一. vue的过滤器是什么?
Vue.js 允许你自定义过滤器,可被用于一些常见的文本格式化。过滤器可以用在两个地方:双花括号插值和 v-bind 表达式 (后者从 2.1.0+ 开始支持)。过滤器应该被添加在 JavaScript 表达式的尾部,由“管道”符号指示:
<!-- 在双花括号中 -->
{
{ message | capitalize }}
<!-- 在 `v-bind` 中 -->
<div v-bind:id="rawId | formatId"></div>
二. vue中的过滤器分为两种:局部过滤器和全局过滤器
1. 局部过滤器,也叫本地过滤器
你可以在一个组件的选项中定义本地的过滤器:
filters: {
capitalize: function (value) {
if (!value) return ''
value = value.toString()
return value.charAt(0).toUpperCase() + value.slice(1)
}
}
实例:
test2.vue:
<template>
<div>
<h1>
{
{
"test1" | filterTest }}
</h1>
<h2>
{
{
"test2" | filterTest2 }}
</h2>
</div>
</template>
<script>
export default {
filters: {
filterTest2: function (value) {
if (!value) return "";
return value + "局部过滤器";
},
},
};
</script>
<style lang="scss" scoped>
</style>
效果:

2. 全局过滤器
或者在创建 Vue 实例之前全局定义过滤器,在main.js中:
Vue.filter('capitalize', function (value) {
if (!value) return ''
value = value.toString()
return value.charAt(0).toUpperCase() + value.slice(1)
})
new Vue({
// ...
})
实例:
main.js:
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
Vue.filter('filterTest', function (value) {
if (!value) return '';
return value + '全局过滤器'
})
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
components: {
App
},
template: '<App/>'
})
test1.vue:
<template>
<div>{
{
'test1' | filterTest }}</div>
</template>
<script>
export default {
};
</script>
<style lang="scss" scoped>
</style>
效果:

3. 注意
当全局过滤器和局部过滤器重名时,会采用局部过滤器。
三. 过滤器函数的进阶使用
过滤器函数总接收表达式的值 (之前的操作链的结果) 作为第一个参数。在上述例子中,capitalize 过滤器函数将会收到 message 的值作为第一个参数。
1. 过滤器是 JavaScript 函数,因此可以接收参数
{
{ message | filterA('arg1', arg2) }}
这里,filterA 被定义为接收三个参数的过滤器函数。其中 message 的值作为第一个参数,普通字符串 ‘arg1’ 作为第二个参数,表达式 arg2 的值作为第三个参数。
实例:
test.vue:
<template>
<div>
<h1>
{
{
"test1" | filterTest }}
</h1>
<h2>
{
{
"test2" | filterTest2 }}
</h2>
<h2>测试过滤器的串联使用</h2>
<h2>
{
{
"串联局部和全局过滤器:" | filterTest | filterTest2 }}
</h2>
<h2>通过接受参数,实现可配的过滤器</h2>
<h3>商品价格为:{
{
7 | filterMulti }}</h3>
<h3>商品价格为:{
{
98 | filterMulti("¥") }}</h3>
</div>
</template>
<script>
export default {
filters: {
filterTest2: function (value) {
if (!value) return "";
return value + "局部过滤器";
},
filterMulti: function (value, symbol = "$") {
// 给symbol一个默认值,如果没有传参那就用 “$”
if (!value) return "";
return symbol + value;
},
},
};
</script>
<style lang="scss" scoped>
</style>
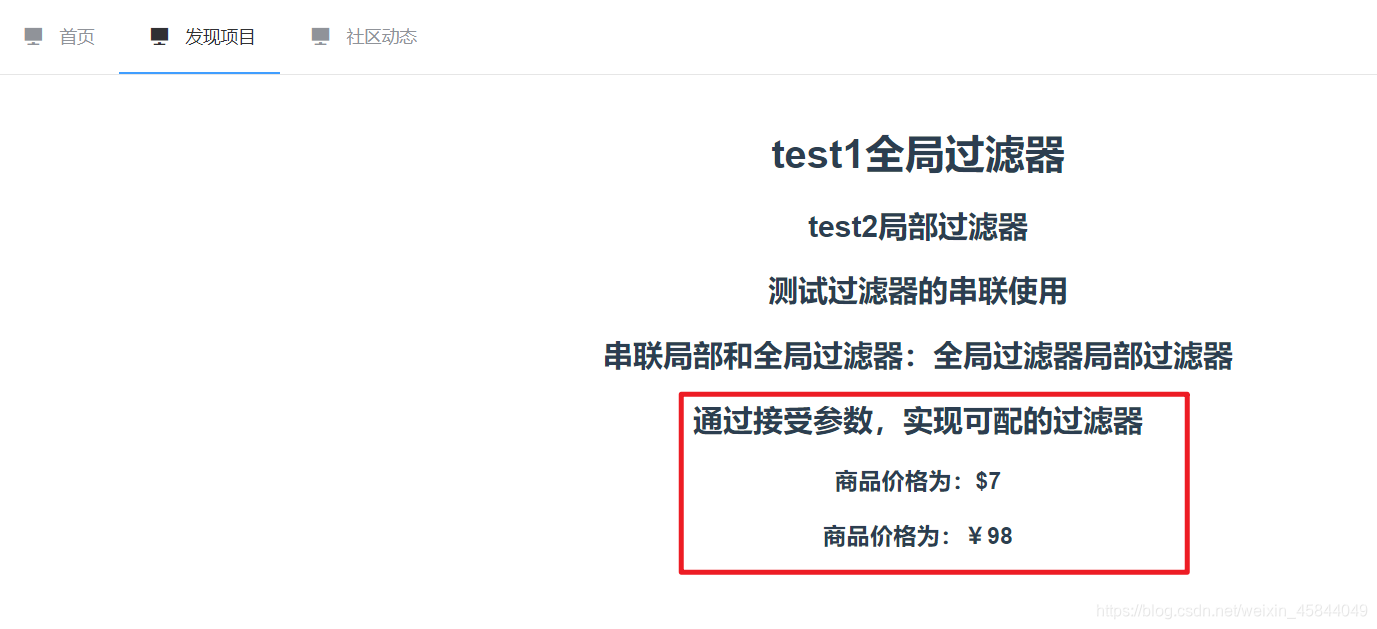
效果:

2. 过滤器的串联使用
过滤器可以串联:
{
{ message | filterA | filterB }}
在这个例子中,filterA 被定义为接收单个参数的过滤器函数,表达式 message 的值将作为参数传入到函数中。然后继续调用同样被定义为接收单个参数的过滤器函数 filterB,将 filterA 的结果传递到 filterB 中。
也就是,message传入过滤器filterA中,经过过滤处理filterA中返回的结果传递给filterB中作为数据,filterB拿到数据经过过滤最后返回页面显示。
实例:
test1.vue:
<template>
<div>
<h1>
{
{
"test1" | filterTest }}
</h1>
<h2>
{
{
"test2" | filterTest2 }}
</h2>
<h2>测试过滤器的串联使用</h2>
<h2>
{
{
"串联局部和全局过滤器:" | filterTest | filterTest2 }}
</h2>
</div>
</template>
<script>
export default {
filters: {
filterTest2: function (value) {
if (!value) return "";
return value + "局部过滤器";
},
},
};
</script>
<style lang="scss" scoped>
</style>
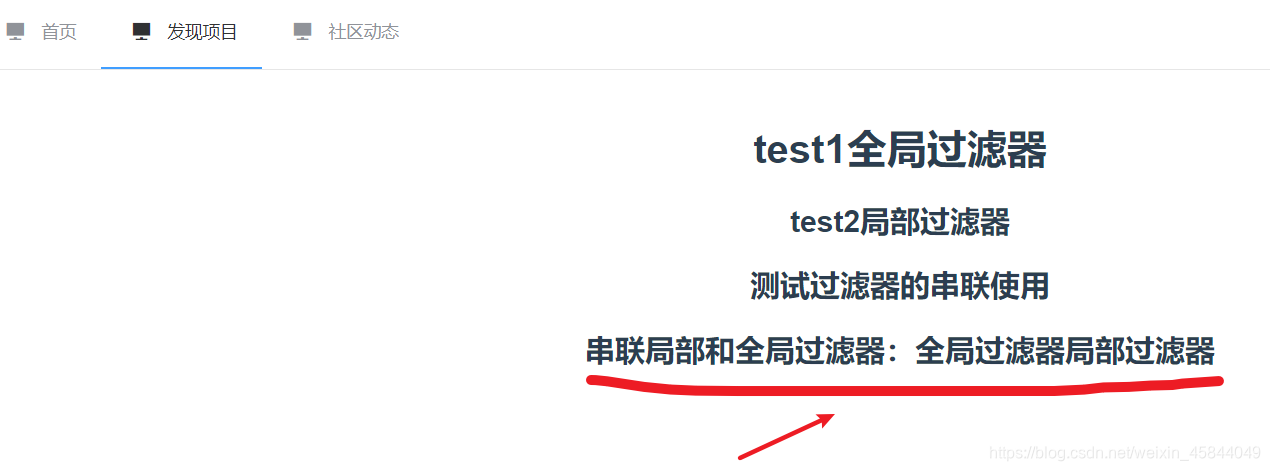
效果: