实现方法(使用vue的vue-lazyload插件)
1.安装插件
npm install vue-lazyload --save-dev
2.在入口文件main.js中引入并使用
import VueLazyload from 'vue-lazyload'
直接使用
Vue.use(VueLazyload)或者添加自定义选项
Vue.use(VueLazyload, { preLoad: 1.3, error: 'dist/error.png', loading: 'dist/loading.gif', attempt: 1 })
3.修改图片显示方式为懒加载(将 :src 属性直接改为v-lazy)
<a href="javascript:;"><img v-lazy="'/static/img/' + item.productImage"></a>
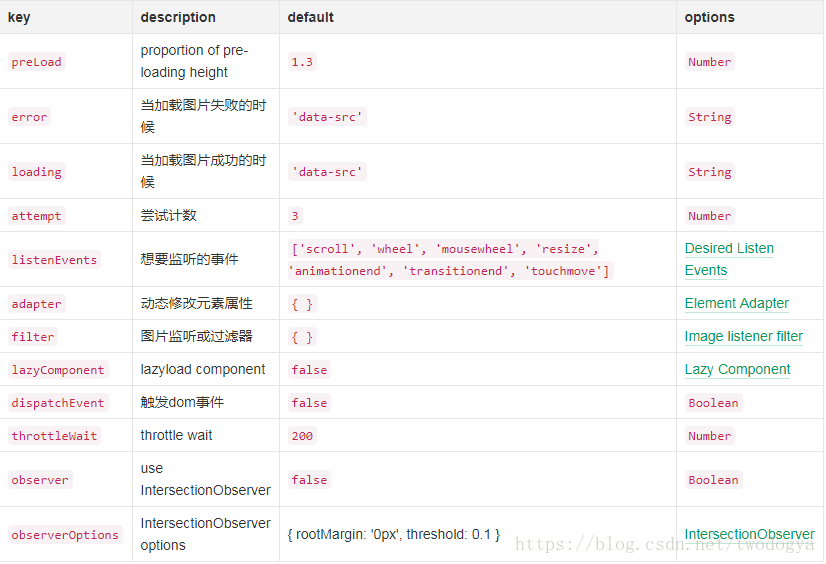
参数选项说明

至此,一个简单的图片懒加载就完成啦…