1.sitemap是什么?
Sitemap 可方便网站管理员通知搜索引擎他们网站上有哪些可供抓取的网页。最简单的 Sitemap 形式,就是XML 文件,在其中列出网站中的网址以及关于每个网址的其他元数据(上次更新的时间、更改的频率以及相对于网站上其他网址的重要程度为何等),以便搜索引擎可以更加智能地抓取网站。- 有两种形式的sitemap:
html格式方便用户查看阅读文章;xml格式的方便搜索引擎爬取收录.
2.制作博客底部html格式的sitemap
- 感谢原作者
Killua
- 将以下代码加入到
theme/主题的根目录,新建一个sitemap.php文件
- 加入之后引入到底部站点地图位置{https://t.mr90.top/sitemap/}
<?php
/*
Template Name: Sitemap
*/
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head profile="http://gmpg.org/xfn/11">
<meta http-equiv="Content-Type" content="text/html; charset=<?php bloginfo( 'charset' ); ?>" />
<title>站点地图 - <?php bloginfo('name'); ?></title>
<meta name="keywords" content="站点地图,<?php bloginfo('name'); ?>" />
<meta name="copyright" content="<?php bloginfo('name'); ?>" />
<link rel="canonical" href="<?php echo get_permalink(); ?>" />
<style type="text/css">
body {
font-family: Microsoft Yahei,Verdana;font-size:13px;margin:0 auto;color: #000000;background: #ffffff;width: 990px;margin: 0 auto}
a:link,a:visited {
color:#000;text-decoration:none;}
a:hover {
color:#08d;text-decoration:none;}
h1,h2,h3,h4,h5,h6 {
font-weight:normal;}
img {
border:0;}
li {
margin-top: 8px;}
.page {
padding: 4px; border-top: 1px #EEEEEE solid}
.author {
background-color:#EEEEFF; padding: 6px; border-top: 1px #ddddee solid}
#nav, #content, #footer {
padding: 8px; border: 1px solid #EEEEEE; clear: both; width: 95%; margin: auto; margin-top: 10px;}
</style>
</head>
<body vlink="#333333" link="#333333">
<h2 style="text-align: center; margin-top: 20px"><?php bloginfo('name'); ?>'s SiteMap </h2>
<center></center>
<div id="nav"><a href="<?php bloginfo('url'); ?>/"><strong><?php bloginfo('name'); ?></strong></a> » <a href="<?php echo get_permalink(); ?>">站点地图</a></div>
<div id="content">
<h3>最新文章</h3>
<ul>
<?php
$previous_year = $year = 0;
$previous_month = $month = 0;
$ul_open = false;
$myposts = get_posts('numberposts=-1&orderby=post_date&order=DESC');
foreach($myposts as $post) :
?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>" target="_blank"><?php the_title(); ?></a></li>
<?php endforeach; ?>
</ul>
</div>
<div id="content">
<li class="categories">分类目录<ul>
<?php wp_list_categories('title_li='); ?>
</ul></li>
</div>
<div id="content">
<li class="categories">单面页</li>
<?php wp_page_menu( $args ); ?>
</div>
<div id="footer">查看博客首頁: <strong><a href="<?php bloginfo('url'); ?>/"><?php bloginfo('name'); ?></a></strong></div><br />
<center>
<div style="text-algin: center; font-size: 11px"><strong><a href="#" target="_blank">Baidu-SiteMap</a></strong> Latest Update: <?php $last = $wpdb->get_results("SELECT MAX(post_modified) AS MAX_m FROM $wpdb->posts WHERE (post_type = 'post' OR post_type = 'page') AND (post_status = 'publish' OR post_status = 'private')");$last = date('Y-m-d G:i:s', strtotime($last[0]->MAX_m));echo $last; ?><br /><br /></div>
</center>
</body>
</html>
3.制作xml格式sitemap
- 将此文件导入到
站点的根目录下,方便搜索引擎爬取
- 如果不想加入此代码,可使用wordpress插件【Yoast SEO 】
yoast seo会自动生成站点地图
<?php
require('./wp-blog-header.php');
header("Content-type: text/xml");
header('HTTP/1.1 200 OK');
posts_to_show = 1000;
echo '<?xml version="1.0" encoding="UTF-8"?>';
echo '<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:mobile="http://www.baidu.com/schemas/sitemap-mobile/1/">'
?>
<!-- generated-on=<?php echo get_lastpostdate('blog'); ?> -->
<url>
<loc><?php echo get_home_url(); ?></loc>
<lastmod><?phpltime = get_lastpostmodified(GMT);ltime = gmdate('Y-m-d\TH:i:s+00:00', strtotime(ltime)); echo ltime; ?></lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
<?php
header("Content-type: text/xml");myposts = get_posts( "numberposts=" . posts_to_show );
foreach(myposts as post ) {
?>
<url>
<loc><?php the_permalink(); ?></loc>
<lastmod><?php the_time('c') ?></lastmod>
<changefreq>monthly</changefreq>
<priority>0.6</priority>
</url>
<?php } ?>
<?php
mypages = get_pages();
if(count(mypages) > 0) {
foreach(mypages as page) {
?>
<url>
<loc><?php echo get_page_link(page->ID); ?></loc>
<lastmod><?php echo str_replace(" ","T",get_page(page->ID)->post_modified); ?>+00:00</lastmod>
<changefreq>weekly</changefreq>
<priority>0.6</priority>
</url>
<?php }} ?>
<?php
terms = get_terms('category', 'orderby=name&hide_empty=0' );
countcount = count(terms);
if(count > 0){
foreach (terms as term) {
?>
<url>
<loc><?php echo get_term_link(term, term->slug); ?></loc>
<changefreq>weekly</changefreq>
<priority>0.8</priority>
</url>
<?php }} ?>
<?php
tags = get_terms("post_tag");
foreach ( tags askey => tag ) {
link = get_term_link( intval(tag->term_id), "post_tag" );
if ( is_wp_error(link ) )
return false;
tags[key ]->link = link;
?>
<url>
<loc><?php echolink ?></loc>
<changefreq>monthly</changefreq>
<priority>0.4</priority>
</url>
<?php } ?>
</urlset>
- 将代码放到站点根目录 不是主题根目录哦,文件名建议sitemap.php,然后修改
.htaccess加入代码
RewriteRule ^(sitemap)\.xml1.php
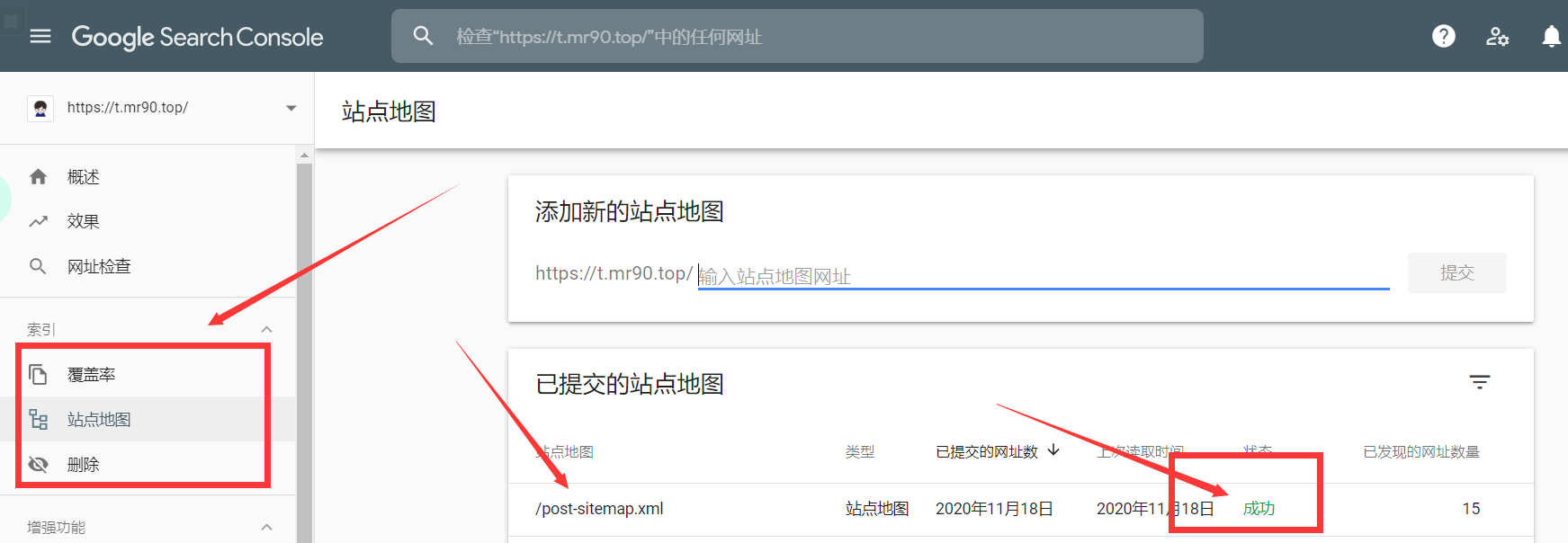
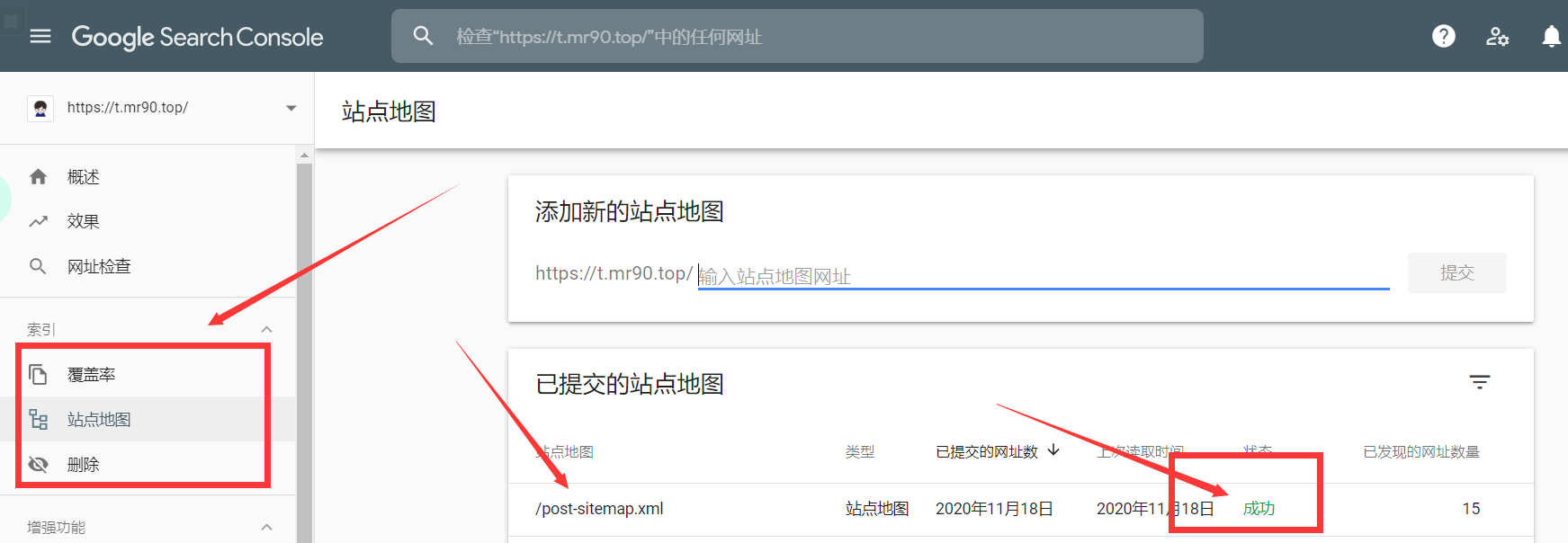
4.去各大搜索引擎提交站点地图
- 就比如谷歌收录查询【谷歌】
- 将你的站点地图填入就行,如图

5.转载须知
# 商业转载请联系作者获得授权,非商业转载请注明出处。
# For commercial use, please contact the author for authorization. For non-commercial use, please indicate the source.
# 协议(License):署名-非商业性使用-相同方式共享 4.0 国际 (CC BY-NC-SA 4.0)
# 作者(Author):Boo
# 链接(URL): https://t.mr90.top/build/sitemap_1.html
# 来源(Source):Booの小破站