- v-if
- v-show
- v-else
一、v-if:生成或者移出一个元素
1 <div id="example"> 2 <button v-on:click="ifEvent">点击</button> 3 <p v-if="greeting">hello</p> 4 </div> 5 <script> 6 var vm = new Vue({ 7 el:'#example', 8 data:{ 9 greeting:true 10 }, 11 methods:{ 12 ifEvent(){ 13 this.greeting = !this.greeting; 14 } 15 } 16 }); 17 </script>
v-if表达式采用boolean值切换元素生成与删除,由于节点生成和删除会有较高的性能消耗,如果需要一次生成和删除多个元素时,可以采用<template>元素作为包装元素,在包装元素上使用v-if指令,最终的渲染结果不会包含包装元素,看示例:
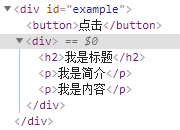
1 <div id="example"> 2 <button v-on:click="ifEvent">点击</button> 3 <div> 4 <template v-if="greeting"> 5 <h2>我是标题</h2> 6 <p>我是简介</p> 7 <p>我是内容</p> 8 </template> 9 </div> 10 </div> 11 <script> 12 var vm = new Vue({ 13 el:'#example', 14 data:{ 15 greeting:true 16 }, 17 methods:{ 18 ifEvent(){ 19 this.greeting = !this.greeting; 20 } 21 } 22 }); 23 </script>
渲染结果:

由于v-if采用的是生成和删除节点,除非在一些购物车等特定应用场景下需要生成和删除节点,多数情况下的需求是只需要做显示和隐藏,所以这时候就没有必要删除节点,仅仅只需要对节点操作display样式实现即可,所以接下来介绍v-show指令。
二、v-show:展示或隐藏一个元素
1 <div id="example"> 2 <button v-on:click="ifEvent">点击</button> 3 <div v-show="greeting">hello</div> 4 </div> 5 <script> 6 var vm = new Vue({ 7 el:'#example', 8 data:{ 9 greeting:true 10 }, 11 methods:{ 12 ifEvent(){ 13 this.greeting = !this.greeting; 14 } 15 } 16 }); 17 </script>
通过v-show来实现展示和隐藏,实际上就是操作元素的display的样式属性,比如示例中的div在被隐藏是的元素结构是:

然需要注意的是v-show不支持<template>语法。
vi-if是惰性的,如果在初始渲染时条件为假则什么都不做,只有在条件为真时才会编局部编译渲染,并且编译会被缓存起来。
既然有v-if的存在,v-else怎么能少呢?
三、v-else
v-else指令的语法含义跟javascript中的else一致,必须跟v-if配合使用,但不能与show一起使用。
1 <div id="example"> 2 <button v-on:click="ifEvent">点击</button> 3 <div v-if="greeting">我是会员</div> 4 <div v-else="greeting">我是超级会员</div> 5 </div> 6 <script> 7 var vm = new Vue({ 8 el:'#example', 9 data:{ 10 greeting:true 11 }, 12 methods:{ 13 ifEvent(){ 14 this.greeting = !this.greeting; 15 } 16 } 17 }); 18 </script>
如果是v-show也需要实现切换的话可以采用非值来实现,比如上面的v-else可以使用下面这样的方式来实现:
<div v-show="!greeting">我是超级会员</div>