Nginx+Tomcat实现负载均衡、动静分离(图文详解!)
文章目录
一、Nginx 负载均衡实现原理
1.Nginx 实现负载均衡是通过反向代理实现
Nginx服务器作为前端,Tomcat服务器作为后端,web页面请求由Nginx服务来进行转发。但是不是把所有的web请求转发,而是将静态页面请求Nginx服务器自己来处理,动态页面请求,转发给后端的Tomcat服务器来处理。
反向代理(Reverse Proxy)是指以代理服务器(例:Nginx) 来接受 internet 上的连接请求,然后将请求转发给内部网络上的服务器(例:Tomcat),并将从服务器上得到的结果返回给 internet 上请求连接的客户端,此时代理服务器(例:Nginx)对外就表现为一个反向代理服务器。
我们从客户端的视野来看,实际上客户端并不知道真实的服务提供者是哪台服务器,它只知道它请求了反向代理服务器。因此反向代理这种方式又对外隐藏了真实服务器的地址,从一定程度上降低了安全隐患。

2.Nginx静态处理优势
●Nginx处理静态页面的效率远高于Tomcat的处理能力
●若Tomcat的请求量为1000次,则Nginx的请求量为6000次
●Tomcat每秒的吞吐量为0.6M,Nginx的每秒吞吐量为3 .6M
●Nginx处理静态资源的能力是Tomcat处理的6倍
二、Nginx配置反向代理主要参数
配置后端服务器池,以提供响应数据
upstream 服务器名 {}
配置将访问请求转发给后端服务器池名
proxy_pass http://服务器名
三、Nginx + Tomcat 动静分离、负载均衡配置步骤
环境准备
| 主机 | 操作系统 | IP地址 | 所需软件 |
|---|---|---|---|
| Nginx Server | CentOS7 | 192.168.2.3 | nginx-1.12.0.tar.gz |
| Tomcat Server1 | CentOS7 | 192.168.2.6 | apache-tomcat-9.0.16.tar.gz jdk-8u201-linux-x64.rpm |
| Tomcat Server2 | CentOS7 | 192.168.2.7 | apache-tomcat-9.0.16.tar.gz jdk-8u201-linux-x64.rpm |
1.部署yum源及 Nginx 负载均衡服务器
在此之前需要把相关软件包拖到/opt目录下
把下面代码复制到脚本文件中,然后source脚本执行,然后等着一切完成即可
#!/bin/bash
#======配置yum源======
echo -e "\033[31m =====正在验证当前为仅主机还是NAT模式===== \033[0m"
ping -c2 -w2 www.baidu.com &> /dev/null
if [ $? -eq 0 ];then echo -e "\033[31m 检测当前为NAT模式,为您配置在线yum源 \033[0m"
mkdir -p /etc/yum.repos.d/repo.bak
mv -f /etc/yum.repos.d/* /etc/yum.repos.d/repo.bak &> /dev/null
wget -O /etc/yum.repos.d/CentOS-Base.repo https://mirrors.aliyun.com/repo/Centos-7.repo &> /dev/null
yum clean all &> /dev/null
yum list &> /dev/null
echo -e "\033[31m 在线源已配置完成 \033[0m"
else
echo -e "\033[31m 检测当前为仅主机模式,为您配置本地yum源 \033[0m"
mount /dev/sr0 /mnt &> /dev/null
cd /etc/yum.repos.d/
mkdir -p /etc/yum.repos.d/repo.bak
mv -f /etc/yum.repos.d/* /etc/yum.repos.d/repo.bak &> /dev/null
echo '[local]
name=local
baseurl=file:///mnt
enabled=1
gpgcheck=0' > /etc/yum.repos.d/local.repo
yum clean all &> /dev/null
yum makecache &> /dev/null
df -h | grep "/mnt"
if [ $? -ne 0 ];then
echo -e "\033[31m 检测当前为仅主机模式,但光盘未连接! \033[0m"
else
echo -e "\033[31m 本地yum源已配置完成 \033[0m"
fi
fi
#======编译安装nginx服务======
#安装所需开发包和编译环境、编译器
yum -y install pcre-devel zlib-devel openssl-devel gcc gcc-c++ make
#创建程序用户,便于准确控制访问
useradd -M -s /sbin/nologin nginx
#解压安装包
cd /opt
tar zxvf nginx-1.12.0.tar.gz -C /opt/
#指定安装路径、指定用户名、组名、启用模块以支持统计状态
cd nginx-1.12.0/
./configure --prefix=/usr/local/nginx --user=nginx --group=nginx --with-http_stub_status_module --with-file-aio --with-http_gzip_static_module --with-http_flv_module --with-http_ssl_module
#编译及安装
make && make install
#软链接便于系统识别nginx操作命令
ln -s /usr/local/nginx/sbin/nginx /usr/local/sbin/
#添加nginx系统服务
echo '[Unit]
Description=nginx
After=network.target
[Service]
Type=forking
PIDFile=/usr/local/nginx/logs/nginx.pid
ExecStart=/usr/local/nginx/sbin/nginx
ExecrReload=/bin/kill -s HUP $MAINPID
ExecrStop=/bin/kill -s QUIT $MAINPID
PrivateTmp=true
[Install]
WantedBy=multi-user.target' > /lib/systemd/system/nginx.service
#赋权及开启服务、开启开机自启
chmod 754 /lib/systemd/system/nginx.service
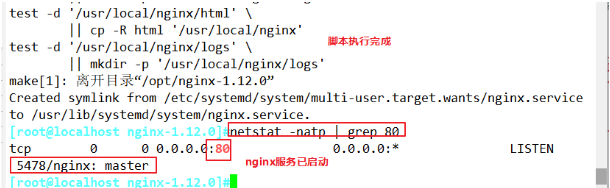
systemctl start nginx.service
systemctl enable nginx.service

netstat -natp | grep 80

2.部署两台 Tomcat 应用服务器
在此之前需要把相关软件包拖到/opt目录下
把下面代码复制到脚本文件中,然后source脚本执行,然后等着一切完成即可
#!/bin/bash
#安装Tomcat服务
#关闭防火墙
systemctl stop firewalld
systemctl disable firewalld
setenforce 0
#安装JDK
cd /opt
rpm -ivh jdk-8u201-linux-x64.rpm
#设置JDK环境变量
echo 'export JAVA_HOME=/usr/java/jdk1.8.0_201-amd64
export CLASSPATH=.:$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar
export PATH=$JAVA_HOME/bin:$PATH' > /etc/profile.d/java.sh
source /etc/profile
#安装并启动Tomcat
cd /opt
tar zxvf apache-tomcat-9.0.16.tar.gz
mv apache-tomcat-9.0.16 /usr/local/tomcat
/usr/local/tomcat/bin/startup.sh
Tomcat Server1

Tomcat Server2

3.动静分离配置
1)Tomcat Server1配置
mkdir /usr/local/tomcat/webapps/test
vim /usr/local/tomcat/webapps/test/index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
<title>JSP test1 page</title>
</head>
<body>
<% out.println("动态页面 1:www.test1.com");%>
</body>
</html>
#修改配置文件
vim /usr/local/tomcat/conf/server.xml
<Host name="localhost" appBase="webapps" unpackWARs="true" autoDeploy="true" xmlValidation="false" xmlNamespaceAware="false">
<Context docBase="/usr/local/tomcat/webapps/test" path="" reloadable="true" />
</Host>
/usr/local/tomcat/bin/shutdown.sh
/usr/local/tomcat/bin/startup.sh

2)Tomcat Server2配置
mkdir /usr/local/tomcat/webapps/test
vim /usr/local/tomcat/webapps/test/index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
<title>JSP test2 page</title>
</head>
<body>
<% out.println("动态页面 1:www.test2.com");%>
</body>
</html>
#修改配置文件
vim /usr/local/tomcat/conf/server.xml
<Host name="localhost" appBase="webapps" unpackWARs="true" autoDeploy="true" xmlValidation="false" xmlNamespaceAware="false">
<Context docBase="/usr/local/tomcat/webapps/test" path="" reloadable="true" />
</Host>
/usr/local/tomcat/bin/shutdown.sh
/usr/local/tomcat/bin/startup.sh

3)Nginx server 配置
#准备静态页面和静态图片
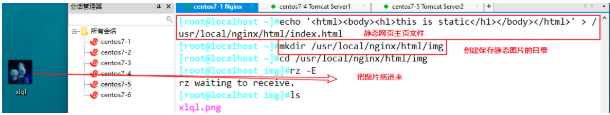
echo '<html><body><h1>this is static</h1></body></html>' > /usr/local/nginx/html/index.html
mkdir /usr/local/nginx/html/img
cd /usr/local/nginx/html/img
#把图片拖进来
ls

修改nginx主配置文件
vim /usr/local/nginx/conf/nginx.conf
......
http {
......
#gzip on;
upstream tomcat_server {
server 192.168.2.6:8080 weight=1;
server 192.168.2.7:8080 weight=1;
}
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
#配置Nginx处理动态页面请求,将 .jsp 文件请求转发到Tomcat 服务器处理
location ~ .*\.jsp$ {
proxy_pass http://tomcat_server;
proxy_set_header HOST $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
#配置Nginx处理静态图片请求
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf|css)$ {
root /usr/local/nginx/html/img/;
expires 10d;
}
location / {
root html;
index index.html index.htm;
}
systemctl restart nginx.service

4、访问测试
注:一定要确保所有服务器及客户端防火墙及安全机制都已关闭,否则访问会报错
systemctl stop firewalld
systemctl disable firewalld
setenforce 0
测试静态页面效果
浏览器访问 http://192.168.2.3/
浏览器访问 http://192.168.2.3/xlql.png

测试负载均衡效果,不断刷新浏览器测试
浏览器访问 http://192.168.2.3/test/index.jsp
