实验环境:
Nginx服务器:192.168.241.4,主要软件:nginx-1.12.0.tar.gz
Tomcat服务器1:192.168.241.3 主要软件:jdk-8u201-linux-x64.rpm,apache-tomcat-9.0.16.tar.gz
Tomcat服务器2:192.168.241.5 主要软件:jdk-8u91-linux-x64.tar.gz,apache-tomcat-9.0.16.tar.gz
1、部署Nginx 负载均衡器
systemctl stop firewalld
setenforce 0
yum -y install pcre-devel zlib-devel openssl-devel gcc gcc-c++ make
useradd -M -s /sbin/nologin nginx
cd /opt
tar zxvf nginx-1.12.0.tar.gz
cd nginx-1.12.0/
--prefix=/usr/local/nginx \
--user=nginx \
--group=nginx \
--with-file-aio \ #启用文件修改支持
--with-http_stub_status_module \ #启用状态统计
--with-http_gzip_static_module \ #启用 gzip静态压缩
--with-http_flv_module \ #启用 flv模块,提供对 flv 视频的伪流支持
--with-http_ssl_module #启用 SSL模块,提供SSL加密功能
或者
./configure --prefix=/usr/local/nginx --user=nginx --group=nginx --with-file-aio --with-http_stub_status_module --with-http_gzip_static_module --with-http_flv_module
make && make install
ln -s /usr/local/nginx/sbin/nginx /usr/local/sbin/
vim /lib/systemd/system/nginx.service
[Unit]
Description=nginx
After=network.target
[Service]
Type=forking
PIDFile=/usr/local/nginx/logs/nginx.pid
ExecStart=/usr/local/nginx/sbin/nginx
ExecrReload=/bin/kill -s HUP $MAINPID
ExecrStop=/bin/kill -s QUIT $MAINPID
PrivateTmp=true
[Install]
WantedBy=multi-user.target
chmod 754 /lib/systemd/system/nginx.service
systemctl start nginx.service
systemctl enable nginx.service
如果想了解配置的详细过程,请点开我之前的技术文档。
2、部署2台Tomcat 应用服务器
systemctl stop firewalld
setenforce 0
vim /etc/profile.d/java.sh
export JAVA_HOME=/usr/java/jdk1.8.0_201-amd64
export CLASSPATH=.:$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar
export PATH=$JAVA_HOME/bin:$PATH
source /etc/profile.d/java.sh
cd /opt
tar zxvf apache-tomcat-9.0.16.tar.gz
mv /opt/apache-tomcat-9.0.16 /usr/local/tomcat
ln -s /usr/local/tomcat/bin/*.sh /usr/local/bin
shutdown.sh
startup.sh
netstat -natp | grep 8080
3、动静分离配置
(1)Tomcat1 server 配置
mkdir /usr/local/tomcat/webapps/test
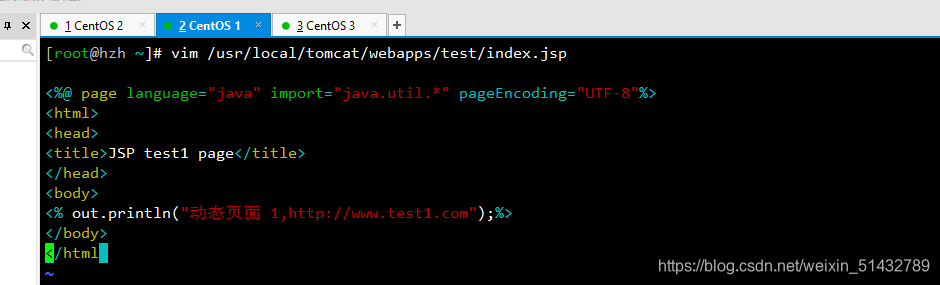
vim /usr/local/tomcat/webapps/test/index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
<title>JSP test1 page</title>
</head>
<body>
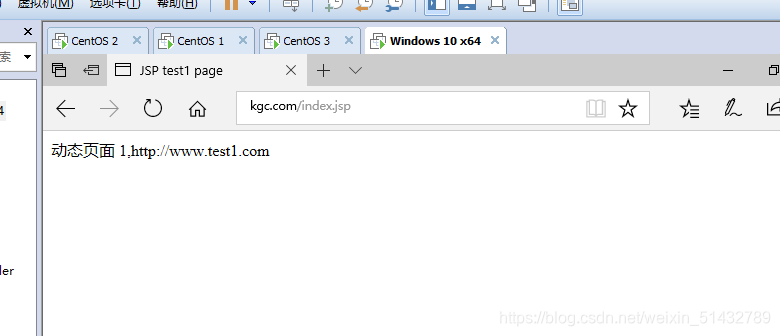
<% out.println("动态页面 1,http://www.test1.com");%>
</body>
</html>
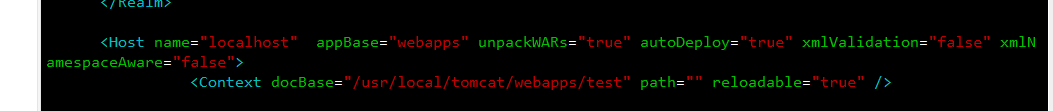
vim /usr/local/tomcat/conf/server.xml
<Host name="localhost" appBase="webapps" unpackWARs="true" autoDeploy="true" xmlValidation="false" xmlNamespaceAware="false">
<Context docBase="/usr/local/tomcat/webapps/test" path="" reloadable="true" />
</Host>
shutdown.sh
startup.sh


(2)Tomcat2 server 配置
mkdir /usr/local/tomcat/webapps/test
vim /usr/local/tomcat/webapps/test/index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<html>
<head>
<title>JSP test2 page</title>
</head>
<body>
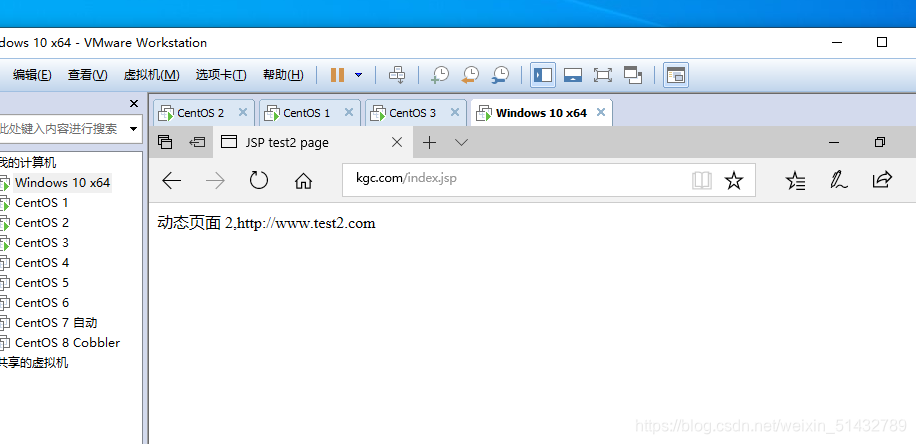
<% out.println("动态页面 2,http://www.test2.com");%>
</body>
</html>
vim /usr/local/tomcat/conf/server.xml
<Host name="localhost" appBase="webapps" unpackWARs="true" autoDeploy="true" xmlValidation="false" xmlNamespaceAware="false">
<Context docBase="/usr/local/tomcat/webapps/test" path="" reloadable="true" />
</Host>
shutdown.sh
startup.sh
(3)Nginx server 配置
#准备静态页面和静态图片
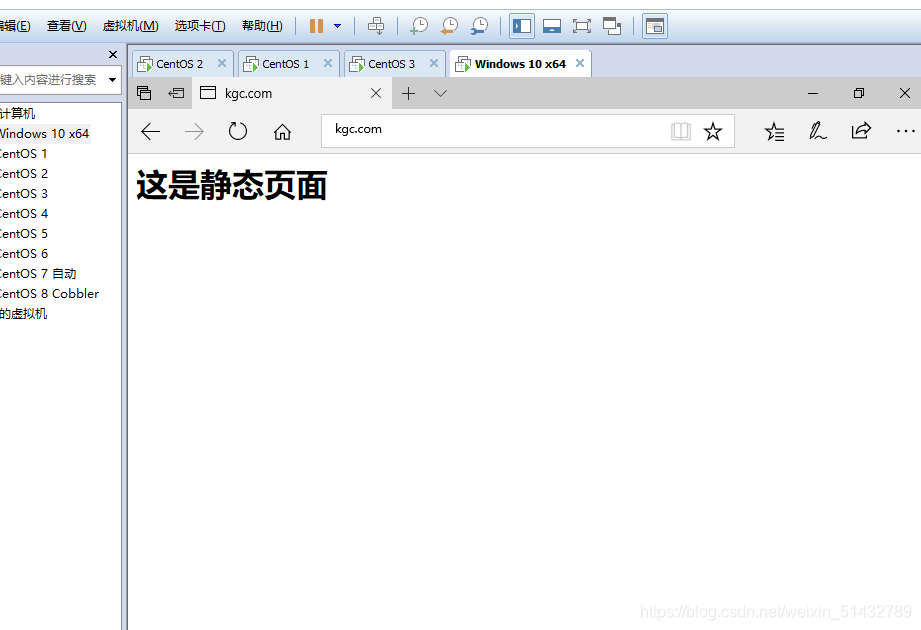
echo '<html><body><h1>这是静态页面</h1></body></html>' > /usr/local/nginx/html/index.html
mkdir /usr/local/nginx/html/img
cd /usr/local/nginx/html/img
然后将图片上传至img中
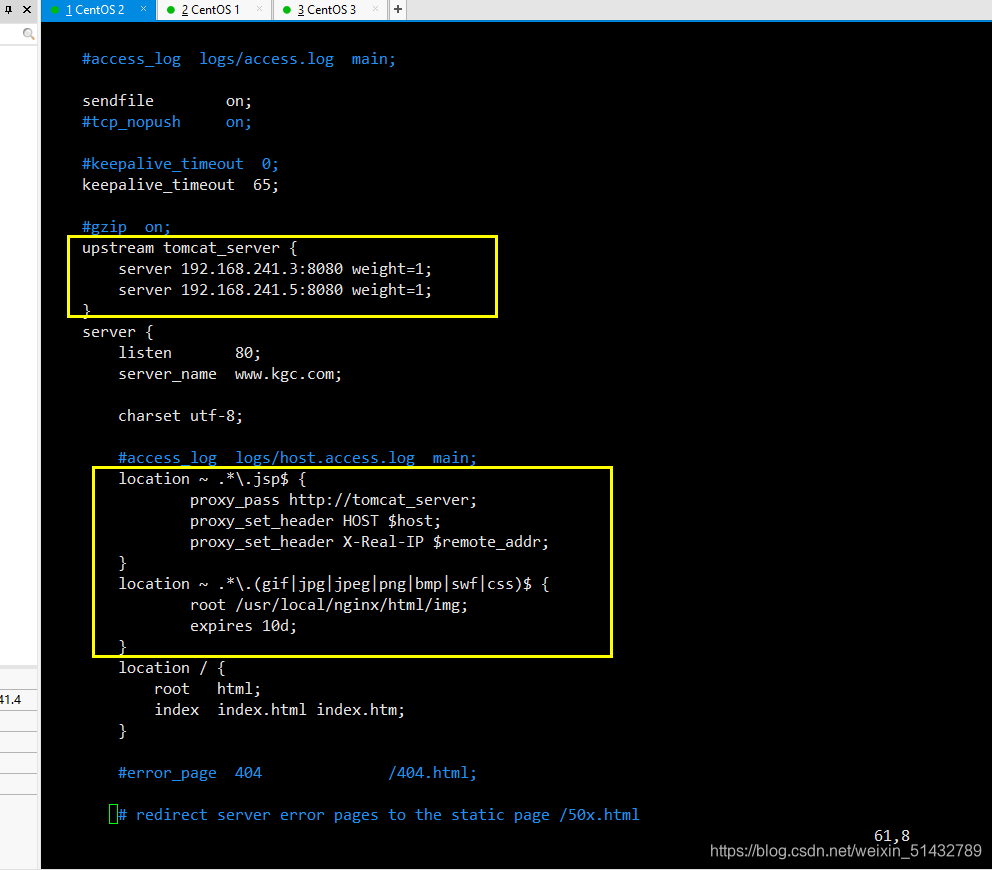
vim /usr/local/nginx/conf/nginx.conf
......
http {
......
#gzip on;
#配置负载均衡的服务器列表,weight参数表示权重,权重越高,被分配到的概率越大
upstream tomcat_server {
server 192.168.241.3:8080 weight=1;
server 192.168.241.5:8080 weight=1;
}
server {
listen 80;
server_name www.kgc.com;
charset utf-8;
#access_log logs/host.access.log main;
#配置Nginx处理动态页面请求,将 .jsp文件请求转发到Tomcat 服务器处理
location ~ .*\.jsp$ {
proxy_pass http://tomcat_server;
#设置后端的Web服务器可以获取远程客户端的真实IP
#设定后端的Web服务器接收到的请求访问的主机名(域名或IP、端口),默认host的值为proxy_pass指令设置的主机名
proxy_set_header HOST $host; #把$remote_addr赋值给X-Real-IP,来获取源IP
proxy_set_header X-Real-IP $remote_addr; #在nginx 作为代理服务器时,设置的IP列表,会把经过的机器ip,代理机器ip都记录下来
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
#配置Nginx处理静态图片请求
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf|css)$ {
root /usr/local/nginx/html/img;
expires 10d;
}
location / {
root html;
index index.html index.htm;
}
......
}
......
}
systemctl restart nginx.server

4、测试效果
测试静态页面效果
浏览器访问 http://192.168.241.10/

浏览器访问 http://192.168.80.10/kb.jpg

测试负载均衡效果,不断刷新浏览器测试
浏览器访问 http://192.168.80.10/index.jsp


好了,到这就说明基本的Nginx+Tomcat负载均衡、动静分离就做成功了。。。