文章目录
- (1)软件使用
- 1.用visual studio创建html文件
- (2)在html代码中进行注释
- (3)title和body和head
- (4)body里的一些文本标签语法
- 1.标题 h(块元素)
- 2.段落 p(块元素)
- 3.换行 br
- 4.空格 nbsp
- 5.加粗 strong 或 b
- 6.斜体 i 或 em 或 cite
- 7.上标 sup
- 8.下标 sub
- 9.中划线 s
- 10.下划线 u
- 11.大字号 big 和小字号 small
- 12.水平线 hr
- 13.div标签
- 14.自闭合标签
- 15.特殊符号
- (5)body里的一些列表标签语法
- 1.有序列表 (ol里面li)
- 2.无序列表 (ul里面li)
- 3.定义列表 (dl里面dt和dd)
- (6)body里的一些表格标签语法
- 1.表格基本结构 (table里面tr,tr里面td)
- 2.表格标题 caption
- 3.表格表头 th
- 4.表格语义化
- 5.合并行 rowspan
- 6.合并列
- (7)body里的一些图片标签语法
- 1.图片 <img/>
- 2.路径 src=" xxxx"
- 3.alt和title属性
- 4.相对路径
- (8)body里的一些超链接标签语法
- 1.文本超链接和图片超链接 a href
- 2.超链接打开方式 target
- 3.内部链接 a href
- 4.锚点链接 (像目录的效果) id
- (9)body里的一些表单标签语法 (form)
- 1.form标签属性
- 2.input标签
- ①单行文本框 text 与密码框 password
- ②单选框 radio
- ③复选框 checkbox
- ④普通按钮 button 和提交按钮 submit
- ⑤重置按钮 reset
- ⑥文件上传 file
- ⑦多行文本框 textarea
- ⑧下拉列表 (select里面option)
- (10)body里的框架标签语法 (iframe)
- 1.作用
- 2.例子
(1)软件使用
1.用visual studio创建html文件



然后在资源管理器的项目,右键


即可添加一个html文件
ps : 敲代码的时候,如果先敲<>,再往里填的话,就没有代码自动补齐了,如果先敲<然后填内容,再敲>就会有自动补齐,这样子就不用敲结束标签了,只用敲开始标签就好了,因为当你敲下>就出现自动补齐了。
# 2.运行html文件
快捷键:ctrl+shift+w
(2)在html代码中进行注释
<!-- 在这里插入代码 -->
(3)title和body和head
1.title是标题
2.body是内容

3.head里的标签语法
<meta>自动刷新跳转
用法:
(3秒后跳转到百度)
<meta http-equiv="refresh" content="3;url=http://www.baidu.com"/>

(4)body里的一些文本标签语法
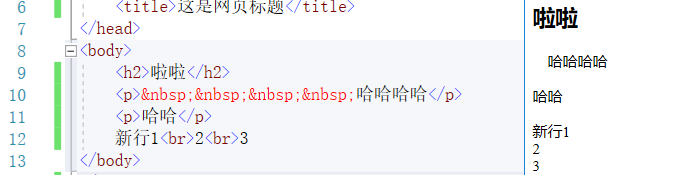
1.标题 h(块元素)
<h2>标题的加粗样式,有很多种 ( 比如h1、h2、h3、h4、h5、h6,其中h1是最大的)
2.段落 p(块元素)
<p>新段落。就是在后面自带换行(段落标签p会使段落与段落之间有间隙,换行标签br不会有间隙)
区分"块元素"和"行内元素"
①块后面不用br来换行,自己就会换。
②除了块元素标签,其它标签为行内元素标签,都不会自己换行。
③块元素标签内部可以容纳其它块元素和行内元素。
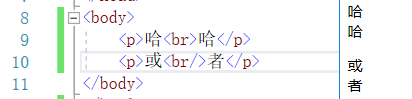
3.换行 br
<br>或者<br/>,都相当于" \n",换行,放在另一个标签里也可以
4.空格 nbsp
  ; 相当于空格。
其中一个汉字约等于三个nbsp。

(1、2、3、4的示例)

(1、2、3、4的示例)
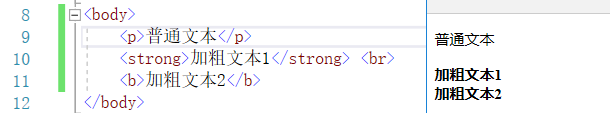
5.加粗 strong 或 b
①<strong> 填充内容 </strong> ,加粗
②<b> 填充内容 </b>,加粗

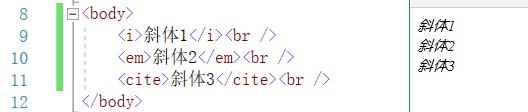
6.斜体 i 或 em 或 cite
①<i>填充内容</i> ,斜体
②<iem填充内容</em> ,斜体
③<cite>填充内容</cite> ,斜体

7.上标 sup
<sup> 上标内容 </sup>

8.下标 sub
<sub> 下标内容 <sub>

9.中划线 s
<s> 内容 </s>

10.下划线 u
<u> 内容 </u>

11.大字号 big 和小字号 small
①<big> 内容 &t;/big> ,大字号
②<small> 内容 &t;/small> ,小字号

12.水平线 hr
<hr/>或者<hr>都是一长条水平线


13.div标签
①作用:用来划分区域(在代码比较多的时候就可以用div划分一下区域,方便看)
②用法:<div> 分区内容 </div>

14.自闭合标签
一、自闭合标签(只有开始符没有结束符)
1.head里的:
<meta charset="utf-8"/>
2.body里的:
水平线<hr/>
换行<br/>
二、一般标签
相对自闭合标签的是一般标签(有开始符号和结束符号,比如 <p> 段落内容 </p> )
15.特殊符号

(5)body里的一些列表标签语法
1.有序列表 (ol里面li)
①ol的子元素只能是li,不能是其它标签(div、p这些都不行,直接放文本也不行)。
ol标签和li标签需要配合一起使用,不能单独使用。ol的type默认为数字。

②ol的type
type属性取值:
| 属性值 | 列表符号值 |
|---|---|
| 1 | 阿拉伯数字:1、2、3…(默认) |
| a | 小写字母:a、b、c… |
| A | 大写字母:A、B、C… |

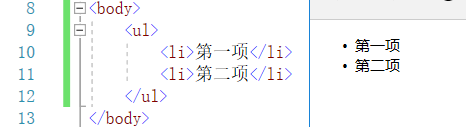
2.无序列表 (ul里面li)
①ul的子元素只能是li,不能是其它标签(div、p这些都不行,直接放文本也不行)。
ul标签和li标签需要配合一起使用,不能单独使用。ul的type默认为空心圆

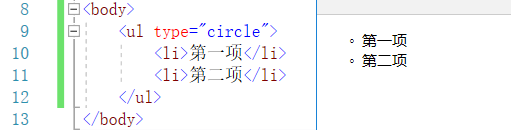
②ul的type
type属性取值:
| 属性值 | 列表符号值 |
|---|---|
| disc | 实心圆(默认) |
| circle | 空心圆 |
| square | 实心正方形 |

③无序列表比有序列表常用
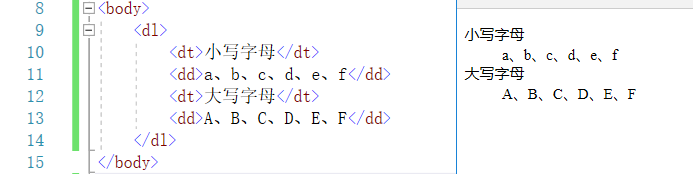
3.定义列表 (dl里面dt和dd)
①dl是定义列表,dt是定义名词,dd是定义描述

(6)body里的一些表格标签语法
1.表格基本结构 (table里面tr,tr里面td)
table是表,tr是表里的行,td是单元格(默认没有边框,后面学到css就可以加边框了)

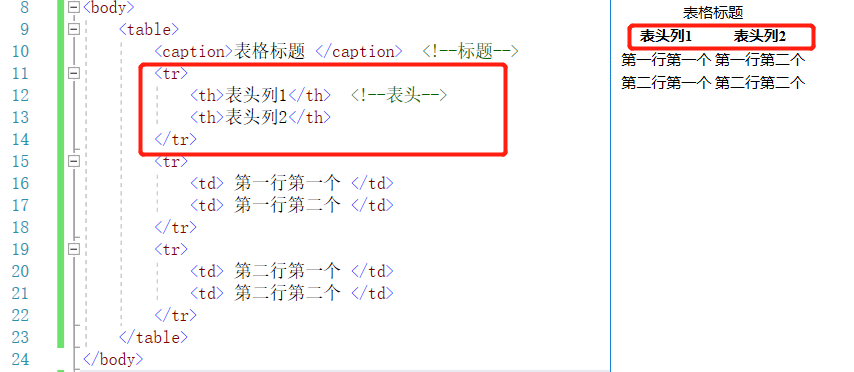
2.表格标题 caption

3.表格表头 th

4.表格语义化
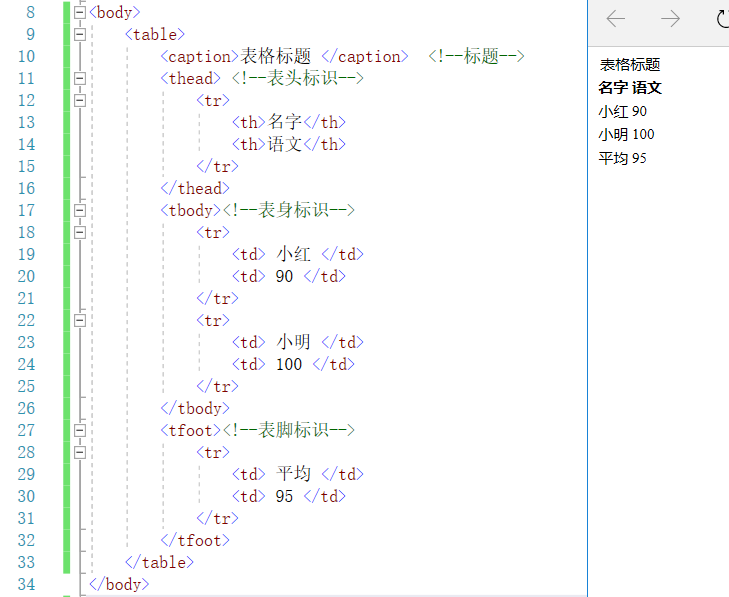
thead是表头意思,tbody是表身意思,tfoot是表脚意思。
tfoot很少用得到,一般tfoot用于统计数据。
只起到语义清晰作用,可以提高可读性和可维护性,没有实际用途(就是说没有也行)。

<body>
<table>
<caption>表格标题 </caption> <!--标题-->
<thead> <!--表头标识-->
<tr>
<th>名字</th>
<th>语文</th>
</tr>
</thead>
<tbody><!--表身标识-->
<tr>
<td> 小红 </td>
<td> 90 </td>
</tr>
<tr>
<td> 小明 </td>
<td> 100 </td>
</tr>
</tbody>
<tfoot><!--表脚标识-->
<tr>
<td> 平均 </td>
<td> 95 </td>
</tr>
</tfoot>
</table>
</body>
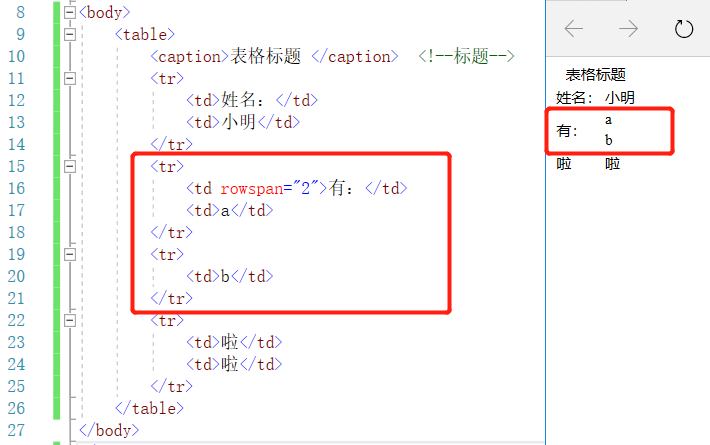
5.合并行 rowspan
注意看红色框框那里的a、b
意思:让td rowspan="2"这个标签跨越两行

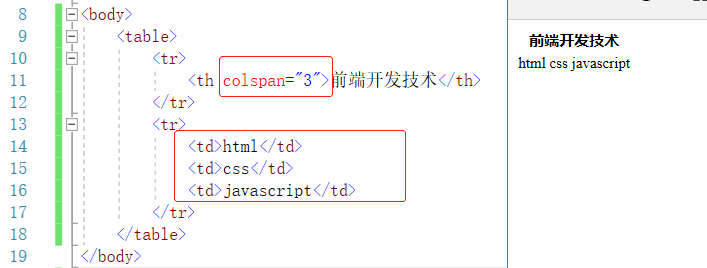
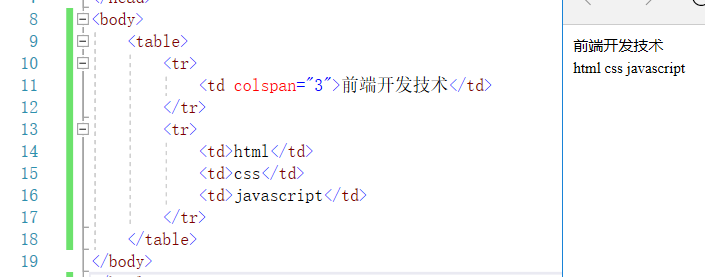
6.合并列
可以在th(表头)里 colspan也可以在td(一个普通的单元格)里solspan


(7)body里的一些图片标签语法
1.图片 <img/>
2.路径 src=" xxxx"

3.alt和title属性
①alt:当图片无法显示的时候就显示alt的内容

②title:鼠标放在图片上就会显示title的内容

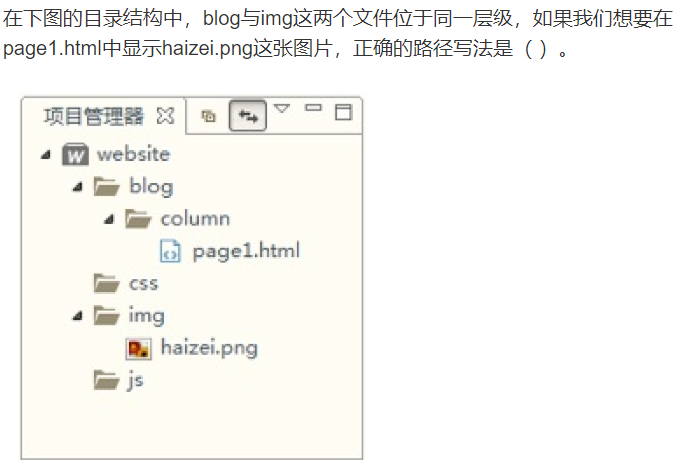
4.相对路径

例题:

答案:
<img src="../../img/haizei.png" alt=""/>
(第一次是和conlumn并列,第二次是和blog并列,又因为img和blog并列,所以就可以接img了)
ps:…/只能往上一层,所以要有两个…/
(8)body里的一些超链接标签语法
1.文本超链接和图片超链接 a href
①文本超链接

(记得打http://,没有它不行的)
②图片超链接(比如下面例子,点那张图片就可以跳到报读)

2.超链接打开方式 target
| 属性 | 说明 |
|---|---|
| _self | 在原来窗口打开链接(默认值) |
| _blank | 在新窗口打开链接(常用) |
| _parent | 在父窗口打开链接 |
| _top | 在顶层窗口打开超链接 |

3.内部链接 a href

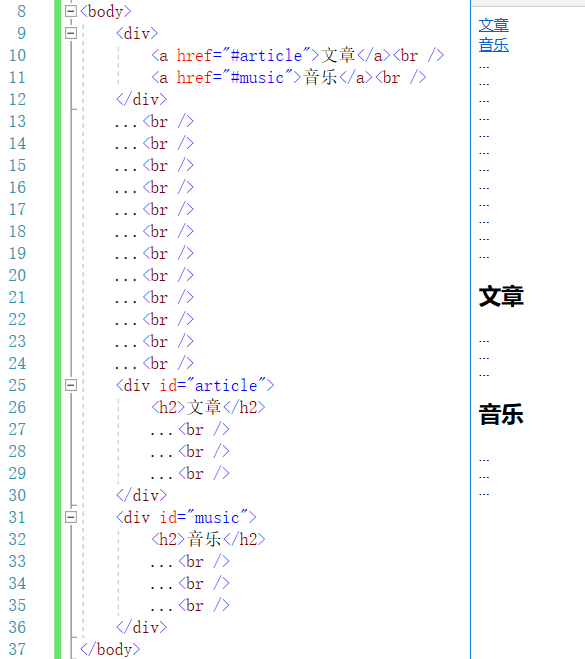
4.锚点链接 (像目录的效果) id

(9)body里的一些表单标签语法 (form)
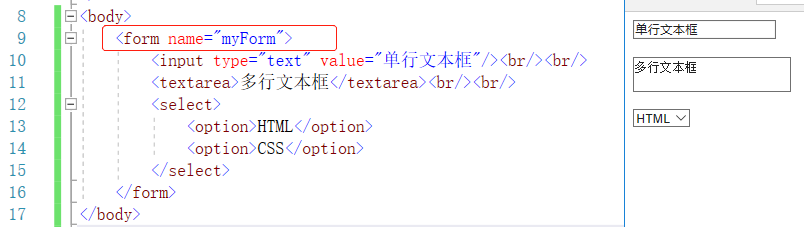
1.form标签属性
| 属性 | 说明 |
|---|---|
| name | 表单名称 |
| method | 提交方式 |
| action | 提交地址 |
| target | 打开方式 |
| enctype | 编码方式 |

下面这个也比较常用 method=“post”(安全性比较好)

2.input标签
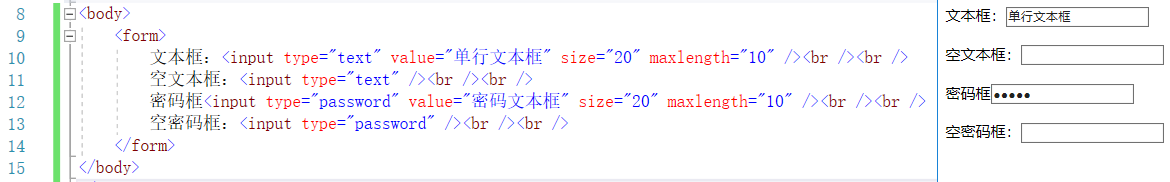
①单行文本框 text 与密码框 password
都是可读写的框
| 属性 | 说明 |
|---|---|
| value | 默认值 |
| size | 长度 |
| maxlength | 最多可输入字符数 |

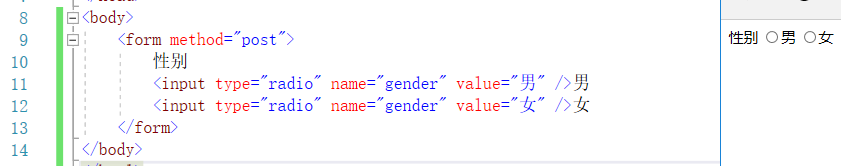
②单选框 radio
type="radio"是单选框,name是组别的名字,相同的name就是相同组,同一组只会选中一个(自动互斥),value是圈圈的值
(name和value都必须要设置,因为这是radio的语法)


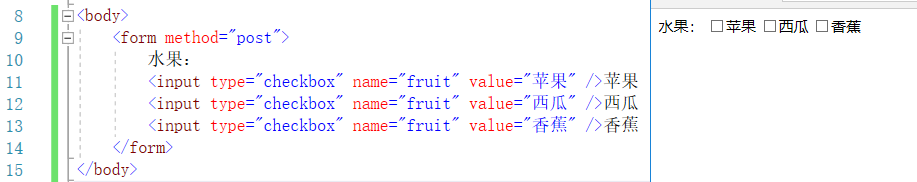
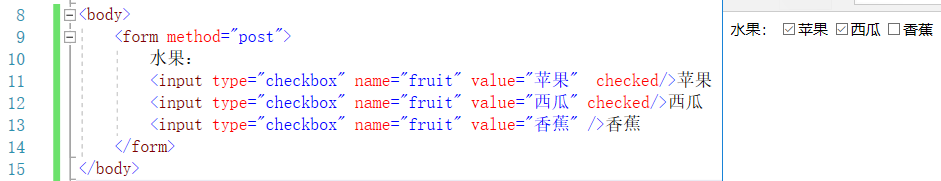
③复选框 checkbox


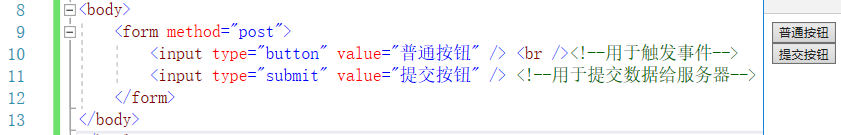
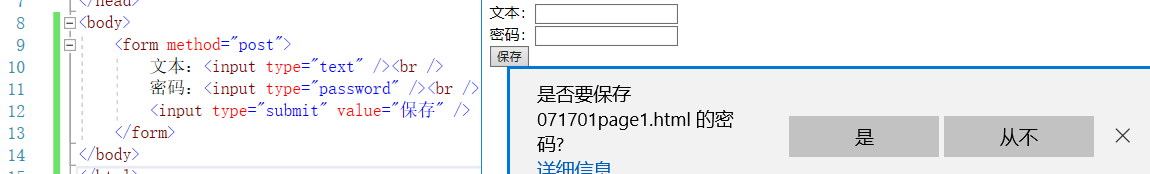
④普通按钮 button 和提交按钮 submit
普通按钮button一般用于触发事件,写JavaScript时就会用到了
提交按钮summit一般用于提交数据给服务器


(这里的summit按下去会提示要不要保存密码)
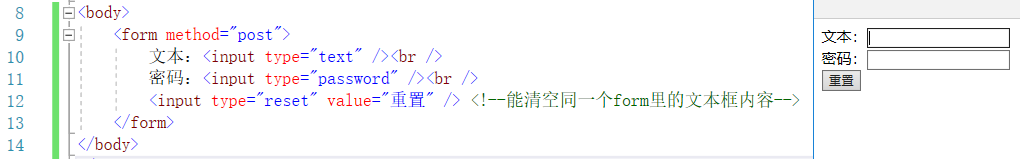
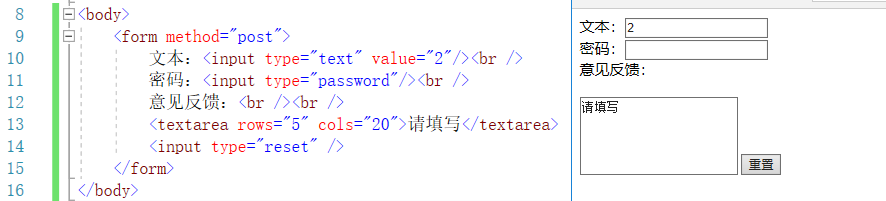
⑤重置按钮 reset
按下reset按钮,同一form里的单行文本框和密码框和多行文本框都能重置(即恢复默认值)

比如下面这个

按下重置后,就是下图,即将同一form内的所有文本框重置为默认值

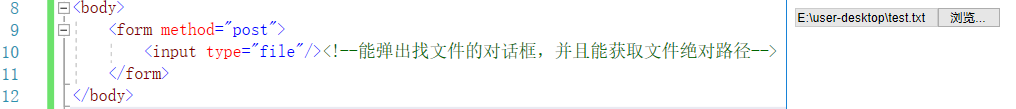
⑥文件上传 file
目前只能获取文件绝对路径

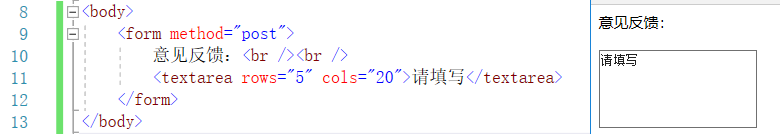
⑦多行文本框 textarea
格式:<textarea rows="行数" cols="列数">默认内容</textarea>

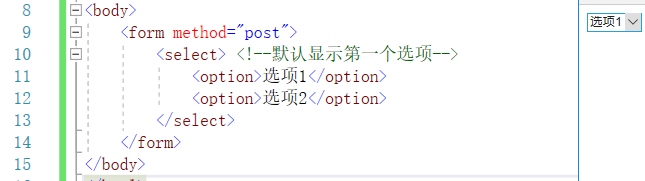
⑧下拉列表 (select里面option)
默认显示第一个选项(要按一下那个箭头才能显示下拉列表)

| 属性 | 说明 |
|---|---|
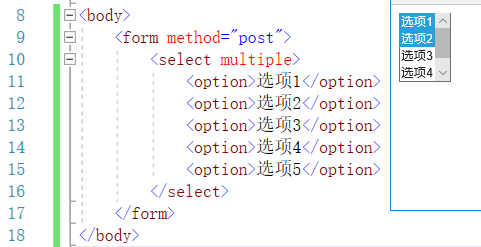
| multiple | 设置下拉列表可以选择多项,ctrl+鼠标左键来选多项 |
| size | 设置下拉列表显示几个列表项,为整数 |
(下面两种都没有箭头按,直接就显示下拉列表了)
例:multiple:

例:size:(注意,chrome最低是4,但ie无限制)

option标签属性
| 属性 | 说明 |
|---|---|
| selected | 是否被选中 |
| value | 选项值,用于JavaScript触发事件 |
例:selected

(10)body里的框架标签语法 (iframe)
1.作用
实现内嵌框架,即在当前页面再嵌入一个或多个其它网页
比如下图就是嵌入了百度和淘宝
2.例子
iframe是内嵌标签,src是路径,width是宽度,height是高度
