上述代码点击页面的Child不会有任何输出,因为绑定的是自定义事件。想要有输出,需要这样做:

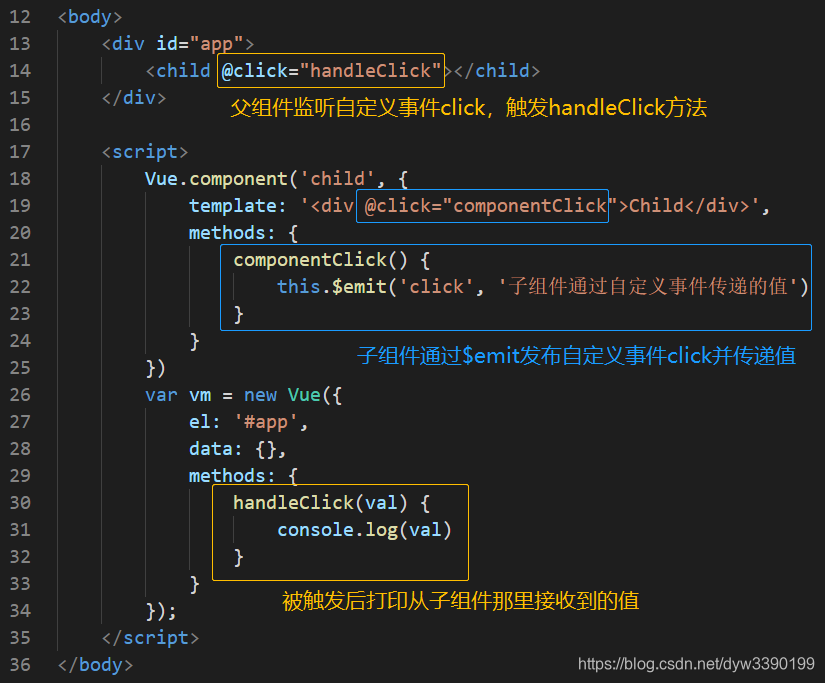
<body>
<div id="app">
<child @click="handleClick"></child>
</div>
<script>
Vue.component('child', {
template: '<div @click="componentClick">Child</div>',
methods: {
componentClick() {
this.$emit('click', '子组件通过自定义事件传递的值')
}
}
})
var vm = new Vue({
el: '#app',
data: {
},
methods: {
handleClick(val) {
console.log(val)
}
}
});
</script>
</body>

但是这样做太麻烦了,可以有更简单的方法:事件修饰符native