可能需要的人(面向对象)
- 写这篇博客原因
本人是计科专业,这篇文章涉及到的web前端的基础知识对我们学校的我这个专业的人来说是不重要的(考查课),但多掌握一些知识是有必要的。JS表单的有效性验证是老师留给我们的期末的作业之一,为了完成它,折腾了两三天,也搜索、整理了资料,其中一些功能的资料对我们这个阶段的学生来讲是有必要的。所以在此提供给大家
-
重点功能
-
JS文档目录结构

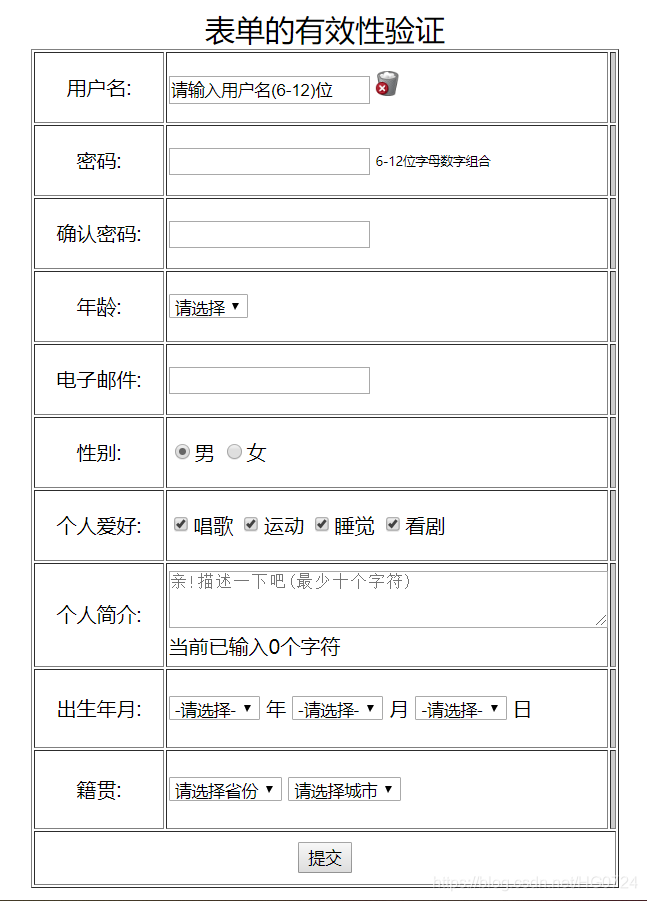
标题JS表单的有效性验证
此篇博客献给期末考试需求的学生以及遇到类似问题需要帮助的朋友
本篇涉及的所有源代码(百度网盘):
链接: https://pan.baidu.com/s/14nFRIPbRjPpnhmn2VwEdEA 提取码: 9kep
- 网页JS效果

JS有效性验证中个别功能使用说明
<tr>
<td width="54" height="54" align="center">年龄:</td>
<td height="30" align="left">
<select id="ageSelectid" onblur="checkAge(ageSelectid,ageTS)">
<option selected="selected">请选择</option>
<script>
for(var i = 10; i <= 110; i++) {
document.write("<option id='ageid' value='"+i+"'>" + i + "</option>");
}
</script>
</select>
</td>
<td bgcolor="#CCCCCC" align="center">
<div id="ageTS"></div>
</td>
</tr>
掌握document.write("<option id='ageid' value='"+i+"'>" + i + "</option>");这种使用方法。
功能代码
<tr>
<td width="54" height="80" align="center">个人简介:</td>
<td height="left" >
<!-- textarea标签之间最好紧挨着文本 这样在页面显示才会是顶格 -->
<!-- 用JS检查输入的最少字符数-->
<textarea class="textarea-inherit" id="" placeholder="亲!描述一下吧(最少十个字符)" rows="3" onblur="checkCount()"></textarea>
<div >当前已输入<span id="count">0</span>个字符</div>
<script type="text/javascript">
$('textarea').bind('input propertychange',function(){
$('#count').html($(this).val().length);
});
</script>
</td>
<td bgcolor="#CCCCCC" align="center"><font size="1" color="black"><div id="zsTS"></div></font></td>
</tr>
其中<script></script>包括的代码部分是Jquery部分的,<head><\head>标签中往往需要加入类似于<script src="js/jquery.1.11.min.js"></script>的引用(并不代表引用的就是该文件)
- 引用的两种方式
我采用的第一种,第一种肯定会成功的,第二种有时候没什么效果,可能是自己不会用。
-
下载引用
带有jquery字样的都是先需要下载,放在js文件夹。
<head>
...
...
<script src="js/jquery.1.11.min.js"></script>
<script type="text/javascript" src="js/jquery-3.3.1.min.js"></script>
</head>
- 直接引用
带有网址<script src="http://cdn.bootcss.com/jquery/2.1.4/jquery.min.js"></script>
<head>
<title>mailTips</title>
<meta charset="utf-8">
<script src="http://cdn.bootcss.com/jquery/2.1.4/jquery.min.js"></script>
<script src="js/address.js"></script>
</head>
- 年月日三级联动
使用这段代码先要在js文件夹下有该文件birthday.js,然后<head><\head>标签中引用<script src="js/birthday.js" type="text/javascript" charset="utf-8"></script>
birthday.js百度网盘种有。
<tr>
<td width="54" height="60" align="center">出生年月:</td>
<td>
<select name="" id="yearSelectid"></select>
年
<select name="" id="monthSelectid"></select>
月
<!--离开 日 文本框检测是否符合 -->
<select name="" id="daySelectid" onblur="checkYMD(dateID)"></select>
日
<script>
var ymd=new YMD('yearSelectid','monthSelectid','daySelectid');
ymd.init();
</script>
</td>
<td bgcolor="#CCCCCC" align="center">
<div id="dateID"></div>
</td>
</tr>
- 地区二级联动(省市级联)
同年月日三级联动birthday.js的使用,需要引用cityinfo.js。
<tr>
<td width="54" height="60" align="center">籍贯:</td>
<td>
<select name="province" id="province">
<option selected id="1" value="请选择省份">请选择省份</option>
</select>
<select name="city" id="city" onblur="checkCity()">
<option selected id="2" value="请选择城市">请选择城市</option>
</select>
</td>
<td bgcolor="#CCCCCC" align="center">
<div id="cityTS"></div>
</td>
</tr>
- 表单的有效性验证几种方法
一下讲述的所有方法都在formtest.html文件中。
- 方法一
<!-- 用get方法提交 -->
<form name="form" target="_blank" method="get" action="提交成功.html">
<input type="submit" name="submit" value="提交">
</form> -->
- 方法二
<form id="form1" action="提交成功.html" method="get" onsubmit="return checkForm()">
<input type="submit" value="提交">
//或者<button type="submit">提交</button>
</form>
<script type="text/javascript">
function checkForm(){
var user= document.getElementById('user').value;
var psw= document.getElementById('psd').value;
if (...) {
//如果验证不通过
return false;
} else {
//验证通过
return true;
}
}
</script> -->
- 方法三
<form id="form" action="提交成功.html" method="get">
<input type="text" name="" id="user" value="" />
<input type="button" value="提交" onclick="checkForm()"/>
</form>
<script type="text/javascript">
function checkForm(){
var user= document.getElementById('user').value;
//var psw= document.getElementById('psd').value;
if(!user){
//验证不通过
return false;
}
document.getElementById("form").submit();
}
</script>
- 我的index.html中采用的验证方法:
<tr>
<td colspan="3" align="center" height="40">
<input type="button" value="提交" onclick="checkForm()"/>
</td>
</tr>
checkForm() 在function.js文件中,该文件中手写的功能方法都在该文件中。
在此展示部分checkForm()的代码段:
...
//年龄
if(age.value=="请选择")
{
alert("请选择你的年龄!");
age.focus();//自动把光标放到此组件上面,无须用户再次操作
age.style.backgroundColor="bisque";
return false;
}
age.style.backgroundColor="";
...
//个人简介
if(count.innerHTML<10)
{
alert("至少输入十个字符哦!");
document.getElementById('zsTS').parentNode.style.backgroundColor="bisque";
//email.parentNode().style.backgroundColor="bisque";
return false;
}
document.getElementById('zsTS').parentNode.style.backgroundColor="";
...
最后说明
网盘中不仅限于可嵌入到html代码中去实现JS表单的功能,还有无法嵌入(实际上修改代码都可以嵌入,只是对于我来说,我没有修改成功,归为不可嵌入,小编水平有限),所有的都在文档中,所以希望大家好好利用,有效利用,实现价值,充实自己,有任何问题,留言给我,我一般都会看到的!