#include "widget.h"
#include "ui_widget.h"
#include<QListWidgetItem>
Widget::Widget(QWidget *parent) :
QWidget(parent),
ui(new Ui::Widget)
{
ui->setupUi(this);
QListWidgetItem *pLwItem = new QListWidgetItem();
pLwItem->setText("first page");
ui->listWidget_2->addItem(pLwItem);
QListWidgetItem *pLwItem2 = new QListWidgetItem();
pLwItem2->setText("second page");
ui->listWidget_2->addItem(pLwItem2);
//连接该信号槽可以实现listWidget和stackWidget页面切换
connect(ui->listWidget_2, &QListWidget::currentRowChanged, ui->stackedWidget, &QStackedWidget::setCurrentIndex);
}
Widget::~Widget()
{
delete ui;
}


从第一个页面和第二个页面可以看到左侧的listWidget和右侧的stackWidget默认没有完整的对齐。

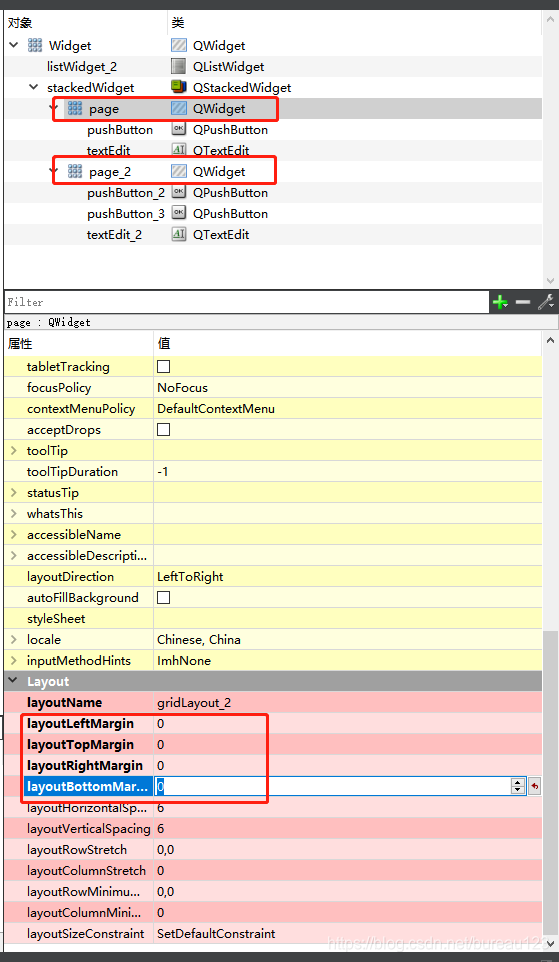
当stackWidget每一个页面都有布局之后,可以设置每一页的margin属性为0以达到对齐的效果。


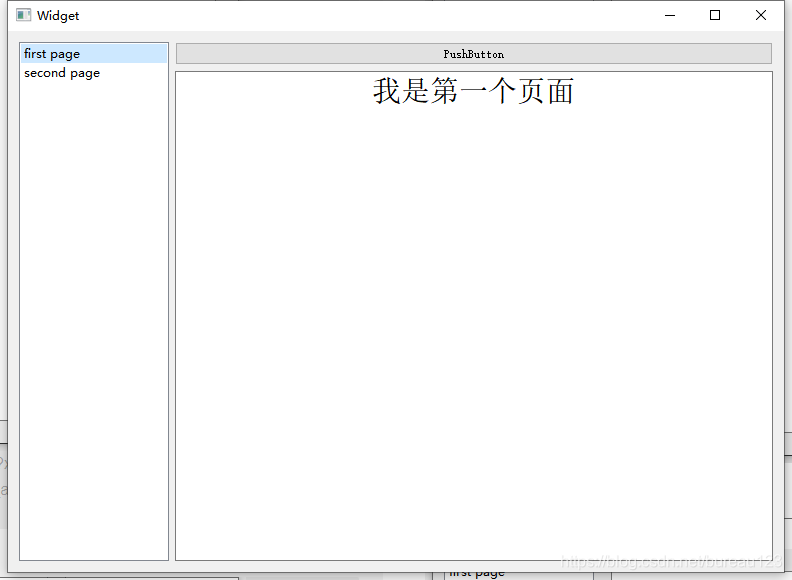
可以看到左侧listWidget和右侧stackWidget都对齐了。