Date对象表示实例化时刻的日期和时间。
Unix时间戳
value
一个 Unix 时间戳(Unix Time Stamp),它是一个整数值,表示自1970年1月1日00:00:00 UTC(the Unix epoch)以来的毫秒数,忽略了闰秒。请注意大多数 Unix 时间戳功能仅精确到最接近的秒。
时间戳字符串
dateString
表示日期的字符串值。该字符串应该能被 Date.parse() 正确方法识别(即符合 IETF-compliant RFC 2822 timestamps 或 version of ISO8601)。
注意: 由于浏览器之间的差异与不一致性,强烈不推荐使用Date构造函数来解析日期字符串 (或使用与其等价的Date.parse)。对 RFC 2822 格式的日期仅有约定俗称的支持。 对 ISO 8601 格式的支持中,仅有日期的串 (例如 “1970-01-01”) 会被处理为 UTC 而不是本地时间,与其他格式的串的处理不同。
分别提供日期与时间的每一个成员
当至少提供了年份与月份时,这一形式的 Date() 返回的 Date 对象中的每一个成员都来自下列参数。没有提供的成员将使用最小可能值(对日期为1,其他为0)。
year
表示年份的整数值。 0到99会被映射至1900年至1999年,其它值代表实际年份。参见 示例。
monthIndex
表示月份的整数值,从 0(1月)到 11(12月)。
date可选
表示一个月中的第几天的整数值,从1开始。默认值为1。
hours 可选
表示一天中的小时数的整数值 (24小时制)。默认值为0(午夜)。
minutes 可选
表示一个完整时间(如 01:10:00)中的分钟部分的整数值。默认值为0。
seconds 可选
表示一个完整时间(如 01:10:00)中的秒部分的整数值。默认值为0。
milliseconds 可选
表示一个完整时间的毫秒部分的整数值。默认值为0。
使用注释
注意 参数monthIndex 是从“0”开始计算的,这就意味着一月份为“0”,十二月份为“11”。
注意:当Date作为构造函数调用并传入多个参数时,如果数值大于合理范围时(如月份为 13 或者分钟数为 70),相邻的数值会被调整。比如 new Date(2013, 13, 1)等于new Date(2014, 1, 1),它们都表示日期2014-02-01(注意月份是从0开始的)。其他数值也是类似,new Date(2013, 2, 1, 0, 70)等于new Date(2013, 2, 1, 1, 10),都表示同一个时间:2013-03-01T01:10:00。
注意:当Date作为构造函数调用并传入多个参数时,所定义参数代表的是当地时间。如果需要使用世界协调时 UTC,使用 new Date(Date.UTC(…)) 和相同参数。
简介
如果没有输入任何参数,则Date的构造器会依据系统设置的当前时间来创建一个Date对象。
如果提供了至少两个参数,其余的参数均会默认设置为 1(如果没有指定 day 参数)或者 0(如果没有指定 day 以外的参数)。
JavaScript的时间由世界标准时间(UTC)1970年1月1日开始,用毫秒计时,一天由 86,400,000 毫秒组成。Date 对象的范围是 -100,000,000 天至 100,000,000 天(等效的毫秒值)。
Date 对象为跨平台提供了统一的行为。时间属性可以在不同的系统中表示相同的时刻,而如果使用了本地时间对象,则反映当地的时间。
Date 对象支持多个处理 UTC 时间的方法,也相应地提供了应对当地时间的方法。UTC,也就是我们所说的格林威治时间,指的是time中的世界时间标准。而当地时间则是指执行JavaScript的客户端电脑所设置的时间。
以一个函数的形式来调用 Date 对象(即不使用 new 操作符)会返回一个代表当前日期和时间的字符串。
属性
Date.prototype
允许为 Date 对象添加属性。
Date.length
Date.length 的值是 7。这是该构造函数可接受的参数个数。
方法
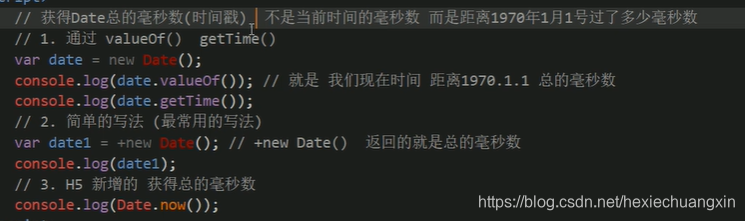
Date.now()
返回自 1970-1-1 00:00:00 UTC(世界标准时间)至今所经过的毫秒数。
Date.parse()
解析一个表示日期的字符串,并返回从 1970-1-1 00:00:00 所经过的毫秒数。
注意: 由于浏览器差异和不一致,强烈建议不要使用Date.parse解析字符串。
Date.UTC()
接受和构造函数最长形式的参数相同的参数(从2到7),并返回从 1970-01-01 00:00:00 UTC 开始所经过的毫秒数。
JavaScript Date 实例
所有的 Date 实例都继承自 Date.prototype。修改 Date 构造函数的原型对象会影响到所有的 Date 实例。
实例属性
Date.prototype.constructor
返回创建了实例的构造函数,默认是 Date 构造函数。
实例方法
Getter
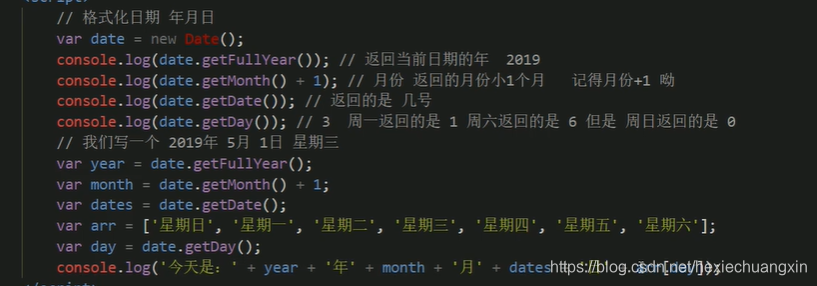
Date.prototype.getDate()
根据本地时间返回指定日期对象的月份中的第几天(1-31)。
Date.prototype.getDay()
根据本地时间返回指定日期对象的星期中的第几天(0-6)。
Date.prototype.getFullYear()
根据本地时间返回指定日期对象的年份(四位数年份时返回四位数字)。
Date.prototype.getHours()
根据本地时间返回指定日期对象的小时(0-23)。
Date.prototype.getMilliseconds()
根据本地时间返回指定日期对象的毫秒(0-999)。
Date.prototype.getMinutes()
根据本地时间返回指定日期对象的分钟(0-59)。
Date.prototype.getMonth()
根据本地时间返回指定日期对象的月份(0-11)。
Date.prototype.getSeconds()
根据本地时间返回指定日期对象的秒数(0-59)。
Date.prototype.getTime()
返回从1970-1-1 00:00:00 UTC(协调世界时)到该日期经过的毫秒数,对于1970-1-1 00:00:00 UTC之前的时间返回负值。
Date.prototype.getTimezoneOffset()
返回当前时区的时区偏移。
Date.prototype.getUTCDate()
根据世界时返回特定日期对象一个月的第几天(1-31).
Date.prototype.getUTCDay()
根据世界时返回特定日期对象一个星期的第几天(0-6).
Date.prototype.getUTCFullYear()
根据世界时返回特定日期对象所在的年份(4位数).
Date.prototype.getUTCHours()
根据世界时返回特定日期对象当前的小时(0-23).
Date.prototype.getUTCMilliseconds()
根据世界时返回特定日期对象的毫秒数(0-999).
Date.prototype.getUTCMinutes()
根据世界时返回特定日期对象的分钟数(0-59).
Date.prototype.getUTCMonth()
根据世界时返回特定日期对象的月份(0-11).
Date.prototype.getUTCSeconds()
根据世界时返回特定日期对象的秒数(0-59).
Date.prototype.getYear()
根据特定日期返回年份 (通常 2-3 位数). 使用 getFullYear() .
Setter
Date.prototype.setDate()
根据本地时间为指定的日期对象设置月份中的第几天。
Date.prototype.setFullYear()
根据本地时间为指定日期对象设置完整年份(四位数年份是四个数字)。
Date.prototype.setHours()
根据本地时间为指定日期对象设置小时数。
Date.prototype.setMilliseconds()
根据本地时间为指定日期对象设置毫秒数。
Date.prototype.setMinutes()
根据本地时间为指定日期对象设置分钟数。
Date.prototype.setMonth()
根据本地时间为指定日期对象设置月份。
Date.prototype.setSeconds()
根据本地时间为指定日期对象设置秒数。
Date.prototype.setTime()
通过指定从 1970-1-1 00:00:00 UTC 开始经过的毫秒数来设置日期对象的时间,对于早于 1970-1-1 00:00:00 UTC的时间可使用负值。
Date.prototype.setUTCDate()
根据世界时设置 Date 对象中月份的一天 (1 ~ 31)。
Date.prototype.setUTCFullYear()
根据世界时设置 Date 对象中的年份(四位数字)。
Date.prototype.setUTCHours()
根据世界时设置 Date 对象中的小时 (0 ~ 23)。
Date.prototype.setUTCMilliseconds()
根据世界时设置 Date 对象中的毫秒 (0 ~ 999)。
Date.prototype.setUTCMinutes()
根据世界时设置 Date 对象中的分钟 (0 ~ 59)。
Date.prototype.setUTCMonth()
根据世界时设置 Date 对象中的月份 (0 ~ 11)。
Date.prototype.setUTCSeconds()
根据世界时设置 Date 对象中的秒钟 (0 ~ 59)。
Date.prototype.setYear()
setYear() 方法用于设置年份。请使用 setFullYear() 方法代替。
Conversion getter
Date.prototype.toDateString()
以人类易读(human-readable)的形式返回该日期对象日期部分的字符串。
Date.prototype.toISOString()
把一个日期转换为符合 ISO 8601 扩展格式的字符串。
Date.prototype.toJSON()
使用 toISOString() 返回一个表示该日期的字符串。为了在 JSON.stringify() 方法中使用。
Date.prototype.toGMTString()
返回一个基于 GMT (UT) 时区的字符串来表示该日期。请使用 toUTCString() 方法代替。
Date.prototype.toLocaleDateString()
返回一个表示该日期对象日期部分的字符串,该字符串格式与系统设置的地区关联(locality sensitive)。
Date.prototype.toLocaleFormat()
使用格式字符串将日期转换为字符串。
Date.prototype.toLocaleString()
返回一个表示该日期对象的字符串,该字符串与系统设置的地区关联(locality sensitive)。覆盖了 Object.prototype.toLocaleString() 方法。
Date.prototype.toLocaleTimeString()
返回一个表示该日期对象时间部分的字符串,该字符串格式与系统设置的地区关联(locality sensitive)。
Date.prototype.toSource()
返回一个与Date等价的原始字符串对象,你可以使用这个值去生成一个新的对象。重写了 Object.prototype.toSource() 这个方法。
Date.prototype.toString()
返回一个表示该日期对象的字符串。覆盖了Object.prototype.toString() 方法。
Date.prototype.toTimeString()
以人类易读格式返回日期对象时间部分的字符串。
Date.prototype.toUTCString()
把一个日期对象转换为一个以UTC时区计时的字符串。
Date.prototype.valueOf()
返回一个日期对象的原始值。覆盖了 Object.prototype.valueOf() 方法。
例子
例子:创建一个日期对象的几种方法
下例展示了用来创建一个日期对象的多种方法。
注意: 由于浏览器差异和不一致性,强烈建议不要使用Date构造函数(和Date.parse,它们是等效的)解析日期字符串。
var today = new Date();
var birthday = new Date(‘December 17, 1995 03:24:00’);
var birthday = new Date(‘1995-12-17T03:24:00’);
var birthday = new Date(1995, 11, 17);
var birthday = new Date(1995, 11, 17, 3, 24, 0);
例子:将两位数年份映射为 1900 - 1999 年
为了创建和获取 0 到 99 之间的年份,应使用 Date.prototype.setFullYear() 和 Date.prototype.getFullYear() 方法。
var date = new Date(98, 1); // Sun Feb 01 1998 00:00:00 GMT+0000 (GMT)
// 已弃用的方法, 同样将 98 映射为 1998
date.setYear(98); // Sun Feb 01 1998 00:00:00 GMT+0000 (GMT)
date.setFullYear(98); // Sat Feb 01 0098 00:00:00 GMT+0000 (BST)
例子:计算经过的时间
下例展示了如何以毫秒精度计算两个日期对象的时间差:
由于不同日期、月份、年份长度的不同(日期长度不同来自夏令时的切换),使用大于秒、分钟、小时的单位表示经过的时间会遇到很多问题,在使用前需要经过详尽的调研。
// 使用 Date 对象
var start = Date.now();
// 调用一个消耗一定时间的方法:
doSomethingForALongTime();
var end = Date.now();
var elapsed = end - start; // 以毫秒计的运行时长
// 使用内建的创建方法
var start = new Date();
// 调用一个消耗一定时间的方法:
doSomethingForALongTime();
var end = new Date();
var elapsed = end.getTime() - start.getTime(); // 运行时间的毫秒值
// to test a function and get back its return
function printElapsedTime (fTest) {
var nStartTime = Date.now(),
vReturn = fTest(),
nEndTime = Date.now();
alert(“Elapsed time: " + String(nEndTime - nStartTime) + " milliseconds”);
return vReturn;
}
yourFunctionReturn = printElapsedTime(yourFunction);
注意:在支持 Web Performance API 的高精细度(high-resolution)时间功能的浏览器中,Performance.now() 提供的所经过的时间比 Date.now() 更加可靠、精确。
获取自 Unix 起始时间以来经过的秒数
var seconds = Math.floor(Date.now() / 1000);
注意此处需要返回一个整数 (仅做除法得到的不是整数),并且需要返回实际已经经过的秒数(所以这里使用了Math.floor()而不是Math.round()).