https://www.cnblogs.com/tim100/p/7262963.html
https://www.zhihu.com/question/61064119/answer/187145550
https://blog.csdn.net/cofecode/article/details/78492946?locationNum=3&fps=1
https://blog.csdn.net/skyblacktoday/article/details/78023653
https://blog.csdn.net/codesway/article/details/78708571
Vue2.0 v-for 中 :key 到底有什么用?
其实不只是vue,react中在执行列表渲染时也会要求给每个组件添加上key这个属性。
要解释key的作用,不得不先介绍一下虚拟DOM的Diff算法了。
我们知道,vue和react都实现了一套虚拟DOM,使我们可以不直接操作DOM元素,只操作数据便可以重新渲染页面。而隐藏在背后的原理便是其高效的Diff算法。
vue和react的虚拟DOM的Diff算法大致相同,其核心是基于两个简单的假设:
1. 两个相同的组件产生类似的DOM结构,不同的组件产生不同的DOM结构。
2. 同一层级的一组节点,他们可以通过唯一的id进行区分。
基于以上这两点假设,使得虚拟DOM的Diff算法的复杂度从O(n^3)降到了O(n)。
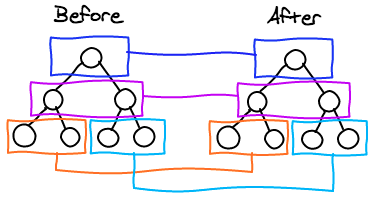
这里我们借用React’s diff algorithm中的一张图来简单说明一下:

当页面的数据发生变化时,Diff算法只会比较同一层级的节点:
如果节点类型不同,直接干掉前面的节点,再创建并插入新的节点,不会再比较这个节点以后的子节点了。
如果节点类型相同,则会重新设置该节点的属性,从而实现节点的更新。
当某一层有很多相同的节点时,也就是列表节点时,Diff算法的更新过程默认情况下也是遵循以上原则。
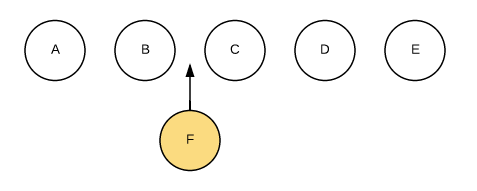
比如一下这个情况:

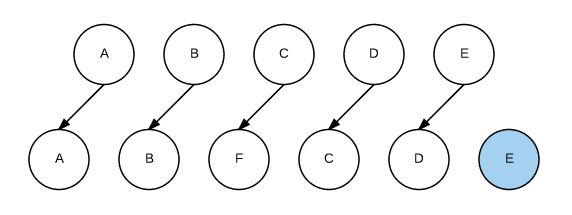
我们希望可以在B和C之间加一个F,Diff算法默认执行起来是这样的:

即把C更新成F,D更新成C,E更新成D,最后再插入E,是不是很没有效率?
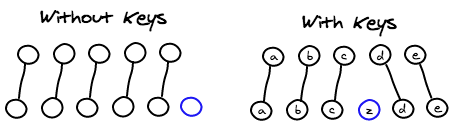
所以我们需要使用key来给每个节点做一个唯一标识,Diff算法就可以正确的识别此节点,找到正确的位置区插入新的节点。

所以一句话,key的作用主要是为了高效的更新虚拟DOM。另外vue中在使用相同标签名元素的过渡切换时,也会使用到key属性,其目的也是为了让vue可以区分它们,
否则vue只会替换其内部属性而不会触发过渡效果。
vue v-for 循环对象
vue也是可以循环对象的。例子如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<div id="app">
<p v-for="(val, key, index) in list">{{key}}--{{val}}</p>
</div>
<script src='vue.js'></script>
<script>
var obj=
new Vue({
el: '#app',
data:{
list:{
'id':1,
'user':'superadmin',
'firstTime':'2017-07-11'
}
}
})
</script>
</body>
</html>渲染到页面的样子
id--1
user--superadmin
firstTime--2017-07-11Vue指令v-for之遍历输出JavaScript数组,json对象的几种方式
定义数据:
- <script>
- new Vue({
- el:"#test",
- data:{
- message:"infor",
- list:["a","b","c","d","e"],
- web:{
- "百度":"https://www.baidu.com",
- "搜狐":"https://www.sohu.com",
- "新浪":"https://www.sina.com",
- "淘宝":"https://www.taobao.com"
- }
- }
- })
- </script>
html结构:
- <div id="test">
- <div>{{ message }}</div>
- <div>{{ list }}</div>
- <div>{{ web }}</div>
- </div>
v-for对数组的几种输出方式:
1.只输出value值
html代码:
- <div id="test">
- <div v-for = "item in list">{{ item }}</div>
- </div>
输出结果:
2.输出value值且输出对应的索引值
html代码:
- <div id="test">
- <div v-for = "(item,index) in list">{{ item }}的索引值是{{ index }}</div>
- </div>
v-for对json格式的几种输出方式
1.只输出value值
- <div id="test">
- <div v-for = "item in web">{{ item }}</div>
- </div>
输出结果:
2.输出value值和key值
html代码:
- <div id="test">
- <div v-for = "(item,key) in web">{{ key }} 的网址是 : {{ item }}</div>
- </div>
输出结果:
3.输出value值,key值和索引值index
html代码:
- <div id="test">
- <div v-for = "(item,key,index) in web">{{ index }}__{{ key }} 的网址是 : {{ item }}</div>
- </div>
输出结果:
可以看出,在数组里面,小括号里面的参数第一位是value值,第二位是索引值
在json里面,第一位是value值,第二位是key值,第三位是索引值
当需要将一个数组或者对象循环遍历显示的时候可以使用v-for指令,其值类似于item in items;其中items是数组或者对象,item自然就是其中的一项,in 也可使用 of。
当遍历数组的时候有一个可选项index,是当前项的索引 类似与 v-for = (item,[index]) in items;
- <ul :class="{bookList:istrue}">
- <!-- 循环数组 -->
- <li v-for = "(book,index) in books" v-if = "istrue">{{index}}.{{book.bookName}}</li>
- </ul>
- <ul>
- <!-- 循环对象 -->
- <li v-for = "(item,index) of tasks">{{index}}.我的任务是{{item.name}},完成时间是{{item.time}}</li>
- </ul>
数组的更新
vue的核心是数据和视图的双向绑定,按照道理来说,数据发生变化的时候,视图也会发生变化,
v ue包含了一些监控数组发生变化的方法 (跟原生js中操纵数组的方法差不多):push(),splice(),pop()等等,
但是 有一些却不能直接触发数组变化 :filter(),concat(),slice()因为这些方法并不是在原数组上做出改变,而是产生了新的数组, 所以要想视图发生改变,可以让产生的新数组赋值给原始数组;
还有一些对数组的操作中Vue是不能检测的到的:1.对数组的中某一项直接改变其值,2.直接改变数组中的长度;
那么,有啥解决办法呢?
对于问题1.例如如果要替换books数组中的第三项,可以用Vue内置set方法:Vue.set(myApp.books,3,{新的数据}),其中Vue.set也可以改为 myApp.$set(一般在webpack中).
对于问题2.可以直接使用splice方法,例如要将books数组长度置为1,可以是myApp.books.splice(1),
数组的过滤和排序可以通过计算属性来实现(以原始数组为初始数据,通过计算属性返回排序或者过滤后的数组,遍历计算属性)
完整的HTML:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>v-for循环</title>
- </head>
- <body>
- <!-- html部分 -->
- <div class="container" id="container">
- <ul>
- <!-- 循环对象 -->
- <li v-for = "(item,index) of tasks">{{index}}.我的任务是{{item.name}},完成时间是{{item.time}}</li>
- </ul>
- <ul :class="{bookList:istrue}">
- <!-- 循环数组 -->
- <li v-for = "(book,key) in books" v-if = "istrue">{{key}}.{{book.bookName}}</li>
- </ul>
- <div class="intNum">
- <!-- 循环整数 -->
- <span v-for = "item in num">{{item}}</span>
- </div>
- <button @click="ArrayPush">点击查看效果</button>
- </div>
- <script type="text/javascript" src="../../dist/vue.min.js"></script>
- <script type="text/javascript">
- /* javascript部分 */
- var myApp = new Vue({
- el:"#container",
- data:{
- tasks:{
- taskname:{
- name:"完成验收模块的调整",
- time:new Date(2017,10,11)
- },
- taskname1:{
- name:"完成巡视模块的调整",
- time:new Date(2017,10,14)
- },
- taskname2:{
- name:"完成验收发文模块的调整",
- time:new Date(2017,10,17)
- },
- taskname3:{
- name:"完成旁站模块的调整",
- time:new Date(2017,10,20)
- }
- },
- books:[
- {bookName:"javascript高级程序设计"},
- {bookName:"你不知道javascript(上)"},
- {bookName:"你不知道javascript(中)"},
- {bookName:"你不知道javascript(下)"},
- ],
- istrue:true,
- num:100
- },
- methods:{
- ArrayPush:function(){
- var objOption = {
- bookName:"Vuejs实践"
- }
- this.books.push(objOption)
- }
- }
- })
- myApp.books.splice(1)
- </script>
- </body>
- </html>