10 个用纯 Javascript 实现的好用插件
疯狂的技术宅 前端先锋
</>介绍
现代 JavaScript 框架使构建复杂的 Web 应用变得非常容易。Vanilla JavaScript 指的是纯 Javascript 代码,没有使用任何框架进行扩展,这在创建小型应用程序时很好用。
</>1. Swiper.js
Swiper 是免费的现代移动触摸滑块控件,具有硬件加速过渡和惊人的原生行为。

Swiper.js
</>2. iTyped
简单 Javascript 动画输入,没有任何依赖关系。

iTyped
</>3. tingle.js
用纯 JavaScript 编写的简约易用的模态插件。
官网:https://tingle.robinparisi.com/
tingle.js
</>4. Glide
无依赖的 JavaScript ES6 滑块和轮播。它轻巧、灵活、快速。
Glide
</>5. Sticky Sidebar
这些 JavaScript 插件提供了一种方便的方式来创建粘性组件。可用于创建粘性标题及粘性侧边栏。
官网:https://abouolia.github.io/sticky-sidebar/
Sticky Sidebar
</>6. AOS
滚动动画(AOS)。可在滚动时为页面上的元素设置动画的小型库。
官网:https://michalsnik.github.io/aos/
AOS
</>7. jump.js
Jump.js 是使用纯 JavaScript(ES6)编写的现代、高性能且可自定义的平滑滚动库。
官网:http://callmecavs.com/jump.js/
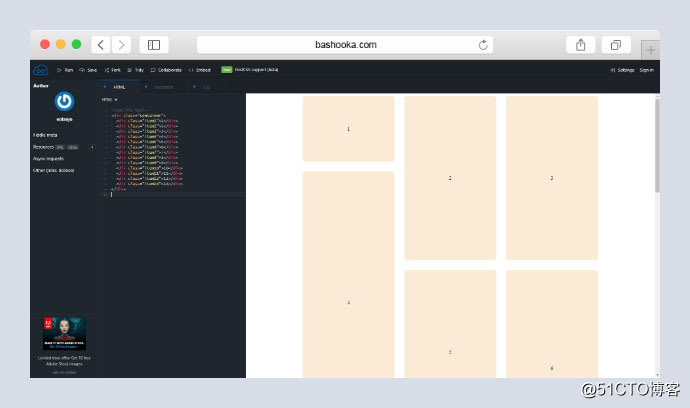
</>8. Magic Grid
简单、轻量级的 Javascript 库,用于动态网格布局。
官网:https://github.com/e-oj/Magic-Grid
Magic Grid
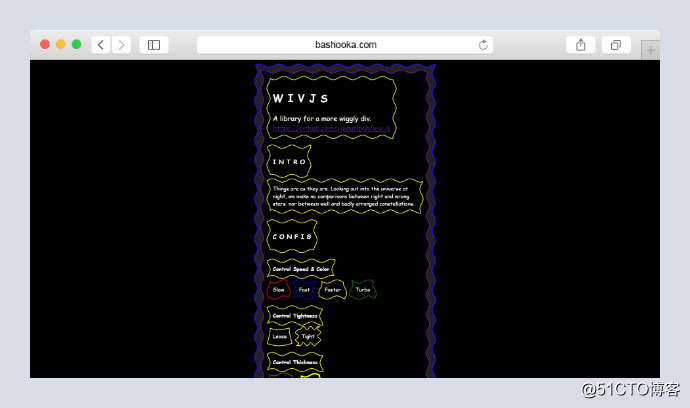
</>9. Wiv.js
一个有着很多波浪效果的 div 库。
官网:https://jjkaufman.github.io/wiv.js/

Wiv.js
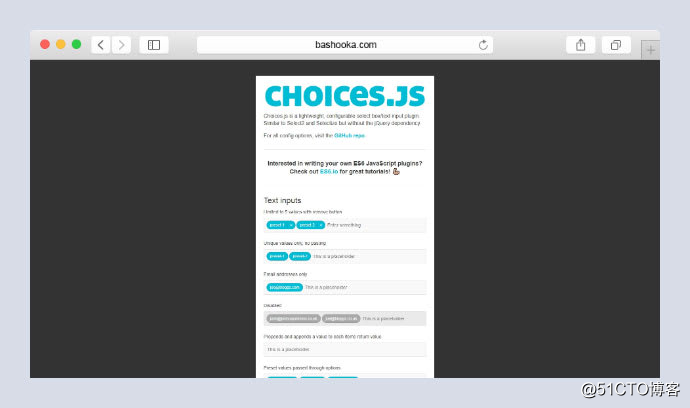
</>10. Choices.js
Choices.js 是一个轻巧的,可配置的选择框/文本输入插件。与 Select2 和 Selectize 类似,但没有 jQuery 依赖关系。
官网:https://joshuajohnson.co.uk/Choices/

Choices.js