简介
Fresco是Facebook最新推出的一款用于Android应用中展示图片的强大图片库,可以从网络、本地存储和本地资源中加载图片。相对于ImageLoader,拥有更快的图片下载速度以及可以加载和显示gif图等诸多优势,是个很好的图片框架。
特点
- 内存管理:在5.0以下系统,Fresco将图片放到一个特别的内存区域。当然,在图片不显示的时候,占用的内存会自动被释放。这会使得APP更加流畅,减少因图片内存占用而引发的OOM。 内存分配采用:系统匿名共享内存。
- 共享内存可以说是最有用的进程间通信方式,也是最快的IPC形式。两个不同进程A、B共享内存的意思是,同一块物理内存被映射到进程A、B各自的进程地址空间。进程A可以即时看到进程B对共享内存中数据的更新,反之亦然。由于多个进程共享同一块内存区域,必然需要某种同步机制,互斥锁和信号量都可以。
- 渐进式呈现图片:渐进式图片格式先呈现大致的图片轮廓,然后随着图片下载的继续, 呈现逐渐清晰的图片,这对于移动设备,尤其是慢网络有极大的利好,可带来更好的用户体验。支持加载Gif图,支持WebP格式。
- 图像的呈现:
1.自定义居中焦点(对人脸等图片显示非常有帮助)。
2.圆角图,当然圆圈也行。
3.下载失败之后,点击重新下载。
4.自定义占位图,自定义overlay,或者进度条。
5.指定用户按压时的overlay。 - 图像的加载:
1.为同一个图片指定不同的远程路径,或者使用已经存在本地缓存中的图片。
2.先显示一个低解析度的图片,等高清图下载完之后再显示高清图。
3.加载完成回调通知。
4.对于本地图,如有EXIF缩略图,在大图加载完成之前,可先显示缩略图。
5.缩放或者旋转图片。
6.处理已下载的图片。
下载地址
- https://github.com/facebook/fresco
- 官方使用网址:http://fresco-cn.org/docs/index.html(里面有一些案例,可以参考)
支持的URI
- 远程图片 http://,https://
- 本地文件 file://
- Content provider content://
- asset目录下的资源 asset://
- res目录下的资源 res://
- Uri中指定图片数据 data:mime/type;base64
常用API


使用步骤
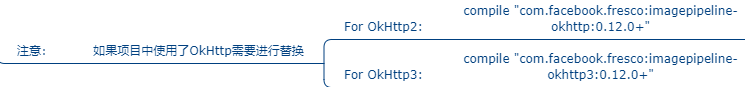
- 添加依赖
dependencies {
// 在 API < 14 上的机器支持 WebP 时时,需要添加
compile 'com.facebook.fresco:animated-base-support:0.14.1'
// 支持 GIF 动图时,需要添加
compile 'com.facebook.fresco:animated-gif:0.14.1'
// 支持 WebP (静态图+动图)时,需要添加
compile 'com.facebook.fresco:animated-webp:0.14.1'
compile 'com.facebook.fresco:webpsupport:0.14.1'
// 仅支持 WebP 静态图时,需要添加
compile 'com.facebook.fresco:webpsupport:0.14.1'
//这个必须要添加
compile 'com.facebook.fresco:fresco:0.14.1'
}
- 在application中初始化Fresco
Fresco.initialize(this);
- 配置网络权限
<uses-permission android:name="android.permission.INTERNET"/>
- 在xml布局文件中,加入命名空间
<!-- 其他元素-->
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:fresco="http://schemas.android.com/apk/res-auto"
android:layout_height="match_parent"
android:layout_width="match_parent">
- 在xml文件中引入SimpleDraweeView
<com.facebook.drawee.view.SimpleDraweeView
android:id="@+id/my_image_view"
android:layout_width="130dp"
android:layout_height="130dp"
fresco:placeholderImage="@drawable/my_drawable"
/>
- 在java文件中开始加载图片
//举例如下:
Uri uri = Uri.parse("https://raw.githubusercontent.com/facebook/fresco/gh-pages/static/logo.png");
SimpleDraweeView draweeView = (SimpleDraweeView) findViewById(R.id.my_image_view);
draweeView.setImageURI(uri);

Demo地址:https://github.com/hzulwy/private-project/blob/master/src.rar