jquery加载本地json报错
今天用webstorm写一个echarts展示json数据时遇到了这个问题,使用$.ajax请求本地json文件时出现错误(这个错误在使用webstorm不会发生,直接从项目文件中打开html时会出现,无法获取json)
导致问题的原因:ajax json跨域请求 ,json无法正确解析
解决办法:
- 大多数是建议使用jsonp 回调函数
- 其次是修改谷歌浏览器配置
- 以上两个都比较麻烦,最后找到解决办法如下,重点是第二点:
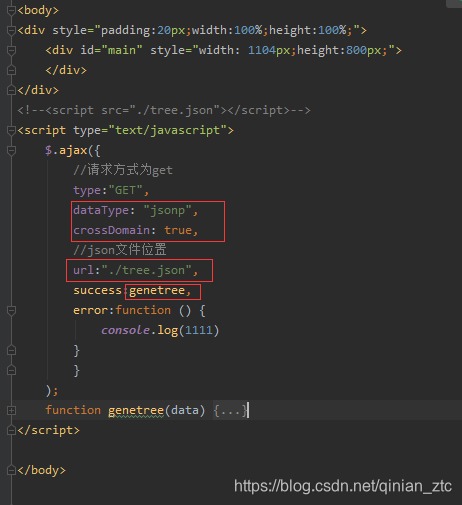
1.在$.ajax()中添加属性 dataType: "jsonp"和 crossDomain: true,(注意:这里datatype不再是json)

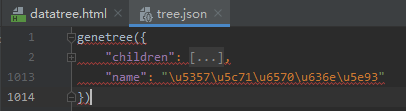
2.对xxx.json(你的json文件)进行修改,在json文件最外层加上你的ajax success执行的回调函数名(我写的是genetree(),上图已圈出)再加括号()把json文件包含起来,然后再次访问就没问题了,这一点很多博客都没讲清楚,为此搞了大半个小时…
下面是我修改过的json文件截图。

最后json展示结果

这么看来操做其实也并不比第一种简单,具体jsonp的原理,请百度了解。
