1. 对节点元素的增删改查
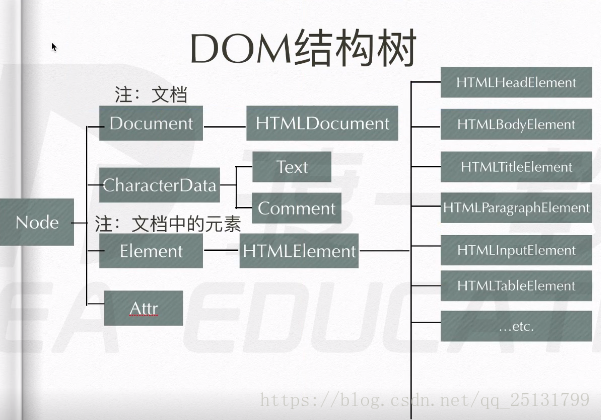
2.Dom结构树(代表一系列的继承关系)
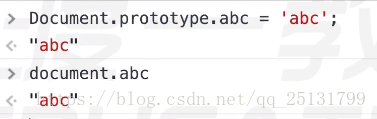
- Document相当于一个构造函数,但是不可以 new Document(),是系统留给自己用的。
- document 的构造函数是 HTMLDocument, HTMLDocument的构造函数是 Document
- document --> HTMLDocument.prototype --> Document.prototype
3. * 通配符
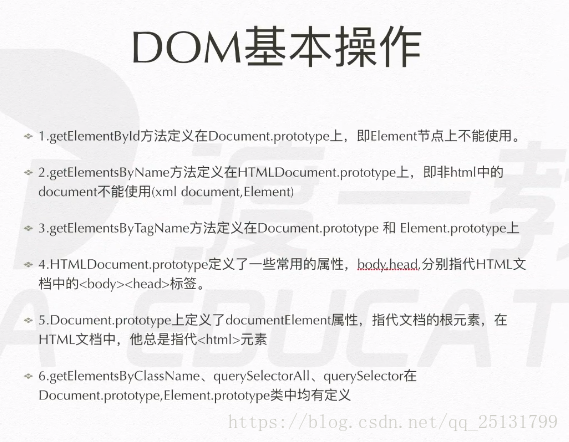
4. DOM基本操作
5.元素 与 节点 的区别
元素是统称,节点是具有唯一性的
6. 封装函数, 返回元素e的第n层祖先元素节点
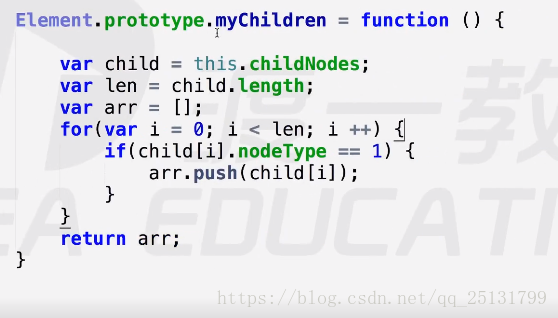
7. 封装 myChildren功能,解决以前部分浏览器的兼容性问题
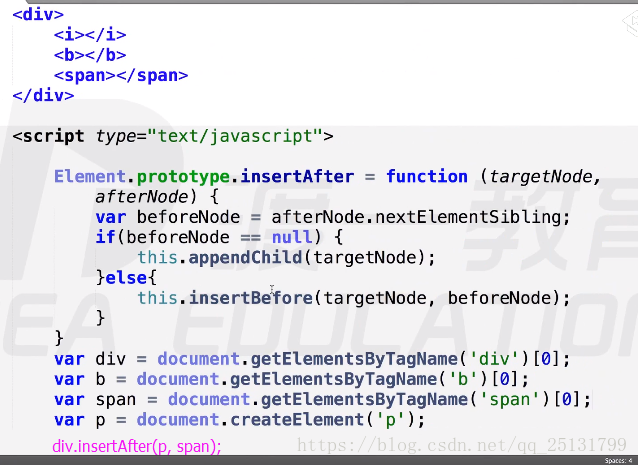
8. 封装函数 insertAfter(); 功能类似于insertBefore()
7. 封装 myChildren功能,解决以前部分浏览器的兼容性问题