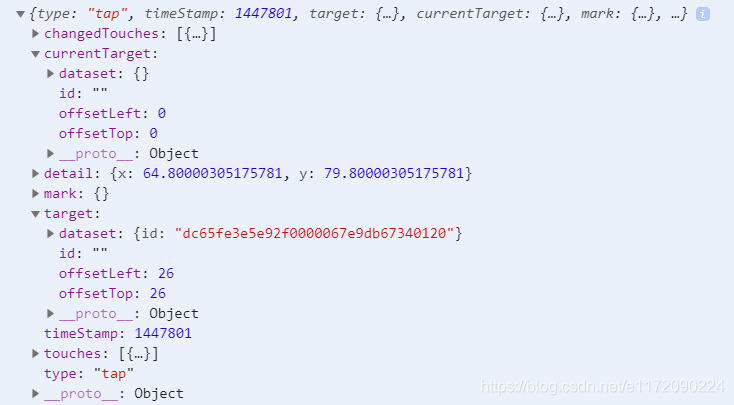
target与currentTarget区别
猜你喜欢
转载自blog.csdn.net/e1172090224/article/details/105498838
今日推荐
周排行