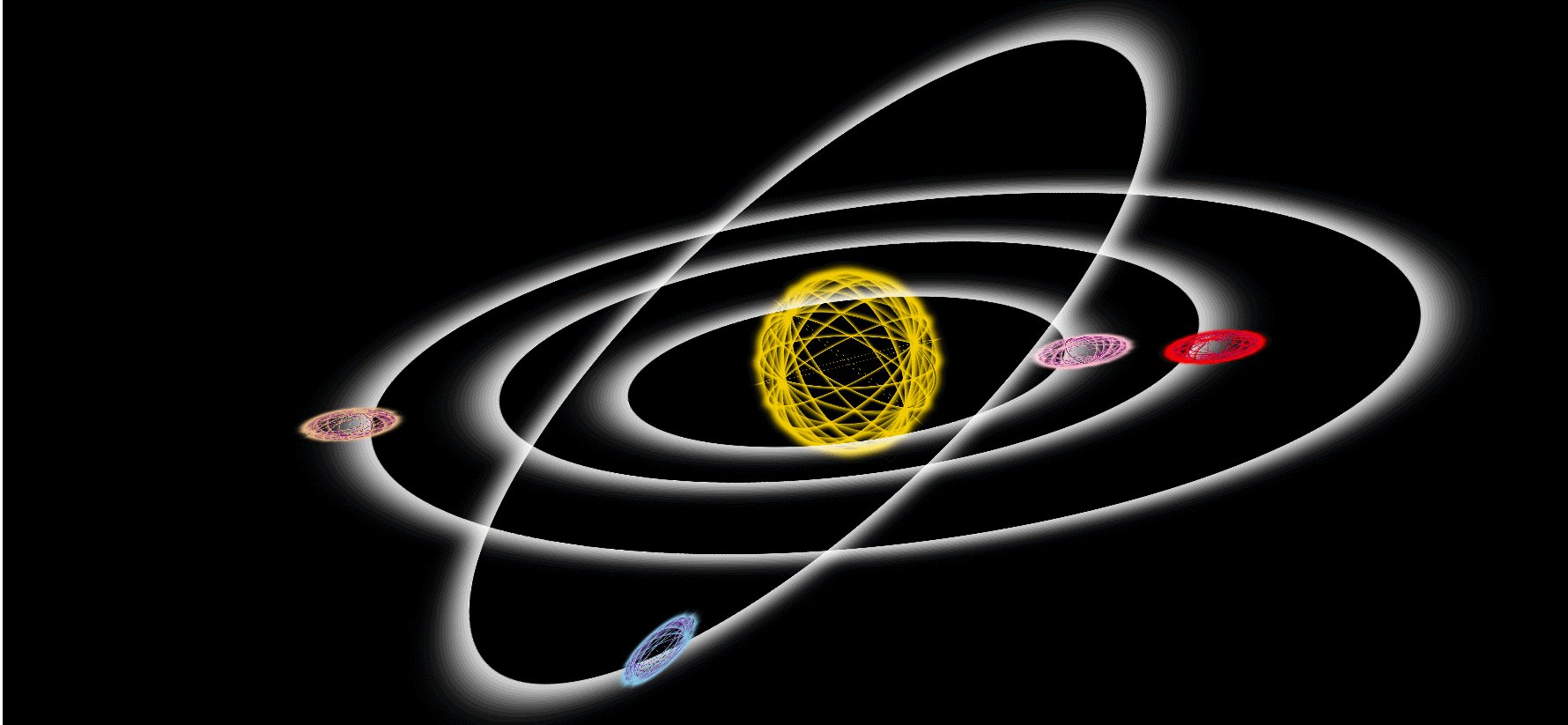
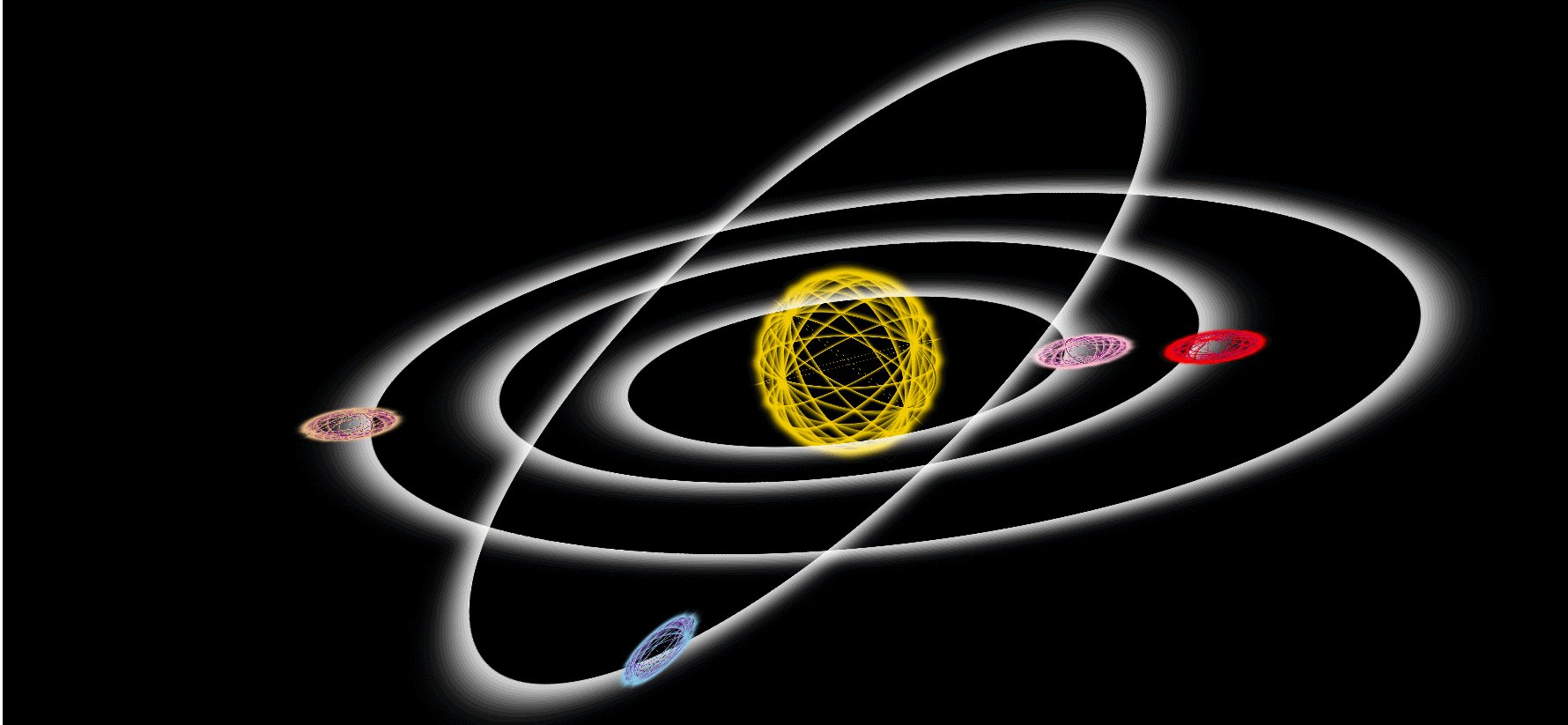
css3动画+3d旋转实现宇宙旋转

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
@keyframes run {
0% {
transform: rotateZ(0deg) rotateX(20deg) rotateY(30deg);
}
100% {
transform: rotateZ(360deg) rotateX(60deg) rotateY(90deg);
}
}
@keyframes run1 {
0% {
transform: rotateY(-20deg) rotateX(70deg) rotateZ(0deg);
}
100% {
transform: rotateY(-20deg) rotateX(70deg) rotateZ(360deg);
}
}
@keyframes run2 {
0% {
transform: rotateY(-20deg) rotateX(70deg) rotateZ(0deg);
}
100% {
transform: rotateY(-20deg) rotateX(70deg) rotateZ(360deg);
}
}
@keyframes run3 {
0% {
transform: rotateY(61deg) rotateX(137deg) rotateZ(0deg);
}
100% {
transform: rotateY(61deg) rotateX(137deg) rotateZ(360deg);
}
}
body {
perspective: 2000;
background: #000;
overflow: hidden;
}
* {
margin: 0;
padding: 0;
}
li {
list-style-type: none;
}
.wrap {
position: relative;
width: 200px;
height: 200px;
position: absolute;
left: 50%;
top: 50%;
margin-top: -100px;
margin-left: -100px;
}
ul {
animation: run 3s linear infinite;
position: absolute;
left: 50%;
top: 50%;
margin-top: -100px;
margin-left: -100px;
width: 200px;
height: 200px;
border: 1px solid #000;
border-radius: 50%;
transform-style: preserve-3d;
}
ul>li {
position: absolute;
top: 0;
left: 0;
width: 200px;
height: 200px;
border: 1px solid gold;
border-radius: 50%;
box-shadow: 0px 0px 10px 2px gold;
}
ul>li:nth-child(1) {
transform: rotateY(20deg);
}
ul>li:nth-child(2) {
transform: rotateY(40deg);
}
ul>li:nth-child(3) {
transform: rotateY(60deg);
}
ul>li:nth-child(4) {
transform: rotateY(80deg);
}
ul>li:nth-child(5) {
transform: rotateY(100deg);
}
ul>li:nth-child(6) {
transform: rotateY(120deg);
}
ul>li:nth-child(7) {
transform: rotateY(140deg);
}
ul>li:nth-child(8) {
transform: rotateY(160deg);
}
ul>li:nth-child(9) {
transform: rotateY(180deg);
}
ul>li:nth-child(10) {
transform: rotateY(200deg);
}
ul>li:nth-child(11) {
transform: rotateY(220deg);
}
ul>li:nth-child(12) {
transform: rotateY(240deg);
}
ul>li:nth-child(13) {
transform: rotateY(260deg);
}
ul>li:nth-child(14) {
transform: rotateY(280deg);
}
ul>li:nth-child(15) {
transform: rotateX(20deg);
}
ul>li:nth-child(16) {
transform: rotateX(40deg);
}
ul>li:nth-child(17) {
transform: rotateX(60deg);
}
ul>li:nth-child(18) {
transform: rotateX(80deg);
}
ul>li:nth-child(19) {
transform: rotateX(100deg);
}
ul>li:nth-child(20) {
transform: rotateX(120deg);
}
ul>li:nth-child(21) {
transform: rotateX(140deg);
}
ul>li:nth-child(22) {
transform: rotateX(160deg);
}
ul>li:nth-child(23) {
transform: rotateX(180deg);
}
ul>li:nth-child(24) {
transform: rotateX(200deg);
}
ul>li:nth-child(25) {
transform: rotateX(220deg);
}
ul>li:nth-child(26) {
transform: rotateX(240deg);
}
ul>li:nth-child(27) {
transform: rotateX(260deg);
}
ul>li:nth-child(28) {
transform: rotateX(280deg);
}
.box {
position: absolute;
top: -300px;
left: -300px;
width: 800px;
height: 800px;
border: 1px solid #fff;
border-radius: 50%;
transform: rotateY(-20deg) rotateX(70deg) rotateZ(0deg);
box-shadow: 0px 0px 47px 23px #fff;
animation: run2 4s linear infinite;
}
.box1 {
position: absolute;
top: -139px;
left: -153px;
width: 500px;
height: 500px;
border: 1px solid #fff;
border-radius: 50%;
transform: rotateY(-20deg) rotateX(70deg) rotateZ(0deg);
box-shadow: 0px 0px 47px 23px #fff;
animation: run1 6s linear infinite;
}
.box2 {
position: absolute;
top: -487px;
left: -447px;
width: 1200px;
height: 1200px;
border: 1px solid #fff;
border-radius: 50%;
transform: rotateY(-20deg) rotateX(70deg) rotateZ(0deg);
box-shadow: 0px 0px 47px 23px #fff;
animation: run2 9s linear infinite;
}
.box3 {
position: absolute;
top: -400px;
left: -447px;
width: 1000px;
height: 1000px;
border: 1px solid #fff;
border-radius: 50%;
transform: rotateY(61deg) rotateX(137deg) rotateZ(30deg);
box-shadow: 0px 0px 47px 23px #fff;
animation: run3 8s linear infinite;
}
.box ul {
position: absolute;
top: 33px;
left: 350px;
width: 100px;
height: 100px;
border: 1px solid #000;
border-radius: 50%;
transform-style: preserve-3d;
animation: run1 4s linear infinite;
}
.box ul li {
width: 100px;
height: 100px;
border: 1px solid purple;
border-radius: 50%;
box-shadow: 0px 0px 10px 2px red;
}
.box1 ul {
position: absolute;
top: 33px;
left: 350px;
width: 100px;
height: 100px;
border: 1px solid #000;
border-radius: 50%;
transform-style: preserve-3d;
animation: run1 5s linear infinite;
}
.box1 ul li {
width: 100px;
height: 100px;
border: 1px solid purple;
border-radius: 50%;
box-shadow: 0px 0px 10px 2px pink;
}
.box2 ul {
position: absolute;
top: 102px;
left: 350px;
width: 100px;
height: 100px;
border: 1px solid #000;
border-radius: 50%;
transform-style: preserve-3d;
}
.box2 ul li {
width: 100px;
height: 100px;
border: 1px solid purple;
border-radius: 50%;
box-shadow: 0px 0px 10px 2px rgb(235, 188, 135);
}
.box3 ul {
position: absolute;
top: 102px;
left: 350px;
width: 100px;
height: 100px;
border: 1px solid #000;
border-radius: 50%;
transform-style: preserve-3d;
}
.box3 ul li {
width: 100px;
height: 100px;
border: 1px solid purple;
border-radius: 50%;
box-shadow: 0px 0px 10px 2px skyblue;
}
</style>
</head>
<body>
<div class="wrap">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<!-- 光圈 -->
<div class="box">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="box1">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="box2">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<div class="box3">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</div>
</body>
</html>