一、增加
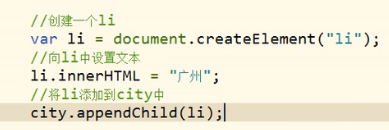
1.创造元素节点document.createElement()
(1)document.createElement可以用于创建一个元素节点对象。
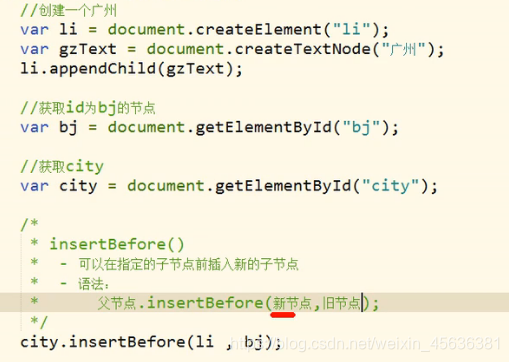
(2)它需要一个标签名作为参数,将会根据该标签名创建元素节点对象,并将创建好的对象作为返回值返回。var li=document.createElement("li")
2.创建文本节点对象document.createTextNode()
(1)可以用来创建一个文本节点对象
(2)需要一个文本内容作为参数,将会根据该内容创建文本节点,并将新的节点返回。var gxText=document.createTextNode("广州")
3.向父节点中添加新的子节点appendChild()
(1)将文本节点添加到元素节点中
(2)用法: 父节点.appendChild(子节点);li.appendChild(gxText)
4.在指定子节点前插入新的子节点insertBefore()
(1)insertBefore()可以在指定的子节点前插入新的子节点
(2)语法: 父节点.insertBefore(新节点,旧节点);

5.新节点替换旧节点replaceChild()
(1)可以使用指定的子节点替换已有的子节点
(2)语法: 父节点.replaceChild(新节点,旧节点)city.replaceChild(li,bj)
6.删除子节点removeChild()
(1)removeChild()可以删除一个子节点
(2)语法:
父节点.removeChild(子节点)
子节点.parentNode.removeChild(子节点)
city.removeChild(bj)
(3)当不清楚父节点是谁的时候,可以先获取父节点,就不用单独的先去获取父节点了。bj.parentNode.removeChild(bj)
7.通过innerHTML加入新节点
(1)使用innerHTML也可以完成DOM的增删改的相关操作。
(2)一般会和上面的方法相结合操作
(2)语法:父节点.innerHTML+=“新节点”


二、删除
1.删除员工信息
(1)点击超链接以后,删除一个员工的信息
点击超链接后,超链接会跳转页面,这个是超链接的默认行为,但是此时我们不希望出现默认行为,可以通过在响应函数的最后return false来取消默认行为。
//删除tr的响应函数
function delA(){
var tr=this.parentNode.parentNode;
//获取要删除的员工的名字
var name=tr.getElementByTagName("td")
[0].innerHTML;
//var name=tr.children[0].innerHTML;
//删除之前弹出提示框
var flag=confirm("确认删除"+name+"吗??");
//如点击确认
if(flag){
//删除tr
tr.parentNode.removeChild(tr);
}
}
//获取所有的超链接
var allA=document.getElementByTagName("a");
//为每一个超链接都绑定一个单击响应函数
for(var i=0;i<allA.length;i++){
/*for循环会在页面加载完成之后立即执行
而响应函数会在超链接被点击时才执行
当响应函数执行时,for循环早已执行完毕
*/
allA[i].onclick=delA;
//点击超链接以后需要删除超链接所在的那行
//这里我们点击那个超链接,那么this就是谁
//通过this去获取this所在的那一行元素,然后进行删除
}
(2)confirm()用户弹出一个确认和取消按钮的提示框,需要一个字符串作为参数,该字符串将会作为提示信息出来。如果用户点击确定则返回true,取消则返回false
三、添加
1.添加员工信息
(1)点击按钮以后,将员工信息添加到表格中

//获取用户添加的员工信息
//获取员工的名字
var name=document.getElementById("empName").value;
//获取email,salary
var email=document.getElementById("email").value;
var salary=document.getElementById("salary").value;
//需要将获取到的信息保存到tr中
//创建一个tr
var tr=ducument.createElement("tr");
//创建四个td
var nameTd=docuemnt.createElement("td");
var emailTd=docuemnt.createElement("td");
var salaryTd=docuemnt.createElement("td");
var aTd=docuemnt.createElement("td");
//创建一个a元素
var a=document.createElement("a");
//创建文本内容
var nameText=document.createTextNode(name);
var emailText=document.createTextNode(email);
var salaryText=document.createTextNode(salary);
var delText=document.createTextNode("Delete");
//将创建好的td加入到tr中去
tr.appendChild(nameTd);
tr.appendChild(emailTd);
tr.appendChild(salaryTd);
tr.appendChild(aTd);
//将文本节点添加到td中去
nameTd.appendChild(nameText);
emailTd.appendChild(emailText);
salaryTd.appendChild(salaryText);
a.appendChild(delText);
//将a元素加入到tr中
aTd.appendChild(a);
//向a中添加href属性
a.href="javascript:;";
//为新添加的a帮绑定一次单击响应函数
a.onclick=delA;
//获取table
var employeeTable=document.getElemrntById("employeeTable");
//获取employeeTable中的tbody
var tbody=employeeTable.getElementsByTagName("tbody")[0];
//将tr添加到table中
tbody.appendChild(tr);
添加的第二种方法
//设置tr中的内容
tr.innerHTML="<td>"+name+"</td>"+
"<td>"+email+"</td>"+
"<td>"+salary+"</td>"+
"<td><a href="javascript:;">Delete</a></td>"
var a=tr.getElementsByTagName("a")[0];
a.onclick=delA;