html知识总结(三)
目录
表单
表单是html语法最重要的一个部分,实现网页前端和后端的信息通信
表单的所有内容卸载form元素里
<form>
....
</form>1. 文本框、单选框和多选框
<!--文本输入框: type:text-->
<p>名字: <input type="text" name="username"></p>
<!--密码输入框: type:password-->
<p>密码: <input type="password" name="pwd"></p>
<!--单选框标签
type: radio
value: 单选框的值
name: 组
单选框一定要分组
checked: 默认选中
-->
<p>
性别:
<input type="radio" value="male" name="sex">男
<input type="radio" value="female" name="sex">女
</p>
<p>
兴趣:
<input type="checkbox" value="sleep" name="hobbies">睡觉
<input type="checkbox" value="smoke" name="hobbies" checked>抽烟
<input type="checkbox" value="drink" name="hobbies">喝酒
<input type="checkbox" value="perm" name="hobbies">烫头
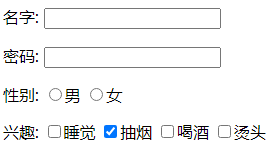
</p>上面代码效果如下:

2. 按钮和列表框
<!--按钮
type="button" 自定义按钮
type="image" 图片按钮
-->
<p>
<input type="button" name="btn1" value="点击会变帅">
<input type="image" src="图片路径">
</p>
<p>
<input type="submit">
<input type="reset">
</p>
<!--下拉框
selected:默认选择
-->
<p>国籍:
<select name="country">
<option value="China" selected>中国</option>
<option value="Japan">日本</option>
<option value="America">美国</option>
<option value="Russia">俄罗斯</option>
<option value="Britain">英国</option>
</select>
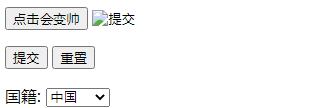
</p>上面代码效果如下:

3. 文本域和文件域
<!--文本域-->
<p>备注信息:<br>
<textarea name="ta" cols="50" rows="10">请在此输入备注信息...</textarea>
</p>
<!--文件域-->
<p>
<input type="file" name="files">
<input type="button" value="上传文件" name="upload">
</p>上面代码效果如下:

4. 简单验证和滑块
<!--邮箱带验证-->
<p>邮箱:
<input type="email" name="email">
</p>
<!--url带验证-->
<p>邮箱:
<input type="url" name="url">
</p>
<!--数字-->
<p>输入数字:
<input type="number" name="num" max="100" min="10" step="10">
</p>
<!--滑块-->
<p>滑块:
<input type="range" name="volume" min="0" max="100">
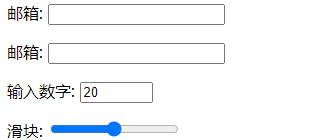
</p>上面代码效果如下:

5. 表单验证常用方法(纯粹html验证)
| 方法 | 描述 |
|---|---|
| placeholder | 文本框无输入时占位置 |
| required | 必须要选择(填写)的项目 |
| pattern | 正则表达式验证,必须符合正则表达式 |
示例:
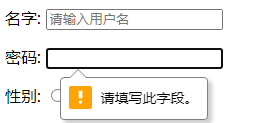
<p>名字: <input type="text" name="username" placeholder="请输入用户名"></p>
<p>密码: <input type="password" name="pwd" required></p>
<p>邮箱:
<input type="text" pattern="^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$" name="email">
</p>结果如下: