2020-03-16写下这个 demo
我也刚刚开始学习小程序缓存
今天要实现什么效果呢? openid 作为小程序内用户唯一标识,重要性不言而喻
好了,直接上代码
// app.js
App({
onLaunch: function() {
if (!wx.cloud) {
console.error('请使用 2.2.3 或以上的基础库以使用云能力')
} else {
wx.cloud.init({
traceUser: true,
env: 'xxxxx,
// env: 'xxxxx',
})
}
this.checkOpenid(); // 检查本地缓存是否有 openid, 没有就调用云函数获取
},
globalData: {
openid: ''
},
checkOpenid: function () {
console.log('小李子,去检查缓存里是否有 openid');
var openid = wx.getStorageSync('openid');
if (openid === '') {
console.log('启禀陛下,没有openid, 那还不速速取来');
this.getOpenid(); // 调用云函数获 openid
}else {
console.log('启禀陛下, 有openid, 退下吧, 遮 ~');
this.globalData.openid = openid;
}
},
getOpenid() {
var that = this;
wx.cloud.callFunction({
name: 'getOpenid',
success: res => {
console.log('陛下, openid 来了 ->', res.result.openid)
var openid = res.result.openid;
wx.setStorageSync('openid', openid) // 将 openid 打入缓存大牢
this.globalData.openid = openid;
fail: res => {
wx.showToast({
title: '没有网络',
icon: 'none',
duration: 50000
})
}
})
},
})
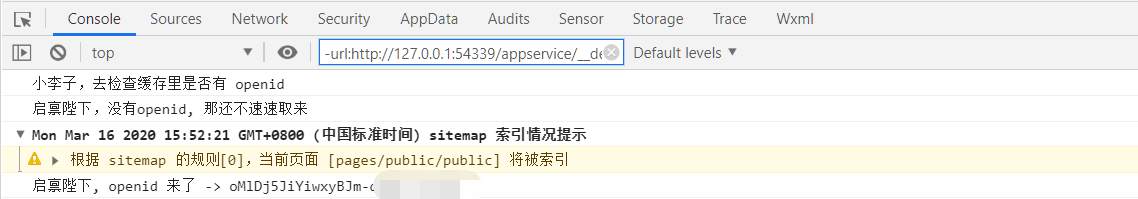
用户第一次使用小程序 / 或者本地缓存被清理:

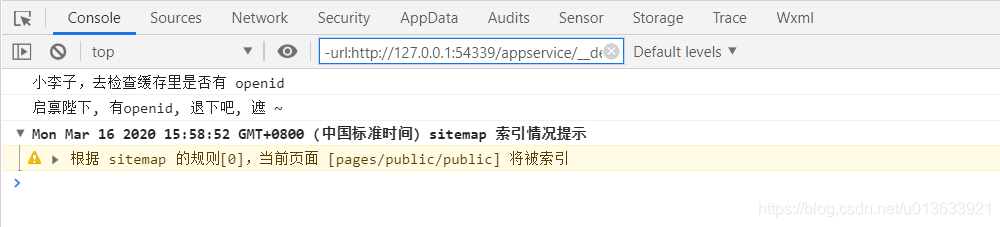
用户非第一次进入小程序(重新编译一下小程序)

哈哈哈,还可以把用户昵称,头像数据等放入缓存中。
请开动脑筋吧 。。。
有帮助别忘了点个赞,鼓励一下
有问题请评论