这是本系列的最后一篇文章
在我查阅了相关社区资料,才发现小程序并没有getelementbyid的操作,小程序没有DOM,它类似于vue,是以数据驱动的,只能通过setdate去操作
修改我的路由代码逻辑,给小程序数据(写完后替换原来的文件,重启uwsgi)
@Heartstone.route('/',methods=['GET',"POST"])
def request_date():
headers = {
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/73.0.3683.103 Safari/537.36'
}
res = requests.get("http://lscs.18183.com/news/", headers)
res.encoding = "utf-8"
soup = BeautifulSoup(res.text, 'lxml').select(".list-ctt-div li")
title = []
describe = []
href = []
for item in soup:
title.append(item.select('li a .tit')[0].get_text())
describe.append(item.select('li a .desc')[0].get_text())
href.append(item.select('li a')[0]['href'])
big = [title,describe,href]
if request.method == "POST":
return json.dumps(big)
return "nice tryyyyyyyyyyyyy"
小程序编写从服务器拿数据的代码
wx.request({
url: 'http://xx.xx.198.71/Heartstone', #这里填你自己的ip地址或者域名
method:"POST",
success:function(res){
that.setData({
array1:(res.data)[0]})
console.log((res.data)[0])
console.log("成功")
}
整个过程类似于ajax,如果你的地址没有ssl证书的话,开启这个设置(在详情→本地设置中找到),不然请求会失败

写完后我的整个小程序wsml和js代码
<!--index.wxml-->
<view class="container">
<view class="header">
<picker bindchange="bindPickerChange" value="{
{index}}" range="{
{array}}">
<button class="weui-btn" type="default">{
{
array[index]}}</button>
</picker>
</view>
<view class="nav">
<text id="title1">{
{
msg }}</text>
</view>
<view wx:for="{
{array1}}">{
{
item}}</view>
</view>
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
array: ['炉石传说', '英雄联盟', 'APEX', '怪物猎人'],
objectArray: [
{
id:0,
name:'炉石传说'
},
{
id:1,
name:'英雄联盟'
},
{
id:2,
name:'APEX'
},
{
id:3,
name:'怪物猎人'}
],
index: 0,
msg: "啊 这",
array1:[]
},
bindPickerChange: function (e) {
this.setData({
index: e.detail.value
})
this.setData({
msg: "666666"
})
var that = this;
wx.request({
url: 'http://xx.xx.198.71/Heartstone',
method:"POST",
success:function(res){
that.setData({
array1:(res.data)[0]})
console.log((res.data)[0])
console.log("成功")
}
})
}
})
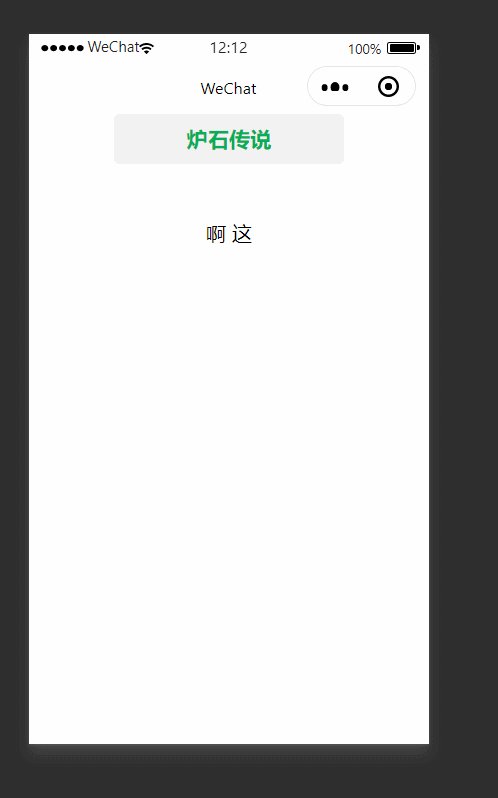
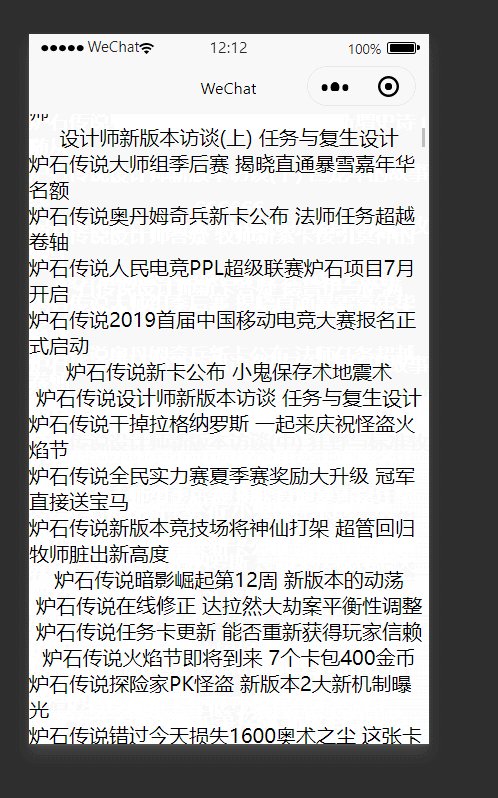
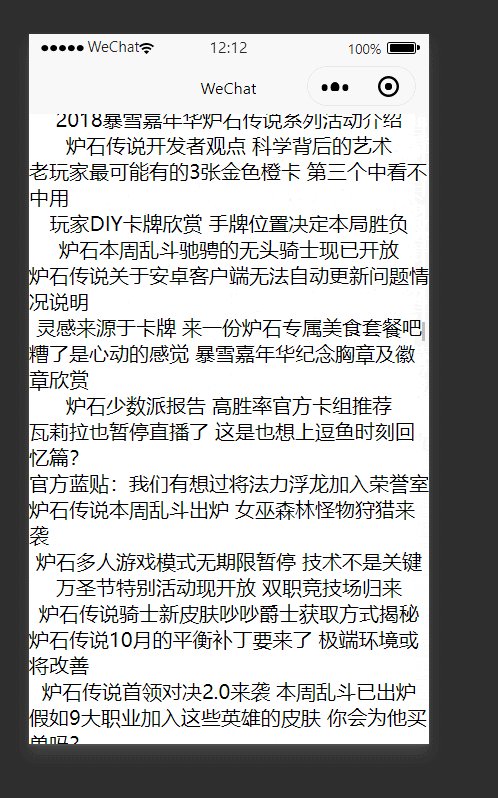
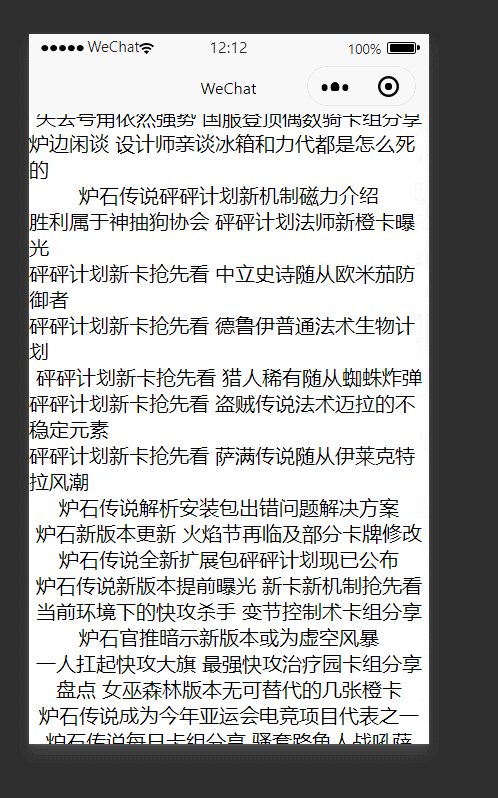
最后运行展示

一个非常简陋的小程序就做好了
一个非常简单的小程序就做好了
最后发布,等待审核完成

因为学习和编码只花费了一天半的时间,所以只做出了这么简陋的功能,笔者能力有限,文中若有错误还请指出:D