CSS样式设置中的margin设置
正在学习大前端中,有代码和思路不规范不正确的地方往多多包涵,感谢指教!
首先是margin4个值的意思
从左到右的数值代表的是:
上外边距是 10px
右外边距是 5px
下外边距是 15px
左外边距是 20px
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#d1{
width: 200px;
height: 200px;
background: black;
margin: 10px 10px 10px 10px;
}
</style>
</head>
<body>
<div id="d1">这是一个div</div>
</body>
</html>
这里是演示效果
这里可以看到两边有明显的间距
但是左边为什么要宽一点呢

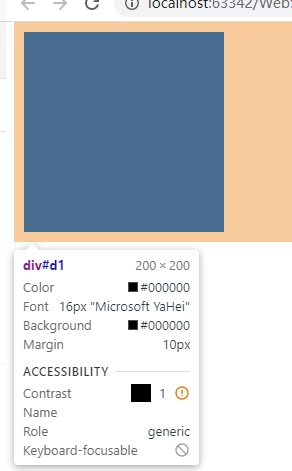
这里调出控制台看一下
这里1盒子默认距离左边本来就有10px的距离
破案了哈哈哈!!!

然后如果margin值是三个的话那么对应的
上外边距是 10px
右外边距和左外边距是 5px
下外边距是 15px
margin: 10px 10px 10px;
相应的如果是两个值
上外边距和下外边距是 10px
右外边距和左外边距是 5px
margin: 10px 10px;
如果是一个值
所有 4 个外边距都是 10px
margin:10px;
margin: 0 auto; 这里的0是上下间距为0 左右自动
margin: 0 auto;
注意
如果要让DIV布局居中浏览器中,加入margin:0 auto就不能加入float浮动样式,避免逻辑错误,造成布局居中不兼容。
作者才开始写文章,也开开始接触前端啊! 别喷我,写的不好就劳烦指点一二,觉得有帮助就留下个大拇指点个关注再走哈哈哈!