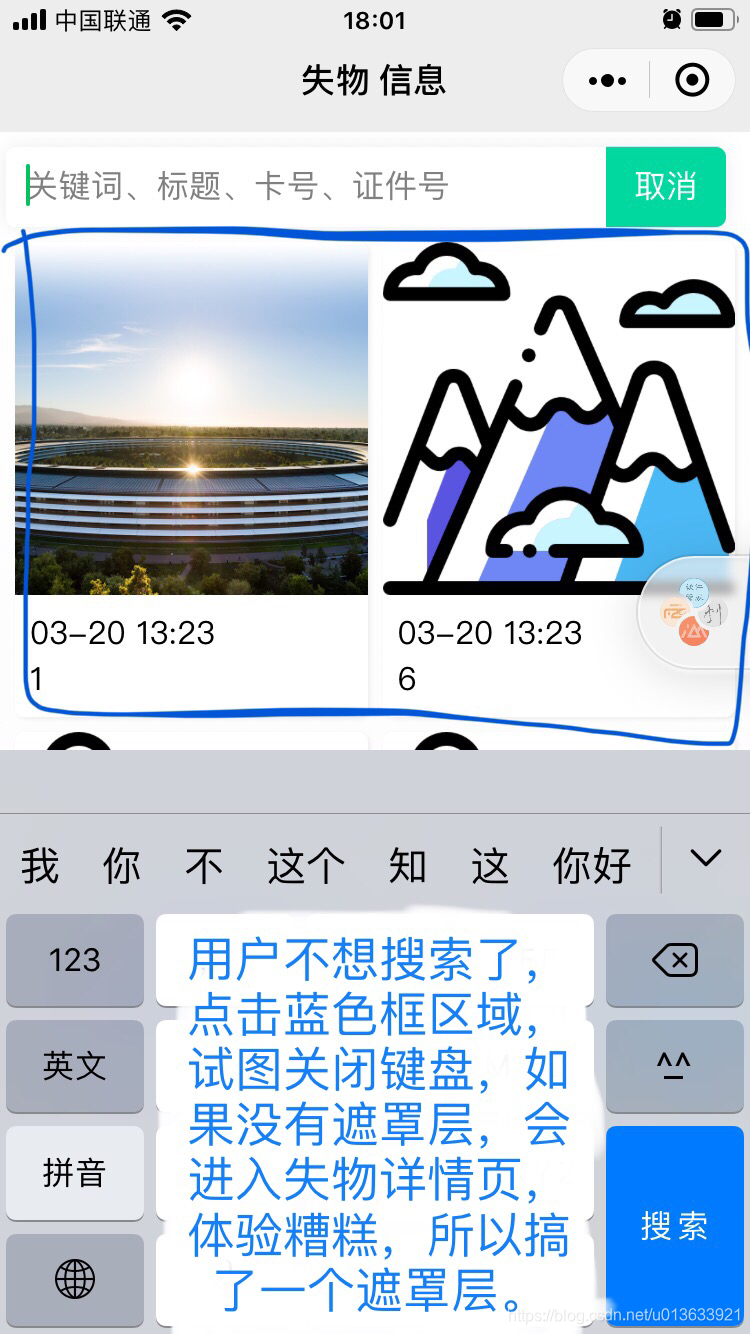
原理:控制 view 的显示隐藏
为啥要研究这个东西?

上代码
<view class="mask" wx:if="{
{mask}}">
</view>
<view class='search'>
<input type='text' confirm-type="search" bindfocus="ineye" bindblur="outeye"></input>
<view class="search-bot" wx:if="{
{searchWord === '搜索'}}" bindtap="onSearch" >搜索</view>
<view class="search-bot" wx:else hover-class="none" bindtap="searchNoValue">取消</view>
</view>
.mask {
background-color: rgb(0,0, 0, .9);
position: fixed;
top: 55px;
left: 0;
width: 100%;
height: 100vh;
}
Page({
data: {
mask: false, // input 搜索框聚焦时遮罩层
},
ineye: function () {
this.setData({
mask: true,
})
},
outeye: function () {
this.setData({
mask: false,
})
}
})


有帮助可以点赞,鼓励我继续写下去…