文章目录
js DOM增删改实例
要求
1.点击超链接后删除员工信息
2.点击submit添加新的员工信息到上面表格
实现代码
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>js</title>
<style>
</style>
<script type="text/javascript">
// 删除tr的单击响应函数
function delA(){
// 点击超链接删除所在的一行
var tr = this.parentNode.parentNode;
// 获取要删除员工的名字
var name = tr.getElementsByTagName('td')[0].innerHTML;
var flag = confirm('确定删除'+name+'吗');
if(flag){
// 删除tr
tr.parentNode.removeChild(tr);
}
// 通过return false阻止超链接默认跳转
return false;
}
window.onload = function(){
//1.点击超链接后删除员工信息
// 获取所有超链接
var allA = document.getElementsByTagName('a');
// 为每个超链接绑定单击响应事件
for(var i=0;i<allA.length;i++){
allA[i].onclick = delA;
}
//------------------------------------------------------------
//2.点击submit添加新的员工信息到上面表格
// 2.1获取到submit按钮
var addEmpButton = document.getElementById('addEmpButton');
addEmpButton.onclick = function(){
// 获取到submit前的name、email以及salary内容
var empName = document.getElementById('empName').value;
var empEmail = document.getElementById('email').value;
var empSalary = document.getElementById('salary').value;
console.log(empName+','+empEmail+','+empSalary);
// 2.2将获取到的内容信息保存到tr中
// 创建一个tr
var tr = document.createElement('tr');
// 设置tr的内容
tr.innerHTML = '<td>'+empName+'</td>'+
'<td>'+empEmail+'</td>'+
'<td>'+empSalary+'</td>'+
'<td><a href="javascript:;">Delete</a></td>'
// 获取到table
var employeeTable = document.getElementById('employeeTable');
// 获取employeeTable中的tbody
var tbody = employeeTable.getElementsByTagName('tbody')[0];
// 将tr添加到tbody中
tbody.appendChild(tr);
// 帮新添加的一行的超链接添加删除事件
tr.getElementsByTagName('a')[0].onclick = delA;
};
};
</script>
</head>
<body>
<table id='employeeTable'>
<tr>
<th>Name</th>
<th>Email</th>
<th>Salary</th>
<th> </th>
</tr>
<tr>
<td>Tom</td>
<td>[email protected]</td>
<td>5000</td>
<td><a href="deleteEmp?id=001">Delete</a></td>
</tr>
<tr>
<td>Jerry</td>
<td>[email protected]</td>
<td>8000</td>
<td><a href="deleteEmp?id=002">Delete</a></td>
</tr>
</table>
<div id='forDiv'>
<h4>添加新员工</h4>
<table>
<tr>
<td class="word">name:</td>
<td class="inp">
<input type="text" name='empName' id='empName'>
</td>
</tr>
<tr>
<td class="word">email:</td>
<td class="inp">
<input type="text" name='email' id='email'>
</td>
</tr>
<tr>
<td class="word">salary:</td>
<td class="inp">
<input type="text" name='salary' id='salary'>
</td>
</tr>
<tr>
<td colspan="2" align="center">
<button id='addEmpButton' value="abc">Submit</button>
</td>
</tr>
</table>
</div>
</body>
</html>
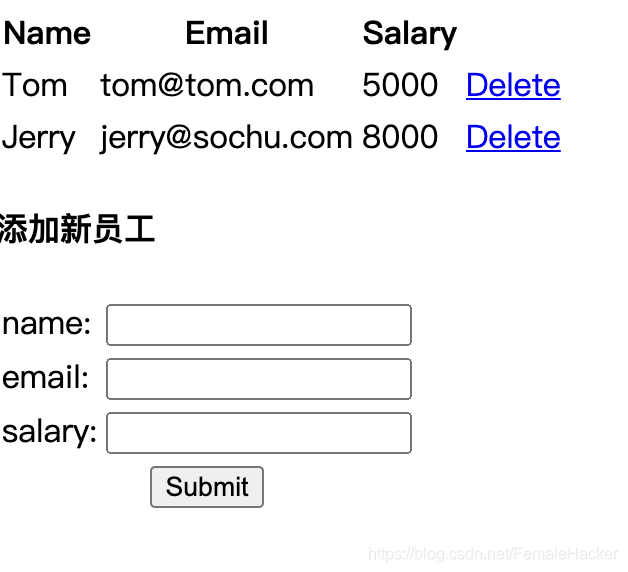
实现效果


此为学习笔记,仅供大家学习参考