Vue中的条件渲染
v-if和v-show的区别在于。
v-if是直接消失或者存在的,而v-show则是display:none
<div id="app">
<div v-if="show" >{
{message}}</div>
<div v-show="show" >{
{message}}</div>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
show: false,
message: "Hello World"
}
})
</script>

<div id="app">
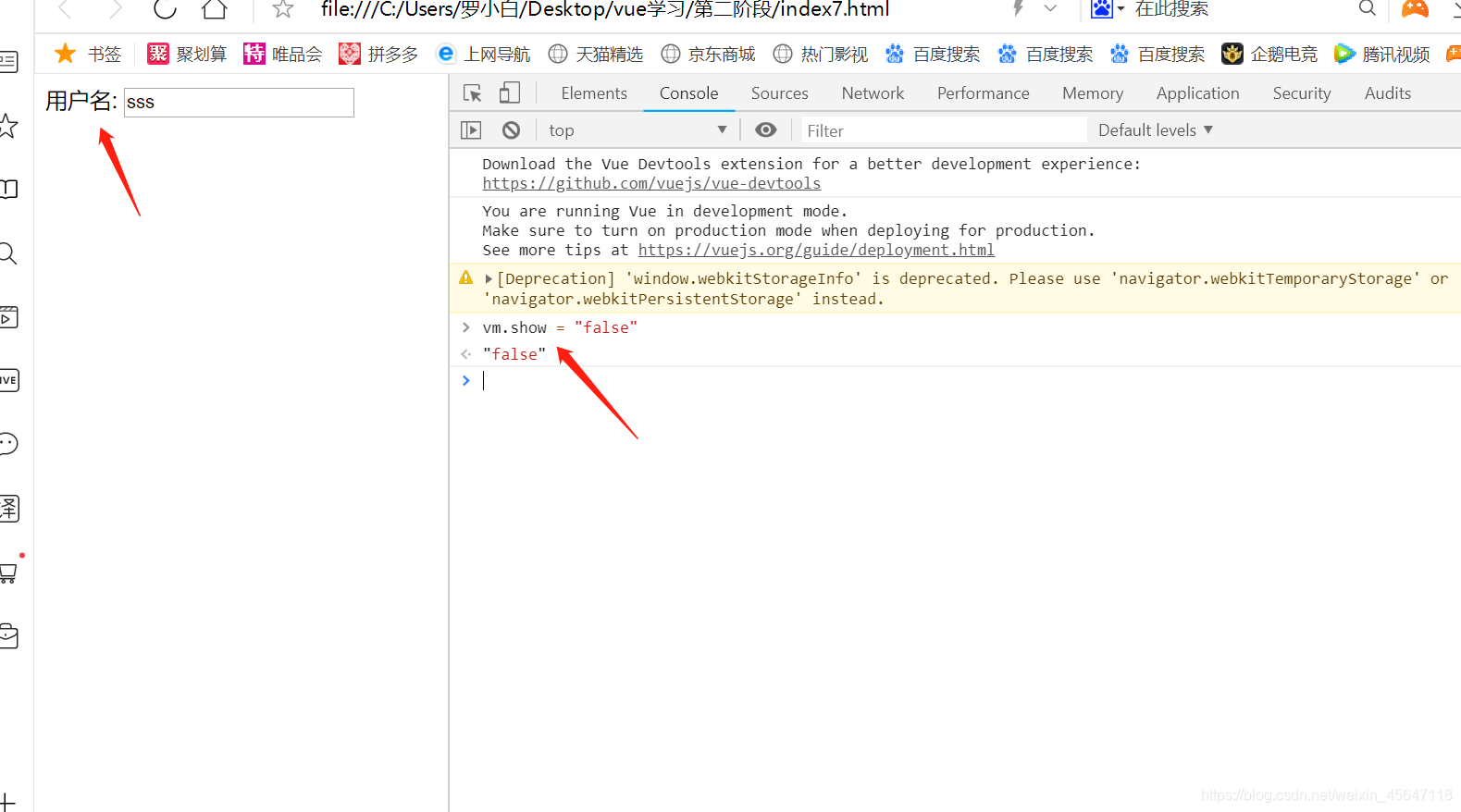
<div v-if="show">
用户名: <input key="username"/>
</div>
<div v-else>
邮箱名: <input key="password"/>
</div>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
show: false,
}
})
</script>