前面把动态路由、嵌套路由等弄完了,这里搞完命名路由和命名视图,vue-router的基本使用方法就算是完篇了。
vue-router命名路由
①命名路由就是在routers配置路由名称的时候给路由定义不同的名字,这样的好处就是可以在使用router-link的to属性跳转路由的时候传一个对象从而实现与router.push一样的效果:
<router-link :to="{ name: 'user', params: { userId: 123 }}">User</router-link>
等同于
router.push({ name: 'user', params: { userId: 123 }})
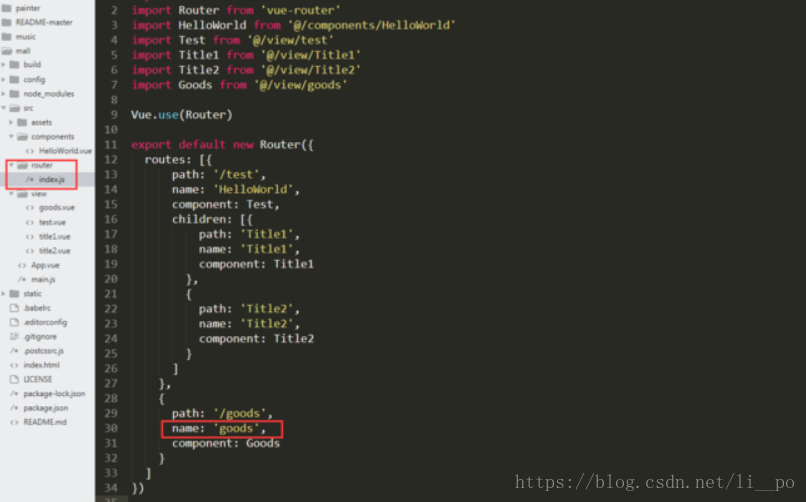
②首先在router文件夹下 》 index.js 给goods路由命名(之前一直都有命名)。
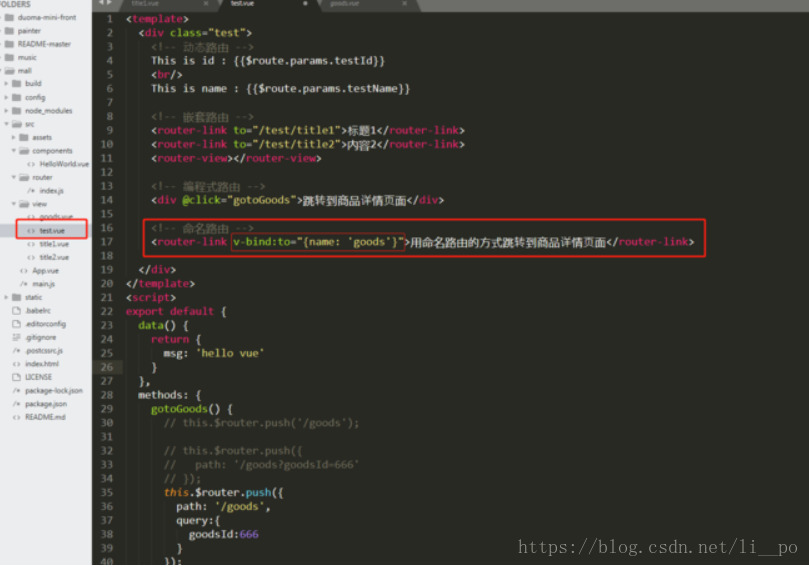
然后再到test.vue页面中,敲:
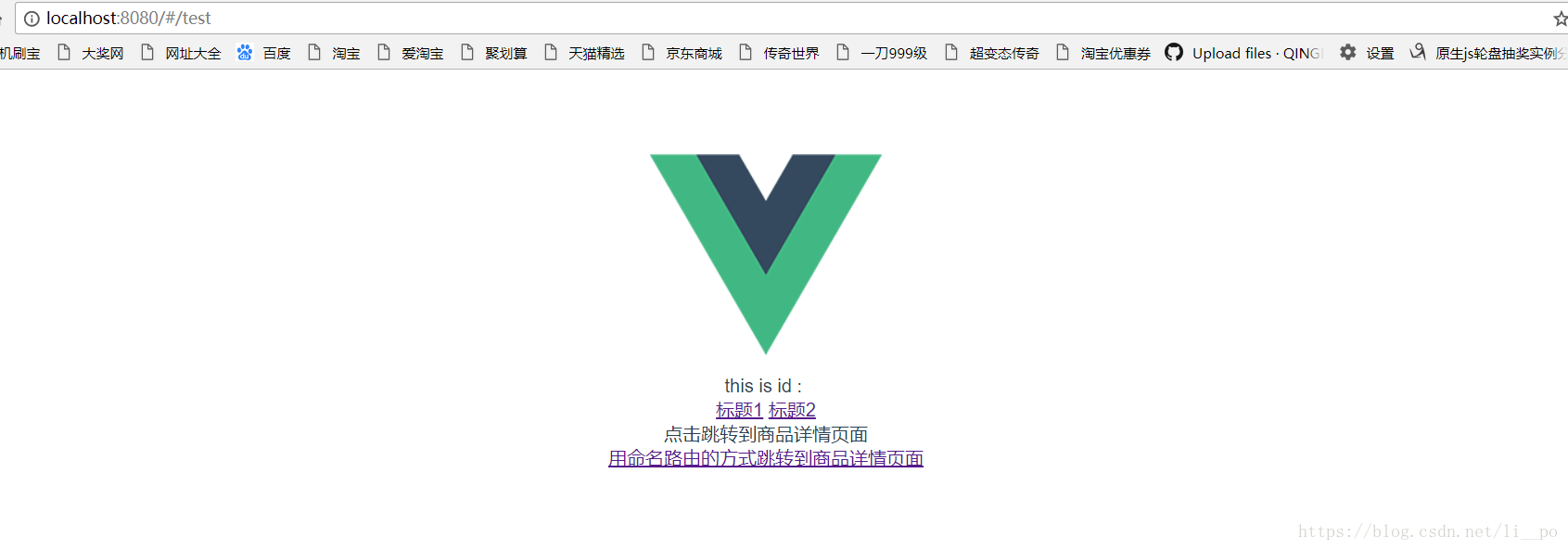
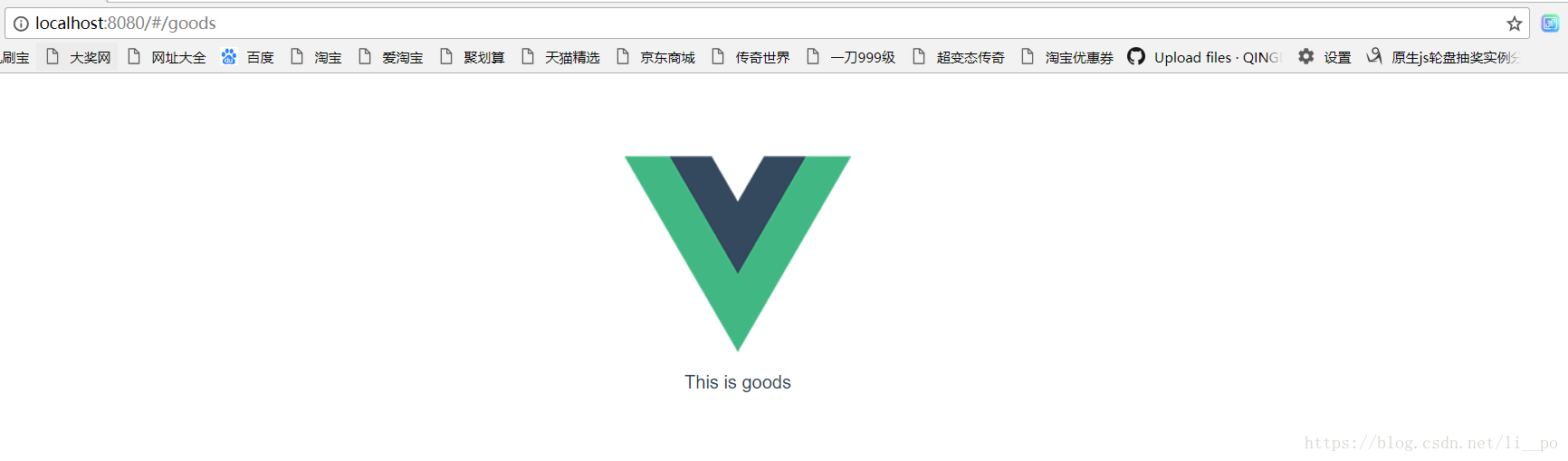
最后去浏览器看效果
点击最后一行,跳转
命名视图
简单来说就是,给不同的router-view定义不同的名字,通过名字进行对应组件的渲染。
例子
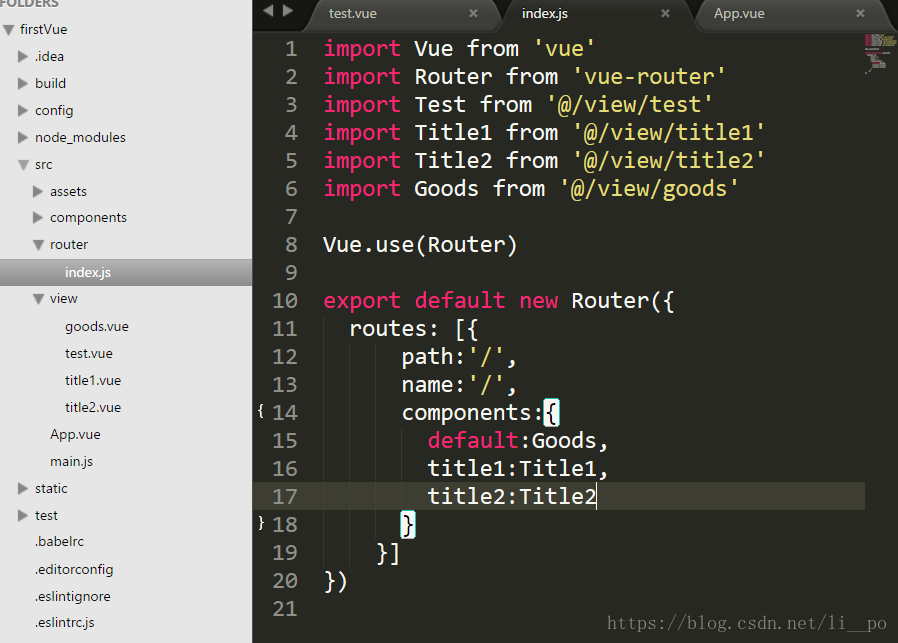
①router》》index.js路由页面,把先前写的全部删掉,改成下面:
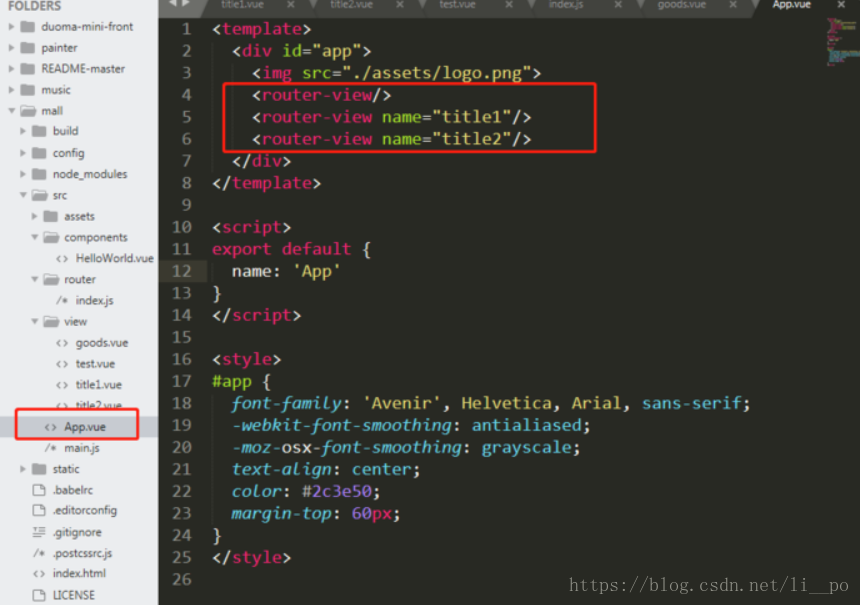
②然后进入根路由'/'所在的页面,也就是app.vue,第一个router-view不命名就使用默认的,其它两个router-view添加name属性命名。
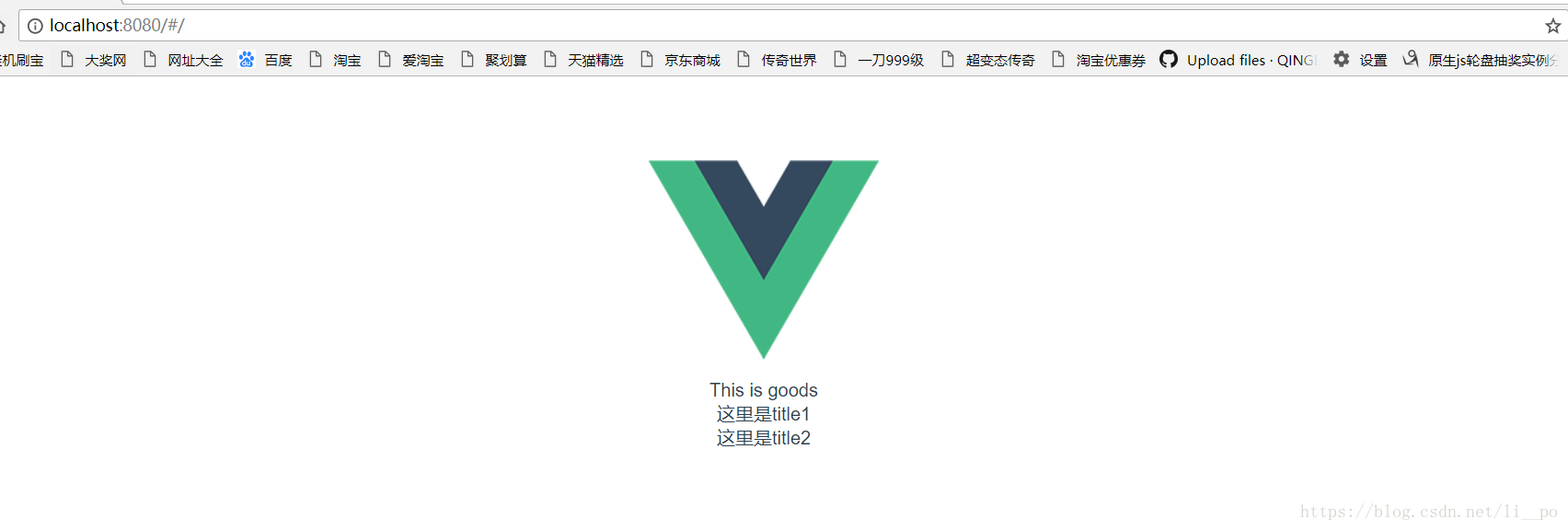
④最后我们就可以看到效果。
------------------------------------------------------------------------------------------------------------
学完vue-router的总结:
顶层vue设置默认界面,默认的router-view路由显示。
index.js设置索引router路径。
分支层vue显示索引跳转的内容。
首页→索引→内容