本篇我们来学习Spring MVC表单标签的使用,借助于Spring MVC提供的表单标签可以让我们在视图上展示WebModel中的数据更加轻松。
一.首先我们先做一个简单的例子来对Spring MVC表单表单标签的使用有一个大致的印象,然后再结合例子对各个标签介绍一下如何使用。
1.首先,在com.ray.models包中添加一个模型TagsModel内容如下:
package com.ray.models;
import java.util.List;
import java.util.Map;
/**
* @author Ray
* @date 2018/4/18 0018
*/
public class TagsModel {
private String username;
private String password;
private boolean testBoolean;
private String[] selectArray;
private String[] testArray;
private Integer radiobuttonId;
private Integer selectId;
private List<Integer> selectIds;
private Map<Integer,String> testMap;
private String remark;
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
public boolean isTestBoolean() {
return testBoolean;
}
public void setTestBoolean(boolean testBoolean) {
this.testBoolean = testBoolean;
}
public String[] getSelectArray() {
return selectArray;
}
public void setSelectArray(String[] selectArray) {
this.selectArray = selectArray;
}
public String[] getTestArray() {
return testArray;
}
public void setTestArray(String[] testArray) {
this.testArray = testArray;
}
public Integer getRadiobuttonId() {
return radiobuttonId;
}
public void setRadiobuttonId(Integer radiobuttonId) {
this.radiobuttonId = radiobuttonId;
}
public Integer getSelectId() {
return selectId;
}
public void setSelectId(Integer selectId) {
this.selectId = selectId;
}
public List<Integer> getSelectIds() {
return selectIds;
}
public void setSelectIds(List<Integer> selectIds) {
this.selectIds = selectIds;
}
public Map<Integer, String> getTestMap() {
return testMap;
}
public void setTestMap(Map<Integer, String> testMap) {
this.testMap = testMap;
}
public String getRemark() {
return remark;
}
public void setRemark(String remark) {
this.remark = remark;
}
}
2.其次,在包com.ray.controllers添加一个TagsController内容如下:
package com.ray.controllers;
import com.ray.models.TagsModel;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import java.util.Arrays;
import java.util.HashMap;
import java.util.Map;
/**
* @author Ray
* @date 2018/4/18 0018
*/
@Controller
@RequestMapping(value = "/tags")
public class TagsController {
@RequestMapping(value = "/test",method = RequestMethod.GET)
public String test(Model model){
if(!model.containsAttribute("contentModel")){
TagsModel tagsModel = new TagsModel();
//input
tagsModel.setUsername("Ray");
//passowrd
tagsModel.setPassword("123456");
//checkbox
tagsModel.setTestBoolean(true);
tagsModel.setTestArray(new String[] {"arrayItem路人1","arrayItem路人2","arrayItem路人3",});
//checkboxs
tagsModel.setSelectArray(new String[] {"arrayItem路人1"});
tagsModel.setSelectIds(Arrays.asList(1,2));
//radiobutton
tagsModel.setRadiobuttonId(1);
//radiobuttons
tagsModel.setSelectId(2);
//select
Map<Integer,String> map = new HashMap<>();
map.put(1,"mapItem路人1");
map.put(2,"mapItem路人2");
map.put(3,"mapItem路人3");
tagsModel.setTestMap(map);
//textarea
tagsModel.setRemark("备注....2018-4-18 19:58:21");
model.addAttribute("contentModel",tagsModel);
}
return "tagstest";
}
}
3.最后,在views文件夹下添加视图tagstest.jsp内容如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://" + request.getServerName() + ":" + request.getServerPort() + path + "/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>标题</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
</head>
<body>
<form:form modelAttribute="contentModel" method="post">
input 标签:<form:input path="username"/><br><hr>
password 标签:<form:password path="password"/><br><hr>
绑定boolean的checkbox标签: <br>
<form:checkbox path="testBoolean"/><br><hr>
绑定Array的checkbox标签:<br>
<form:checkbox path="testArray" value="arrayItem路人1"/>arrayItem路人1
<form:checkbox path="testArray" value="arrayItem路人2"/>arrayItem路人2
<form:checkbox path="testArray" value="arrayItem路人3"/>arrayItem路人3
<form:checkbox path="testArray" value="arrayItem路人4"/>arrayItem路人4<br><hr>
绑定Array的checkboxs标签:<br>
<form:checkboxes path="selectArray" items="${contentModel.testArray}"/><br><hr>
绑定Map的checkboxs标签:<br>
<form:checkboxes path="selectIds" items="${contentModel.testMap}"/><br><hr>
绑定Integer的radiobutton标签:<br>
<form:radiobutton path="radiobuttonId" value="0"/>0
<form:radiobutton path="radiobuttonId" value="1"/>1
<form:radiobutton path="radiobuttonId" value="2"/>2<br><hr>
绑定Map的radiobuttons标签:<br>
<form:radiobuttons path="selectId" items="${contentModel.testMap}"/><br><hr>
绑定Map的select标签:<br>
<form:select path="selectId" items="${contentModel.testMap}"/><br><hr>
不绑定items数据直接在form:option添加select标签:<br>
<form:select path="selectId">
<option>请选择人员</option>
<form:option value="1">路人1</form:option>
<form:option value="2">路人2</form:option>
<form:option value="3">路人3</form:option>
</form:select><br><hr>
不绑定items数据直接在html的option添加select标签:<br>
<form:select path="selectId">
<option>请选择人员</option>
<option value="1">路人1</option>
<option value="2">路人2</option>
<option value="3">路人3</option>
</form:select><br><hr>
用form:option绑定items的select标签:<br>
<form:select path="selectId">
<option>请选择人员</option>
<form:options items="${contentModel.testMap}"/>
</form:select><br><hr>
textarea标签:<br>
<form:textarea path="remark"/><br><hr>
<input type="submit" value="Submit">
</form:form>
</body>
</html>
4.运行测试:

二.下面我们来介绍各个标签的使用方法。
1.要使用Spring MVC提供的表单标签,首先需要在视图页面添加:
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" %>
2.form标签:
<form:form modelAttribute="contentModel" method="post">
modelAttribute属性指定该form绑定的是哪个Model,当指定了对应的Model后就可以在form标签内部其它表单标签上通过为path指定Model属性的名称来绑定Model中的数据了,method属性指定form的提交方式如GET、POST等。
3.input标签:
<form:input path="username"/>
4.password标签:
<form:password path="password"/>
会生成一个type为password的Html input标签,通过path属性来指定要绑定的Model中的值。
5.checkbox标签:
<form:checkbox path="testBoolean"/>
会生成一个type为checkbox的Html input标签,支持绑定boolean、数组、List或Set类型的数据。
绑定boolean数据会生成一个复选框,当boolean为true该复选框为选定状态,false为不选定状态。
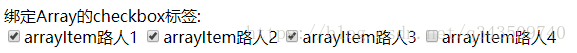
绑定数组、List或Set类型的数据(以数组作为演示)如果绑定的数据中有对应checkbox指定的value时则为选定状态,反之为不选定状态:
绑定Array的checkbox标签:<br>
<form:checkbox path="testArray" value="arrayItem路人1"/>arrayItem路人1
<form:checkbox path="testArray" value="arrayItem路人2"/>arrayItem路人2
<form:checkbox path="testArray" value="arrayItem路人3"/>arrayItem路人3
<form:checkbox path="testArray" value="arrayItem路人4"/>arrayItem路人4
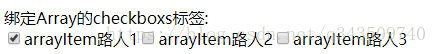
6.checkboxs标签:
绑定Array的checkboxs标签:<br>
<form:checkboxes path="selectArray" items="${contentModel.testArray}"/>
会根据绑定的items数据生成一组对应的type为checkbox的Html input标签,绑定的数据可以是数组、集合或Map,其中checkboxs的path属性也必指定,当path中的数据有和items中的数据值同的时候对应的checkbox为选定状态,反之为不选定状态。
这里需要注意的是当使用EL表达式绑定时需要连Model的名称一起指定如${contentModel.testArray}而不能像path一样只指定Model对应的属性名称。
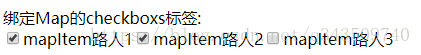
但通常情况下我们需要的是checkbox显示的是名称,但选择后提交的是对应名称的值,比如id,我们就可以通过绑定Map来实现这个功能:
绑定Map的checkboxs标签:<br>
<form:checkboxes path="selectIds" items="${contentModel.testMap}"/>
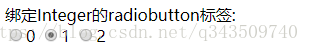
7.radiobutton标签:
会生成一个type为radio的Html input标签,如果绑定的数据的值对应radiobutton指定的value时则为选定状态,反之为不选定状态:
绑定Integer的radiobutton标签:<br>
<form:radiobutton path="radiobuttonId" value="0"/>0
<form:radiobutton path="radiobuttonId" value="1"/>1
<form:radiobutton path="radiobuttonId" value="2"/>2
8.radiobuttons标签:
会根据绑定的items数据生成一组对应的type为radio的Html input标签,绑定的items数据可以是数组、集合或Map,其中radiobuttons的path属性也必指定,当path的值和items中的某条数据值相同的时候对应的radio为选定状态,反之为不选定状态,用法和checkboxs很相似。但要注意的是:checkboxs的path绑定的是集合radiobuttons的path绑定的是单个值:
绑定Map的radiobuttons标签:<br>
<form:radiobuttons path="selectId" items="${contentModel.testMap}"/>
9.select标签:
会生成一个Html select标签,绑定的items数据可以是数组、集合或Map会根据items的内容生成select里面的option选项,当path的值和items中的某条数据值相同的时候对应的option为选定状态,反之为不选定状态,用法与radiobuttons很相似:
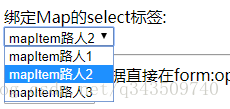
绑定Map的select标签:<br>
<form:select path="selectId" items="${contentModel.testMap}"/>
下面看一下form:option 与option的区别:
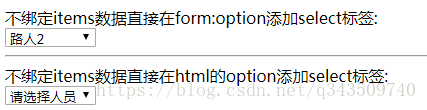
不绑定items数据直接在form:option添加select标签:<br>
<form:select path="selectId">
<option>请选择人员</option>
<form:option value="1">路人1</form:option>
<form:option value="2">路人2</form:option>
<form:option value="3">路人3</form:option>
</form:select><br><hr>
不绑定items数据直接在html的option添加select标签:<br>
<form:select path="selectId">
<option>请选择人员</option>
<option value="1">路人1</option>
<option value="2">路人2</option>
<option value="3">路人3</option>
</form:select><br><hr>
由截图的结果可以看出form:option 正确选择了path中指定的selectId而option没有,说明form:option有数据绑定功能option没有。
另外我们也可以不为select指定items,而把items指定到form:option 上这两种效果基本是一样的,一点区别就是为select指定items再在select里面添加option是不起作用的会被items生成的option覆盖掉,而把items指定到form:option 上则可以再在select里面添加option:
用form:option绑定items的select标签:<br>
<form:select path="selectId">
<option>请选择人员</option>
<form:options items="${contentModel.testMap}"/>
</form:select>
10.textarea标签:
textarea标签:<br>
<form:textarea path="remark"/>

会生成一个Html textarea标签,通过path属性来指定要绑定的Model中的值。
11.hidden标签:
会生成一个type为hidden的Html input标签,通过path属性来指定要绑定的Model中的值。
12.errors标签:
errors标签的用法在系列(6)—>数据验证中已经说明了,这里不在赘述。