文章目录
一、 安装node
1. 官网下载node.js
官网地址:http://nodejs.cn/download/

一路回车安装node。
2. 测试npm是否成功安装
打开cmd并在命令行输入node -v和npm -v,如果出现如下所示node和npm的版本号,表示安装成功。(node.js里面包含了npm)

3. 配置npm模块和缓存的存放路径
打开cmd,并在终端输入如下批处理命令:
npm config set prefix "C:\Users\XinLiu\nodejs\node_global" //模块的路径(自定义)
npm config set cache "C:\Users\XinLiu\nodejs\node_cache" //缓存的路径(自定义)
一般如果输入上面命令后如果没有任何输出,表示执行成功。

可以通过命令npm config ls查看刚才的配置。如下所示:

配置完成后将会在文件中出现如下所示两个文件夹:

4. 安装express
npm install express -g
参数说明:
-g:表示全局安装,它将会安装在刚才配置的node_global目录下,如下所示:

5. 配置npm环境变量
新建环境变量:NODE_PATH=C:\Users\XinLiu\nodejs\node_global\node_modules
如下所示:
二、安装cnpm
1.执行安装
cmd输入如下命令:
npm install -g cnpm --registry=https://registry.npm.taobao.org
参数说明:
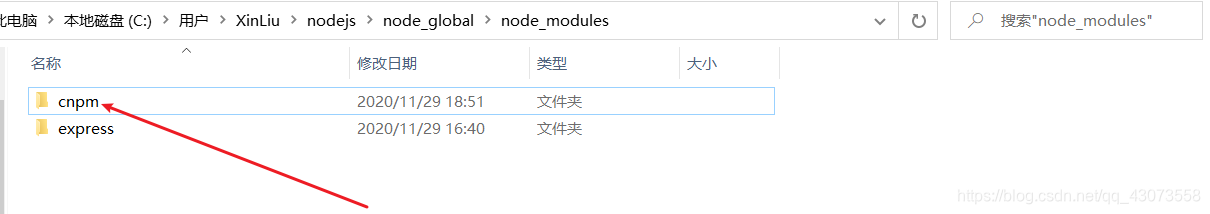
-g:表示全局安装,会安装在node_modules目录下。
–registry:表示仓库的地址。这里我使用的是淘宝的。

2. 配置cnpm环境变量
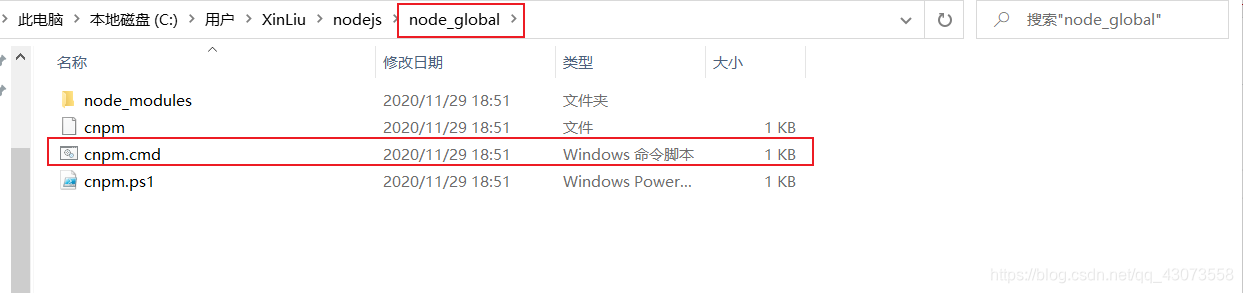
打开文件夹,可以看到cnpm的批处理命令被安装在node_global目录下了,所以要将此目录(C:\Users\XinLiu\nodejs\node_global)加入环境变量。

方法:
编辑系统环境变量PATH、添加:C:\Users\XinLiu\nodejs\node_global,如下所示:
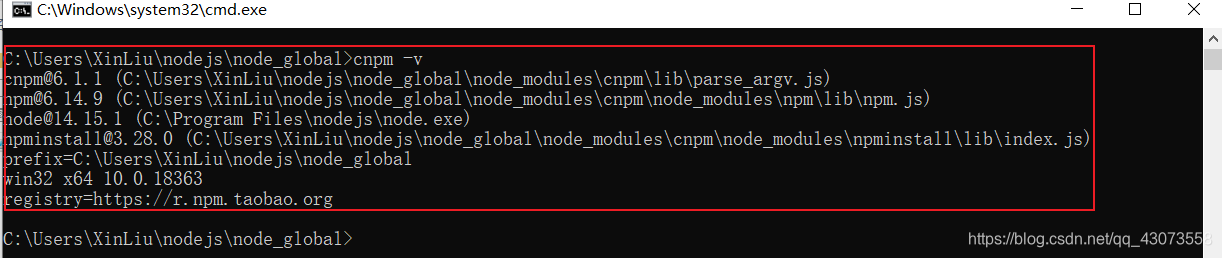
打开cmd,在终端输入cnpm -v,出现如下所示表示安装成功。