
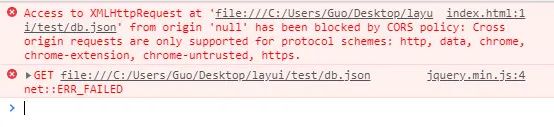
禁止跨域是浏览器的安全限制机制,会报告上述错误。但是可以通过设置来绕过这个限制(如果经常调试前端代码,可以在本机装个web容器)。
常见的方式:
右击chrome快捷方式,选择“属性”,在“快捷方式”下的“目标”中添加" --allow-file-access-from-files"(最前面有个空格),重启chrome即可。
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --allow-file-access-from-files//注意有空格,关闭浏览器然后重启浏览器即可支持
Jquery的load()一般是加载服务器上的文件(非本地文件),要发布网站后通过http协议进行访问,本地file协议浏览会产生跨域问题。