前面我们已经了解了react.js其中一种路由方式。
这种方式是利用 html5的`window.history`,对浏览器历史记录的读取。
`history.back()` 和在浏览器点击后退按钮相同;
`history.forward()`和在浏览器中点击前进按钮相同。
另外h5时段开始支持`pushState()`和`replaceState()`方法,并且当回退/前进是会触发`onpopstate()`事件。
参考文档:
https://developer.mozilla.org/zh-CN/docs/Web/API/Window/onpopstate- 1
- 2
- 3
- 4
- 5
- 6
- 7

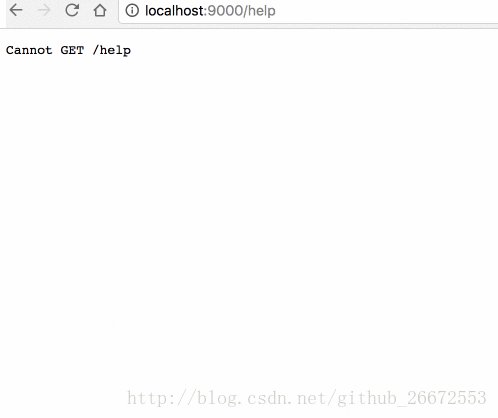
从上面动图可以看出:当我们刷新浏览器的时候 就出问题了。
HashRouter
现在 我们来学习另外一种路由方式:hash路由
参考示例:
https://reacttraining.com/react-router/web/api/HashRouter
把BrowserRouter改成HashRouter,其实也很简单。
主要是引入的包不同:
import {
BrowserRouter as Router,
Route,
Link
} from 'react-router-dom';
#改为
import {
HashRouter as Router,
Route,
Link
} from 'react-router-dom';- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
就是把BrowserRouter改成HashRouter即可。

现在刷新浏览器就不会出错了。