clip-path是啥
clip-path CSS 属性使用裁剪方式创建元素的可显示区域。区域内的部分显示,区域外的隐藏。
示例

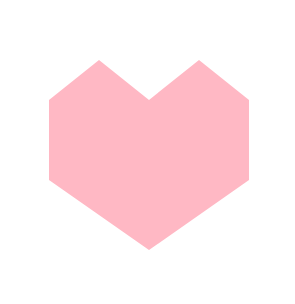
clip-path:polygon(25% 0, 50% 20%, 75% 0, 100% 20%, 100% 60%, 50% 95%, 0 60%, 0 20%)
background: pink;
width: 200px;
height 200px
语法
/* Keyword values */
clip-path: none;
/* <clip-source> values */
clip-path: url(resources.svg#c1);
/* <geometry-box> values */
clip-path: margin-box;
clip-path: border-box;
clip-path: padding-box;
clip-path: content-box;
clip-path: fill-box;
clip-path: stroke-box;
clip-path: view-box;
/* <basic-shape> values */
/* 矩形 */
clip-path: inset(100px 50px);
/* 圆形 */
clip-path: circle(50px at 0 100px);
/* 多边形 */
clip-path: polygon(50% 0%, 100% 50%, 50% 100%, 0% 50%);
/* 这个属性怎么都没有成功 */
clip-path: path('M0.5,1 C0.5,1,0,0.7,0,0.3 A0.25,0.25,1,1,1,0.5,0.3 A0.25,0.25,1,1,1,1,0.3 C1,0.7,0.5,1,0.5,1 Z');
/* Box and shape values combined */
clip-path: padding-box circle(50px at 0 100px);
/* Global values */
clip-path: inherit;
clip-path: initial;
clip-path: unset;
兼容性
现代浏览器基本都兼容

