源码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>黑白瀑布流</title>
<style>
.box{
width: 25%;
float: left;
}
img{
width: 100%;
float: left;
}
</style>
</head>
<body>
<!--
width 宽
height 高
取值:
像素 px
百分比 % 占父元素的比例
块级元素和行内元素的区别:
1.块级元素独占一行,行内元素在同一行显示
2.块级元素默认宽度为100%,行内元素宽度由内容撑开
3.块级元素可以设置宽高,行内元素不能设置宽高
4.块级元素可以包含块级元素和行内元素,一般行内元素不要包含块级元素
-->
<!--
<div style="width: 300px;height: 300px;background-color: red;">块级</div>
<span style="width: 300px;height: 300px;background-color: palegreen;">行内</span>
-->
<!--<div>
<div></div>
<span></span>
</div>
<span>
<div></div>
</span>-->
<div class="box">
<img src="images/img_1.jpg" alt=""/>
<img src="images/img_8.jpg" alt=""/>
<img src="images/img_12.jpg" alt=""/>
<img src="images/img_15.jpg" alt=""/>
<img src="images/img_4.jpg" alt=""/>
<img src="images/img_7.jpg" alt=""/>
<img src="images/img_12.jpg" alt=""/>
<img src="images/img_15.jpg" alt=""/>
</div>
<div class="box">
<img src="images/img_2.jpg" alt=""/>
<img src="images/img_5.jpg" alt=""/>
<img src="images/img_10.jpg" alt=""/>
<img src="images/img_3.jpg" alt=""/>
<img src="images/img_6.jpg" alt=""/>
<img src="images/img_10.jpg" alt=""/>
</div>
<div class="box">
<img src="images/img_3.jpg" alt=""/>
<img src="images/img_7.jpg" alt=""/>
<img src="images/img_11.jpg" alt=""/>
<img src="images/img_13.jpg" alt=""/>
<img src="images/img_2.jpg" alt=""/>
<img src="images/img_5.jpg" alt=""/>
<img src="images/img_9.jpg" alt=""/>
<img src="images/img_14.jpg" alt=""/>
</div>
<div class="box">
<img src="images/img_4.jpg" alt=""/>
<img src="images/img_6.jpg" alt=""/>
<img src="images/img_9.jpg" alt=""/>
<img src="images/img_14.jpg" alt=""/>
<img src="images/img_1.jpg" alt=""/>
<img src="images/img_8.jpg" alt=""/>
<img src="images/img_11.jpg" alt=""/>
<img src="images/img_13.jpg" alt=""/>
</div>
</body>
</html>
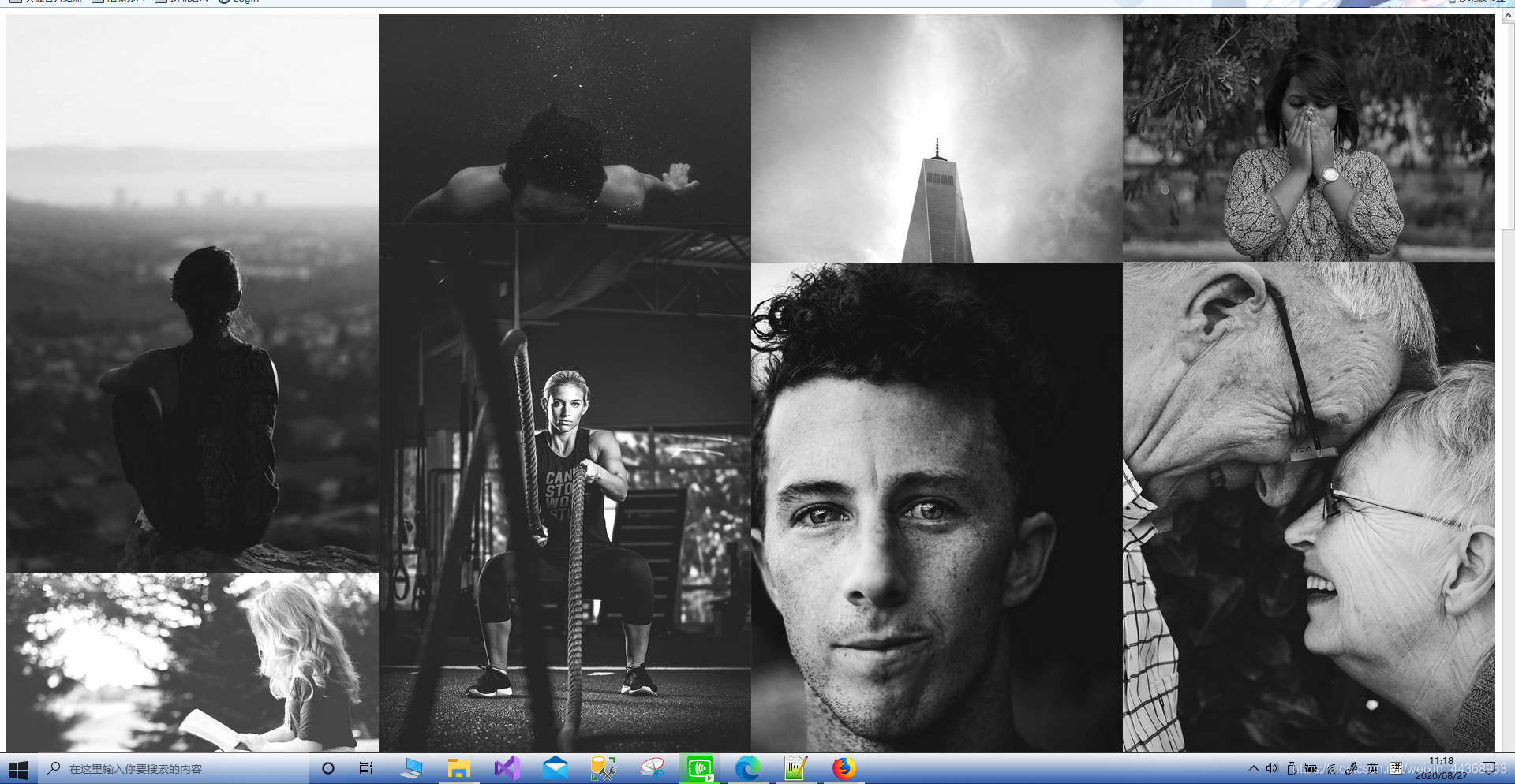
效果图